* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-size: 100px;
}
body {
min-width: 100%;
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: white;
perspective: 20em;
perspective-origin: 77px 100px;
}
.cube {
position: relative;
transform-style: preserve-3d;
display: flex;
align-items: center;
justify-content: center;
animation: animate 15s linear infinite;
}
@keyframes animate {
to {
transform: rotateY(360deg);
}
}
.shadow {
position: absolute;
background: aqua;
width: 2em;
height: 2em;
transform: translateZ(-130px) rotateX(90deg) rotateZ(3deg);
bottom: 0em;
left: 4em;
box-shadow: 0 120px 100px 10px blue, 50px 120px 200px 10px blue;
filter: blur(100px);
}
.top,
.bottom,
.left,
.right,
.front,
.back {
height: 2em;
width: 2em;
background: aqua;
position: absolute;
top: 0;
bottom: 0;
box-shadow: 0 0 50px 10px blue inset, 0 0 0 2em aqua inset;
}
.front {
transform: translateZ(1em);
}
.back {
transform: translateZ(-1em);
}
.top {
transform: translateY(-1em) rotateX(90deg);
}
.bottom {
transform: translateY(1em) rotateX(90deg);
}
.right {
transform: translateX(1em) rotateY(90deg);
}
.left {
transform: translateX(-1em) rotateY(90deg);
}<body>
<div >
<div > </div>
<div > </div>
<div > </div>
<div > </div>
<div > </div>
<div > </div>
</div>
<div >
</div>
</body>The Problems:
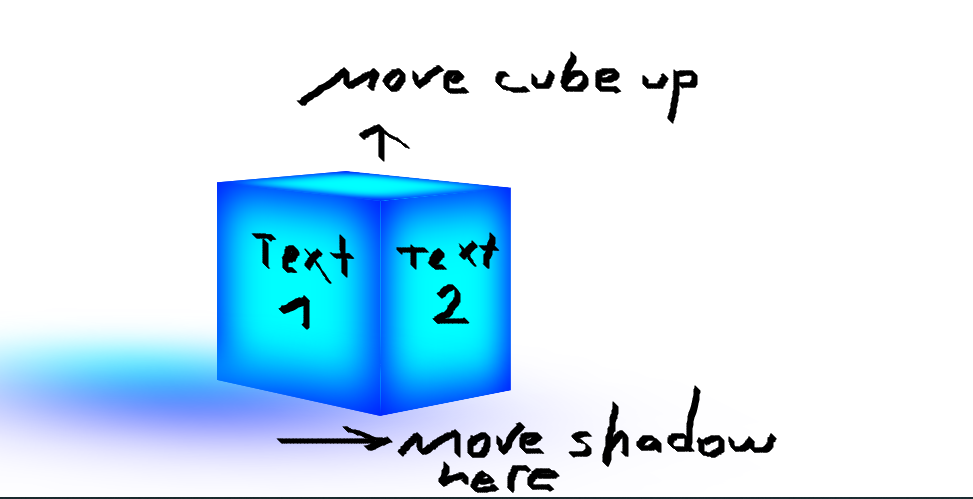
- I want to add different texts to the surfaces (1st,2st,3st,4st) of the cube (welcome) (to) (main) (page)
- In addition, the shadow under the cube is not centered. How can I center it?
- Finally, I couldn't move the Cube to a higher position either. How can I solve these problems?
CodePudding user response:
To "move" the cube, your div should have proportions. I inserted width: 2em; and height: calc(2em 20px); on your cube. I added 20px on height due to shadow, you might want to show that it "hovers".
To center the shadow, you need to use left: 50%; as well as add first in transform translateX(-50%). This will keep it centralized on X axis no matter the screen size and since you use flex, it would be good to go all-together. To make it responsive from bottom, I used bottom: calc(50% - 2em - 20px); (2em is the height of your cube and 20px the float).
For the text, wrap it inside a <span>, then center it with CSS and use transform: rotateY(180deg); to flip the text of the inverted divs. I also reversed the rotation animation to follow the pattern you want.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-size: 100px;
}
body {
min-width: 100%;
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: white;
perspective: 20em;
perspective-origin: 77px 100px;
}
.cube {
position: relative;
transform-style: preserve-3d;
display: flex;
align-items: center;
justify-content: center;
animation: animate 15s linear infinite;
height: calc(2em 20px);
width: 2em;
}
@keyframes animate {
to {
transform: rotateY(-360deg);
}
}
.shadow {
position: absolute;
background: aqua;
width: 2em;
height: 2em;
transform: translateX(-50%) translateZ(-130px) rotateX(90deg) rotateZ(3deg);
bottom: calc(50% - 2em - 20px);
left: 50%;
box-shadow: 0 120px 100px 10px blue, 50px 120px 200px 10px blue;
filter: blur(100px);
}
.top,
.bottom,
.left,
.right,
.front,
.back {
height: 2em;
width: 2em;
background: aqua;
position: absolute;
top: 0;
bottom: 0;
box-shadow: 0 0 50px 10px blue inset, 0 0 0 2em aqua inset;
}
.front {
transform: translateZ(1em);
}
.back {
transform: translateZ(-1em);
}
.top {
transform: translateY(-1em) rotateX(90deg);
}
.bottom {
transform: translateY(1em) rotateX(90deg);
}
.right {
transform: translateX(1em) rotateY(90deg);
}
.left {
transform: translateX(-1em) rotateY(90deg);
}
.right>span,
.front>span,
.left>span,
.back>span {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
font-size: 0.5rem;
}
.left>span,
.back>span {
transform: translate(-50%, -50%) rotateY(180deg);
}<body>
<div >
<div > </div>
<div > </div>
<div >
<span>page</span>
</div>
<div >
<span>to</span>
</div>
<div >
<span>welcome</span>
</div>
<div >
<span>main</span>
</div>
</div>
<div >
</div>
</body>