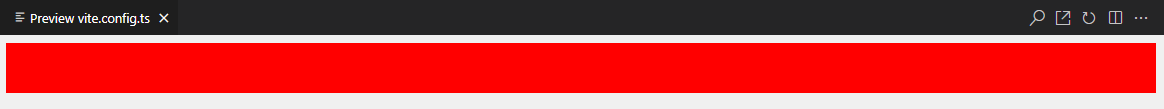
Got a task to start developing a page in Vue for my team but I cannot get rid of the white border around my entire page.
<script setup lang="ts">
</script>
<template>
<body>
<div></div>
</body>
</template>
<style scoped>
* {
padding: 0;
margin: 0;
}
div {
top: 0;
left: 0;
background: red;
height: 50px;
}
</style>
It looks the same in the browser. From what I find people are just saying it's some standard margin/padding of the body. But setting those did not change anything. In my main.ts I have the remnants of the initial Vue Hello World/Welcome app, which imports a CSS file which itself also imports another one. But both are empty, and removing the initial import didn't help either.
CodePudding user response:
You need to apply the reset of the margin/padding in the global scope otherwise, it will stay within the realm of your component.
Please remove the scoped from your style or make that kind of reset higher in your file tree.
Also, I recommend not using the * CSS selector because that one is quite heavy in terms of performance impact. Please also use your devtools inspector to find out exactly why this is not applying the changes as you're expecting.