I am trying to create table with HTML Display with ASP.NET MVC.
Here is the sample
@model IEnumerable
<Vitashopper.Models.Goods>
<title>
Master Goods Vitashopper
</title>
<p>
@Html.ActionLink("Create New", "Create", new { @class = "btn btn-success" })
</p>
<table >
<tr>
<th>
@Html.DisplayNameFor(model => model.ProductId)
</th>
<th>
@Html.DisplayNameFor(model => model.ProductName)
</th>
<th>
@Html.DisplayNameFor(model => model.BuyPrice)
</th>
<th>
@Html.DisplayNameFor(model => model.SellPrice)
</th>
<th>
@Html.DisplayNameFor(model => model.Stock)
</th>
<th>
@Html.DisplayNameFor(model => model.Description)
</th>
<th>
@Html.DisplayNameFor(model => model.Remarks)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.ProductId)
</td>
<td>
@Html.DisplayFor(modelItem => item.ProductName)
</td>
<td>
@Html.DisplayFor(modelItem => item.BuyPrice)
</td>
<td>
@Html.DisplayFor(modelItem => item.SellPrice)
</td>
<td>
@Html.DisplayFor(modelItem => item.Stock)
</td>
<td>
@Html.DisplayFor(modelItem => item.Description)
</td>
<td>
@Html.DisplayFor(modelItem => item.Remarks)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.ProductId }, new { @class = "btn btn-primary" }) | @Html.ActionLink("Delete", "Delete", new { id = item.ProductId }, new { @class = "btn btn-danger", onclick = "return confirm('Are sure wants to delete?');"
})
</td>
</tr>
}
</table>
Here is the model that I'm using:
public class Goods
{
public int ProductId { get; set; }
[DisplayName("Product Name")]
public string ProductName { get; set; }
public decimal BuyPrice { get; set; }
public decimal SellPrice { get; set; }
[Required]
public int Stock { get; set; }
public string Description { get; set; }
public string Remarks { get; set; }
}
This is my controller
public List < Goods > GetGoods()
{
connection();
List < Goods > goodslist = new List < Goods > ();
SqlCommand cmd = new SqlCommand("GetAllGoods", con);
cmd.CommandType = CommandType.StoredProcedure;
SqlDataAdapter sd = new SqlDataAdapter(cmd);
DataTable dt = new DataTable();
con.Open();
sd.Fill(dt);
con.Close();
foreach(DataRow dr in dt.Rows) {
goodslist.Add(
new Goods {
ProductId = Convert.ToInt32(dr["ProductID"]),
ProductName = Convert.ToString(dr["ProductName"]),
BuyPrice = Convert.ToDecimal(dr["BuyPrice"]),
SellPrice = Convert.ToDecimal(dr["SellPrice"]),
Stock = Convert.ToInt32(dr["Stock"]),
Description = Convert.ToString(dr["Description"]),
Remarks = Convert.ToString(dr["Remarks"])
});
}
return goodslist;
}
My question is it possible to migration this datatable to ajax & jQuery without Entity Framework? I keep searching but the problem solve with Entity Framework not using SQL Server database.
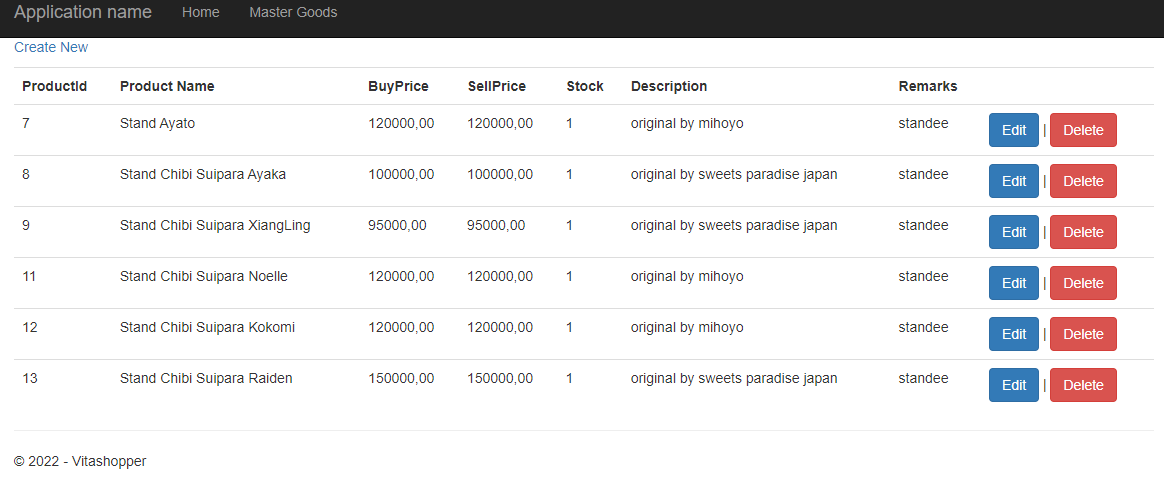
Expected output should be as shown in this screenshot:
CodePudding user response:
Can refer to this I guess
<script>
$(document).ready(function () {
$("#demoGrid").DataTable({
"processing": true, // for show progress bar
"serverSide": true, // for process server side
"filter": true, // this is for disable filter (search box)
"orderMulti": false, // for disable multiple column at once
"pageLength": 5,
"ajax": {
"url": "/Demo/LoadData",
"type": "POST",
"datatype": "json"
},
"columnDefs":
[{
"targets": [0],
"visible": false,
"searchable": false
},
{
"targets": [7],
"searchable": false,
"orderable": false
},
{
"targets": [8],
"searchable": false,
"orderable": false
},
{
"targets": [9],
"searchable": false,
"orderable": false
}],
"columns": [
{ "data": "CustomerID", "name": "CustomerID", "autoWidth": true },
{ "data": "CompanyName", "name": "CompanyName", "autoWidth": true },
{ "data": "ContactName", "title": "ContactName", "name": "ContactName", "autoWidth": true },
{ "data": "ContactTitle", "name": "ContactTitle", "autoWidth": true },
{ "data": "City", "name": "City", "autoWidth": true },
{ "data": "PostalCode", "name": "PostalCode", "autoWidth": true },
{ "data": "Country", "name": "Country", "autoWidth": true },
{ "data": "Phone", "name": "Phone", "title": "Status", "autoWidth": true },
{
"render": function (data, type, full, meta)
{ return '<a href="/Demo/Edit/' full.CustomerID '">Edit</a>'; }
},
{
data: null, render: function (data, type, row) {
return "<a href='#' class='btn btn-danger' onclick=DeleteData('" row.CustomerID "'); >Delete</a>";
}
},
]
});
});
</script>
Source : https://www.c-sharpcorner.com/article/using-datatables-grid-with-asp-net-mvc/