I'm using C# WPF and MaterialDesign Theme, I bound the Background of the VerticalGridLinesBrush property of DataGrid to a
Background of Button :

NOTE ↑: This works when I use Binding just like this, Not when I want to bind opacity along with it
.
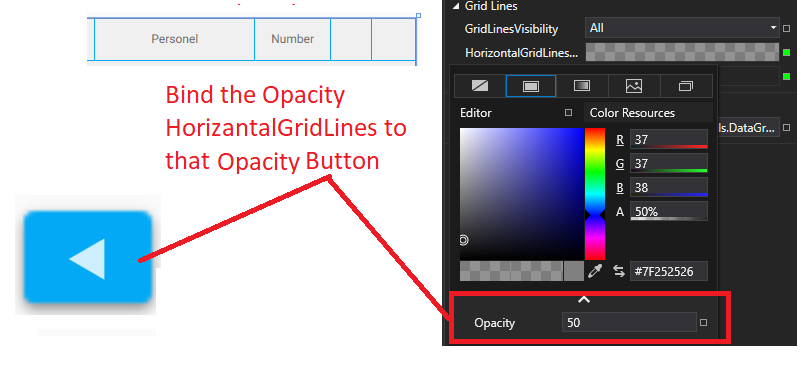
What I need:
the Color Binding works as well, but
I want to bind the Opacity property of VerticalGridLinesBrush to the Opacity property of that button

The Problem
so I tried this in XAML :
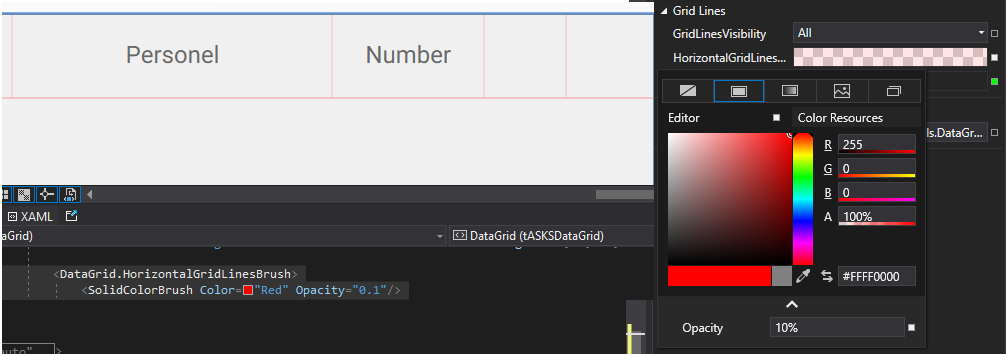
<DataGrid.HorizontalGridLinesBrush>
<SolidColorBrush Color="Red" Opacity="0.5"/>
</DataGrid.HorizontalGridLinesBrush>
But when I try to use Binding it doesn't work:
<DataGrid.HorizontalGridLinesBrush>
<SolidColorBrush Color="{Binding ElementName=GENERAL_RANG,Path=Background}" Opacity="{Binding ElementName=GENERAL_RANG,Path=Opacity}"/>
</DataGrid.HorizontalGridLinesBrush>
Full XAML:
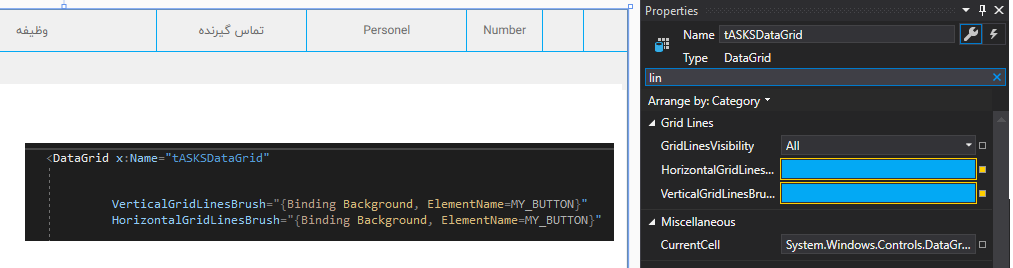
<DataGrid x:Name="tASKSDataGrid"
EnableRowVirtualization="True"
VirtualizingPanel.IsVirtualizing="True"
VirtualizingPanel.VirtualizationMode="Recycling"
ScrollViewer.CanContentScroll="False"
SelectionMode="Single"
FlowDirection="RightToLeft" AutoGenerateColumns="False" Margin="26,66,230,88" CanUserDeleteRows="False" BorderThickness="1" >
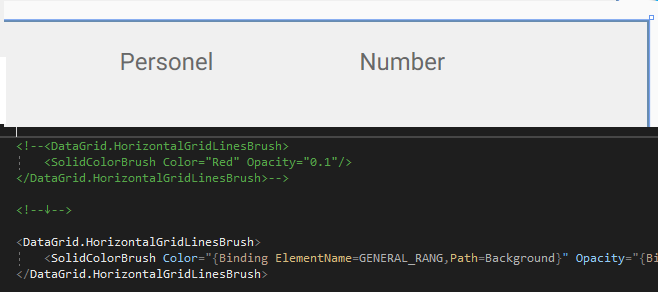
<!--<DataGrid.HorizontalGridLinesBrush>
<SolidColorBrush Color="Red" Opacity="0.1"/>
</DataGrid.HorizontalGridLinesBrush>-->
<!--↓-->
<DataGrid.HorizontalGridLinesBrush>
<SolidColorBrush Color="{Binding ElementName=MY_BUTTON,Path=Background}" Opacity="{Binding ElementName=GENERAL_RANG,Path=Opacity}"/>
</DataGrid.HorizontalGridLinesBrush>
<DataGrid.Columns>
<DataGridTextColumn x:Name="IDNUM" Binding="{Binding IDNUM, UpdateSourceTrigger=LostFocus}" Header="Number" IsReadOnly="True" MinWidth="50" Width="auto" />
<DataGridTextColumn x:Name="gRColumn" Binding="{Binding GR, UpdateSourceTrigger=LostFocus}" Visibility="Visible" Header="Personel" Width="auto" />
</DataGrid.Columns>
</DataGrid>
<Button x:Name="MY_BUTTON" Visibility="Collapsed" Margin="95,56,0,0" Width="1"/>
I even removed Opacity Binding but it still does not work!
What should I do?
CodePudding user response:
The type of Background property of Control is Brush. There are a variety of Brushes and SolidColorBrush is one of them. If you are sure that current value of Background is a SolidColorBrush, you can refer its Color property in binding.
<SolidColorBrush Color="{Binding ElementName=MY_BUTTON,Path=Background.Color}" Opacity="{Binding ElementName=GENERAL_RANG,Path=Opacity}"/>
However, keep in mind that the value of Background does not necessarily has Color property and this binding won't work depending on its type.