I am creating widget which displays the current path in a filesystem to the user.
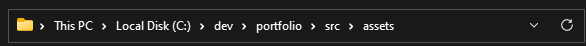
For example, here is windows file path.

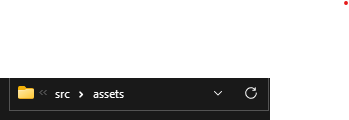
With each folder opened, the folder name is added to the path. The issue is, when too many folders are added to the path, the Row overflows. Windows solves this by truncating the excess folders to the left

How can I determine if a widget will overflow, then render it with the overflowing portions removed?
I have tried a method involving calculating the length of the file path using TextPainter, however since my file path widgets are not purely text (icons, padding, etc), the result is rough and does not always work perfectly.
CodePudding user response:
You can use a global key in your widget which will tell you the size of your current widget.
GlobalKey stickyKey = GlobalKey();
Container(
key: _widgetKey,
),
Then just use it wherever you want:
void _getWidgetInfo(_) {
final RenderBox renderBox = _widgetKey.currentContext?.findRenderObject() as RenderBox;
final Size size = renderBox.size; // or _widgetKey.currentContext?.size
print('Size: ${size.width}, ${size.height}');
final Offset offset = renderBox.localToGlobal(Offset.zero);
print('Offset: ${offset.dx}, ${offset.dy}');
print('Position: ${(offset.dx size.width) / 2}, ${(offset.dy size.height) / 2}');
}
I'm guessing you have a method which you call whenever you move on to the new folder then just call _getWidgetInfo mehtod whenever you move on to calculate the new lenght.
CodePudding user response:
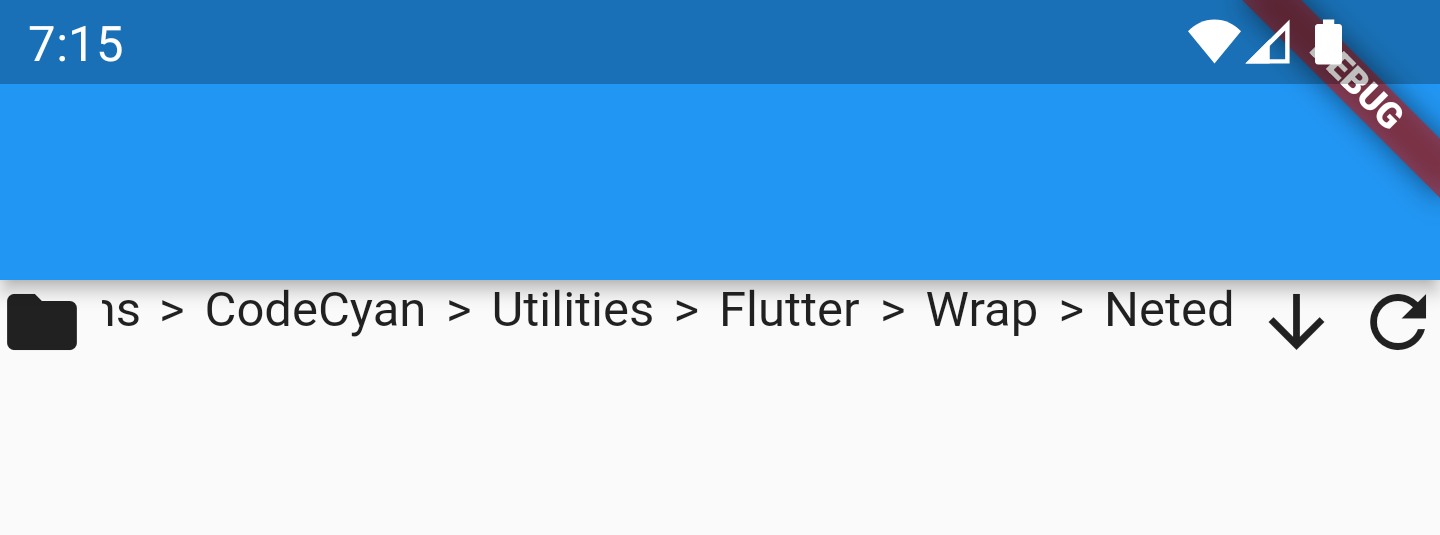
Will this work for you? It'll trim/crop the contents on the left/starting to fill the all available right/end contents.
Output:
Complete code:
import 'package:flutter/material.dart';
void main() => runApp(const CodeCyanApp());
class CodeCyanApp extends StatelessWidget {
const CodeCyanApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Icon(Icons.folder),
const SizedBox(width: 5),
Expanded(
child: Stack(
alignment: AlignmentDirectional.centerEnd,
children: [
Positioned(
top: 0,
child: Wrap(
spacing: 5,
children: const [
Text('>'),
Text('Windows'),
Text('>'),
Text('Programs'),
Text('>'),
Text('CodeCyan'),
Text('>'),
Text('Utilities'),
Text('>'),
Text('Flutter'),
Text('>'),
Text('Wrap'),
Text('>'),
Text('Neted'),
],
),
),
],
),
),
const SizedBox(width: 5),
const Icon(Icons.arrow_downward),
const SizedBox(width: 5),
const Icon(Icons.refresh),
],
),
),
);
}
}