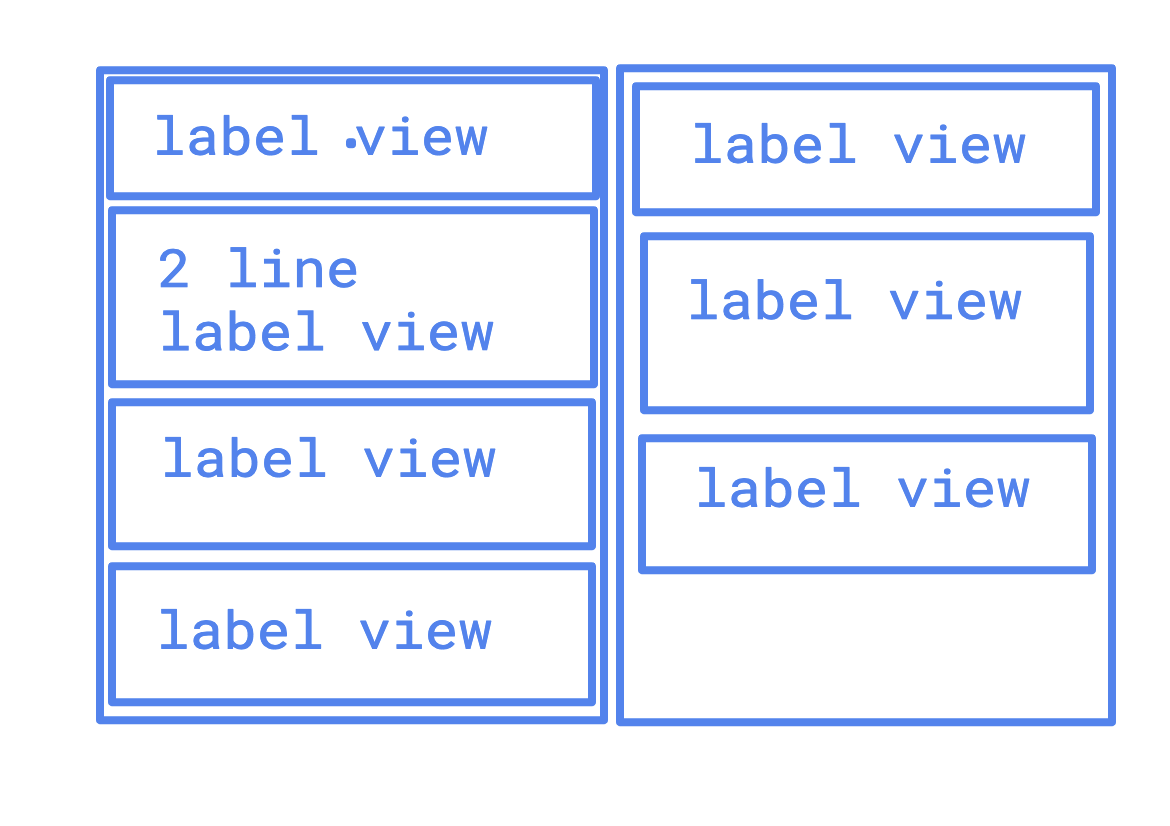
I want to implement something like in the image below: 2 columns of labels with random-length long strings that can take multiple lines, and the 2 columns of labels should take equal space horizontally

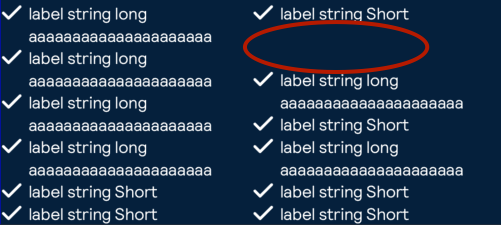
I have tried to implement it with 2 stackViews each left and right to contain the labels, and an outer stackView to make the 2 evenly take horizontal space, but it turns out to look like the below:(there is a blank space vertically on the right side)
Part of the code I used to implement this:
private lazy var stackLeft: UIStackView = {
let stackLeft = UIStackView()
stackLeft.axis = .vertical
stackLeft.alignment = .top
return stackLeft
}()
private lazy var stackRight: UIStackView = {
let stackRight = UIStackView()
stackRight.axis = .vertical
stackRight.alignment = .top
return stackRight
}()
private lazy var outerStack: UIStackView = {
let outerStack = UIStackView()
outerStack.axis = .horizontal
outerStack.distribution = .fillEqually
return outerStack
}()
CodePudding user response:
Provably this should work:
private lazy var stackLeft: UIStackView = {
let stackLeft = UIStackView()
stackLeft.axis = .vertical
return stackLeft
}()
private lazy var stackRight: UIStackView = {
let stackRight = UIStackView()
stackRight.axis = .vertical
return stackRight
}()
private lazy var outerStack: UIStackView = {
let outerStack = UIStackView()
outerStack.axis = .horizontal
outerStack.distribution = .fillEqually
outerStack.alignment = .top
return outerStack
}()