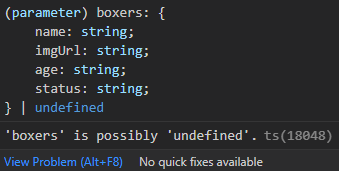
I am getting typescript error ts(18048) inside of the BoxerCard. I imported the type's file, but it seems that the parameters are not taking it. I've tried manually adding the types in the parameters of the function, but it didn't change anything. the types should be what is in the types file but it changed them all to string.
in Types.tsx
import React from "react";
export interface BoxerCardInterface {
name: string;
imgUrl: any;
age: number;
status: string;
}
export interface CoachCardInterface {
name: string;
imgUrl: any;
title: string;
}
in Boxers.tsx
import React from "react";
import { BoxerCard } from "../components/BoxerCards";
import BoxerData from "../data/BoxerData";
import { BoxerCardInterface } from "../data/Types";
export function Boxers()
{
return (
<div className="flex flex-col md: flex-rows items-center justify-center">
<div className="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 gap-4">
{BoxerData.map(boxers => (
<BoxerCard
imgUrl={boxers.imgUrl}
name={boxers.name}
age={boxers.age}
status={boxers.status}
/>
))
}
</div>
</div>
)
}
In BoxerCard.tsx
import React from "react";
import { BoxerCardInterface } from "../data/Types";
export function BoxerCard({name,imgUrl,age,status,}:BoxerCardInterface) {
return (
<div className="card w-96 glass m-12">
<figure><img src="https://placeimg.com/400/225/arch" alt="car!"/>{imgUrl}</figure>
<div className="card-body">
<h1 className="card-title flex-col">{name}</h1>
<div className="card-actions justify-end">
<button className="btn gap-2">age: {age}</button>
<button className="btn gap-2">{status}</button>
</div>
</div>
</div>
);
};
in BoxerData.tsx
import React from "react";
export default [
{
name: 'Natalia Castaneda',
imgUrl: '',
age: '19',
status: 'Open'
},
,
{
name: 'Joel Sanchez',
imgUrl: '',
age: '19 years old',
status: 'Open'
},
{
name: 'Scott Mcfadden',
imgUrl: '',
age: '20 years old',
status: 'Open'
},
{
name: 'Augusta Grace',
imgUrl: '',
age: '26 years old',
status: 'Novice'
},
{
name: 'Alex Garcia',
imgUrl: '',
age: '19 years old',
status: 'Novice'
},
{
name: 'Mia Andre',
imgUrl: '',
age: '13 years old',
status: 'Novice'
},
{
name: 'Jocelyn Castaneda',
imgUrl: '',
age: '13 years old',
status: 'Novice'
}
];
CodePudding user response:
You have extra , after first element in the BoxData.tsx. Remove that and it will work properly.
import React from "react";
export default [
{
name: "Natalia Castaneda",
imgUrl: "",
age: "19",
status: "Open",
},
// here you were having an extra , (comma)
{
name: "Joel Sanchez",
imgUrl: "",
age: "19 years old",
status: "Open",
},
{
name: "Scott Mcfadden",
imgUrl: "",
age: "20 years old",
status: "Open",
},
{
name: "Augusta Grace",
imgUrl: "",
age: "26 years old",
status: "Novice",
},
{
name: "Alex Garcia",
imgUrl: "",
age: "19 years old",
status: "Novice",
},
{
name: "Mia Andre",
imgUrl: "",
age: "13 years old",
status: "Novice",
},
{
name: "Jocelyn Castaneda",
imgUrl: "",
age: "13 years old",
status: "Novice",
},
];
CodePudding user response:
Your issue is coming from ../data/BoxerData because you're exporting the type of Array<{ name: string; imgUrl: string; age: string; status: string; } | undefined>, meaning there is a possibility of the data within the array of being undefined.
Meaning your data is returning has the possibility of returning [undefined, undefined, ...boxers]
You can resolve this by filtering and then mapping or by preventing the possibility of an undefined element from being inside of the array.