Gone (going) are the cumbersome days of developing code on narrow resolution monitors. If you haven't moved to an Ultra Wide (3400 x 1400), then there is a whole world of undiscovered joys awaiting!
But Visual Studio code has not yet moved. When I use the 'format document ' it still keeps me in the dark ages by splitting what should be a single line of code into multiple lines, somewhere around the 120th column, like this
<button type="button"
[disabled]="!tenantForm.valid"
(click)='btnClicked("next")'>Submit</button>
Oh the pain of it.
On my beautiful wide screen, I want it too show in its full glory, in one single line, as the maker intended, just like this (unless Stack overflow wraps it, but you get the idea, no forced line wrap)
<button type="button" [disabled]="!tenantForm.valid" (click)='btnClicked("next")'>Submit</button>
How do I configure the max column setting of the formatter? Such that it is more appropriate for an ultra-wide monitor.
I am using the default formatter that comes with VSC
Long live the new world of Ultra Wide Monitors!!... the developers dream!
CodePudding user response:
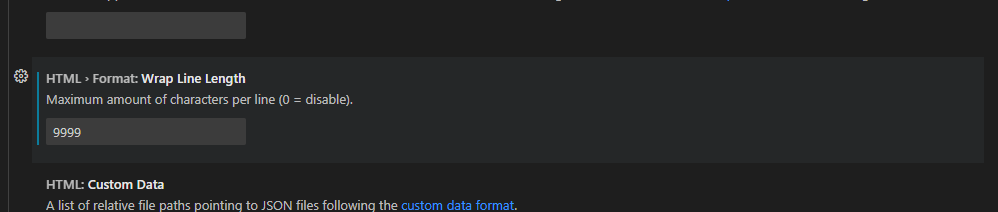
I think the setting you are looking for is html.format.wrapLineLength (at least for your given example of HTML). The default value of it is 120 as you seem to have noticed.
When I took your example text and formatted after adjusting this setting to be 9999, it not longer wrapped it upon formatting.
As the setting description indicates, setting it to zero should disable it outright.