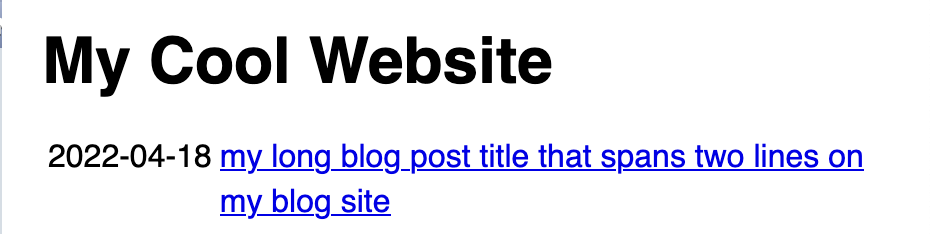
I have a list with a custom bullet type:

This works exactly how I want. The list item's text wraps without going under the custom bullet, the bullet is aligned with the rest of the page, etc. What I'm not happy with is that I've accomplished this using a hard-coded padding value:
<ul style= "list-style-position:outside;padding-left:86.3167px;">
<!-- list item -->
</ul>
Is there a way to accomplish this without having the hard-coded value?
Full example:
<!DOCTYPE html>
<html>
<head>
<title>My Cool Website</title>
<style>
html {
font-family: sans-serif;
}
body {
margin: 0;
padding: 0 20px 20px 20px;
line-height: 1.4em;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<div>
<h1>My Cool Website</h1>
</div>
<ul style=
"list-style-position:outside;padding-left:86.3167px;">
<li style="list-style-type:'2022-04-18 ';">
<a href=
"/blog/my-long-blog-post-title-that-spans-two-lines-on-my-blog-site">
my long blog post title that spans two lines on my blog
site</a>
</li>
</ul>
</body>
</html>
I tried an inside style but that puts the wrapped text under the bullet item:

<ul style="list-style-position:inside;padding-left:0;">
<!-- list item -->
</ul>
CodePudding user response:
You should change the value of list-style-position css property from outside to inside, and it will work.
CodePudding user response:
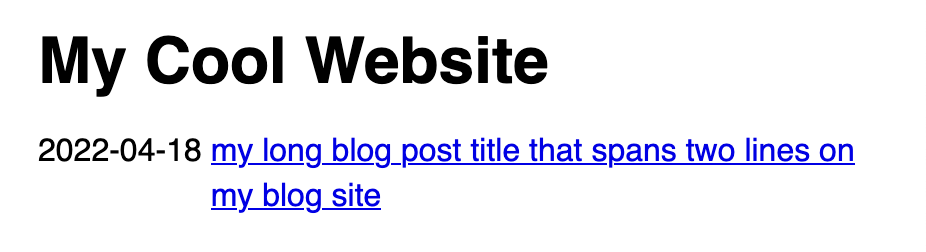
With thanks to @stealththeninja for recommending I use a table, here's what I did:
<table>
<tr>
<td>2022-04-18</td>
<td>
<a href=
"/blog/my-long-blog-post-title-that-spans-two-lines-on-my-blog-site">
my long blog post title that spans two lines on my
blog site</a>
</td>
</tr>
</table>
I added this to <style>:
td {
vertical-align: top;
}