The view receives an user request and then returns the corresponding object on the 'ControleProdutos' model db.
views.py
def relatorio_produtos(request):
if request.method == 'POST':
prod_json = ControleProduto.objects.get(pk = request.POST.get('periodo'))
return render(request, 'selecao/historico-produtos.html', {'prod_json':prod_json})
else:
return HttpResponseRedirect('/relatorios')
model.py
class ControleProduto(models.Model):
periodo = models.DateTimeField(auto_now_add= True, verbose_name='Período')
produtos = models.JSONField(verbose_name='Produtos')
faturamento = models.FloatField(verbose_name='Faturamento')
log_forma_pagamento = models.CharField(max_length=50, verbose_name='Forma de Pagamento')
def __str__(self):
return "{} {} {} {}".format(self.periodo, self.produtos, self.faturamento, self.log_forma_pagamento)
def get_data(self):
return{
'periodo': self.periodo,
'produtos': self.produtos,
'faturamento': self.faturamento,
'log_forma_pagamento': self.log_forma_pagamento
}
class ListaProdutos(models.Model):
nome_produto = models.CharField(max_length=50, verbose_name='Produto')
quantidade_produto = models.IntegerField(verbose_name='Qntd.')
vendido = models.IntegerField(verbose_name='Vendidos')
data_adicao_prod= models.DateTimeField(auto_now_add= True ,verbose_name='Data de Adição')
nota_produto = models.TextField(null=True, blank=True)
custo = models.FloatField(verbose_name='Custo')
tipo_produto = models.TextField(verbose_name='Tipo de Produto')
def __str__(self):
return "{} {} {} {} {} {} {} {}".format(self.nome_produto, self.quantidade_produto, self.vendido, self.data_adicao_prod, self.nota_produto, self.custo, self.tipo_produto)
def get_data(self):
return{
'id': self.id,
'nome_produto': self.nome_produto,
'quantidade_produto': self.quantidade_produto,
'vendido': self.vendido,
'custo': self.custo,
'tipo_produto': self.tipo_produto,
}
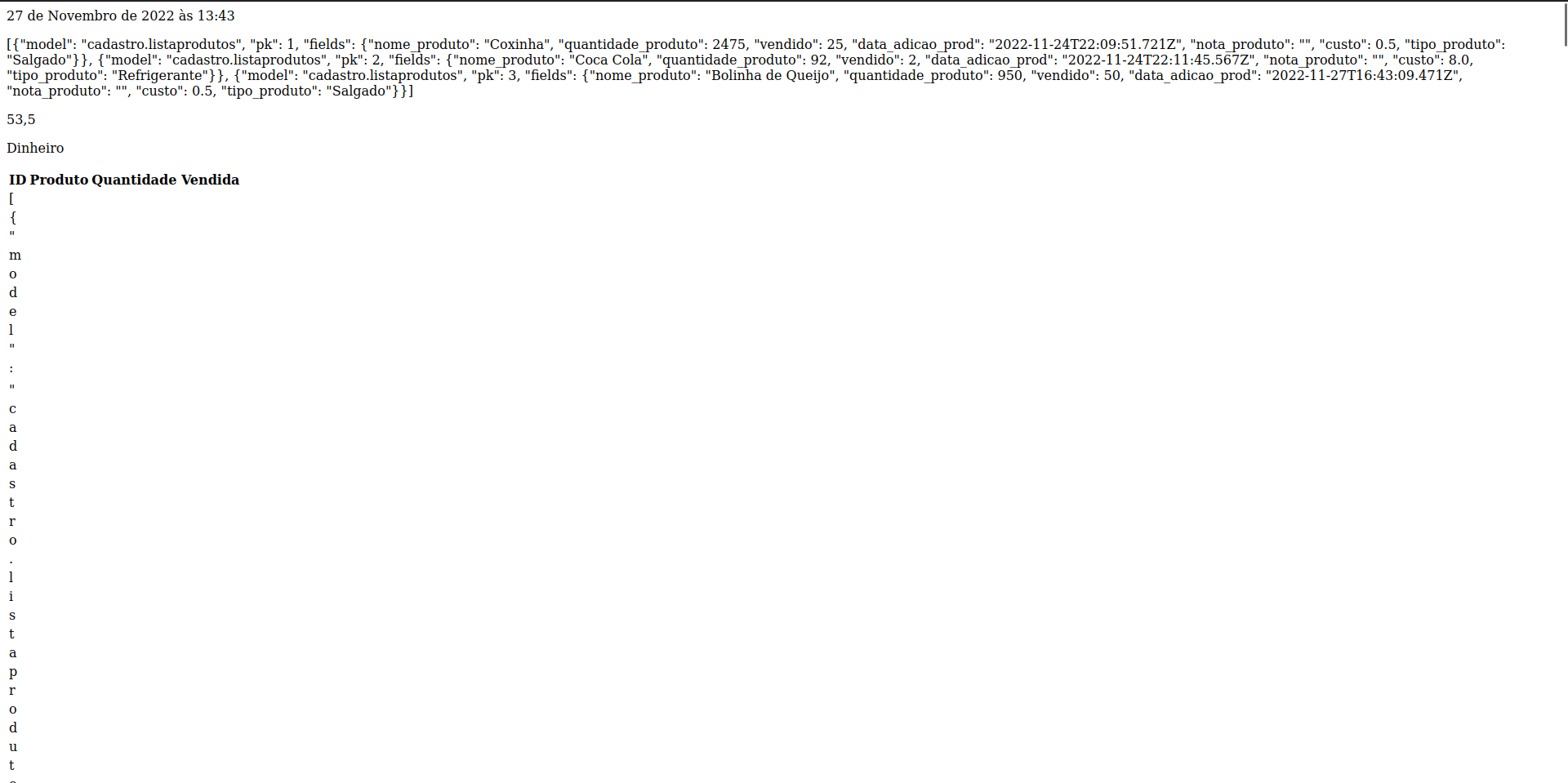
Then, on the html file I'm using the for loop to iterate the JSONfield, but Django is indentifying the field as a string.
html
<p>{{ prod_json.periodo }}</p>
<p>{{ prod_json.produtos }}</p>
<p>{{ prod_json.faturamento }}</p>
<p>{{ prod_json.log_forma_pagamento }}</p>
<table>
<thead>
<tr>
<th>ID</th>
<th>Produto</th>
<th>Quantidade Vendida</th>
</tr>
</thead>
{% for prod in prod_json.produtos %}
<tbody>
<tr>
<td>{{prod.pk}}</td>
</tr>
</tbody>
{% endfor %}
</table>
Tried other JSON files didn't work either;
I tried {{ prod.filter.pk }} and that didn't work either;
I reviewed the file and didn't see an apparent error
CodePudding user response:
Django probably stores the JOSNField, produtos, in a varchar or nvarchar field in your database.
Whether or not that's true, you probably could solve this issue in the get_data method in ControleProduto.
An example of this would be:
def get_data(self):
return{
'periodo': self.periodo,
'produtos': json.loads(self.produtos),
'faturamento': self.faturamento,
'log_forma_pagamento': self.log_forma_pagamento
}
Remember that you would have to add this line to the top of models.py:
import json