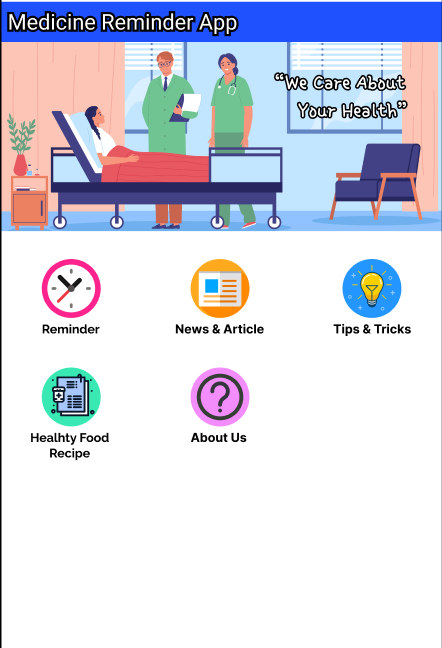
i need help with my app. iam new to flutter and wanted to try to make a homepage with an intresting button. i have design my homepage in figma but i dont really know how to make the button to be the same, so here's my figma UI design that i want to implement
i use an SVG icon for the button.
and so far in my code, my HomePage only looks like this
and btw this is my HomePage code
import 'package:flutter/material.dart';
import 'package:get/get_navigation/get_navigation.dart';
import 'package:medreminder/NewsArticle/news_home.dart';
import 'Reminder/ui/home_reminder.dart';
import 'Reminder/ui/widgets/button.dart';
import 'package:medreminder/main_reminder.dart';
import 'package:medreminder/home_page.dart';
void main() {
// debugPaintSizeEnabled = true;
runApp(const HomePage());
}
class HomePage extends StatelessWidget {
const HomePage({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: const Text('Medicine Reminder App'),
),
body: Column(
children: [
Stack(
children: [
Image.asset(
'images/MenuImg.jpg',
width: 600,
height: 200,
fit: BoxFit.cover,
),
],
),
const SizedBox(height: 10.0),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
ElevatedButton(
child: const Text('Reminder'),
onPressed: () {
Navigator.of(context, rootNavigator: true).push(
MaterialPageRoute(builder: (context) => const ReminderHomePage()),
);
},
),
ElevatedButton(
child: const Text('News & Article'),
onPressed: () {
Navigator.of(context, rootNavigator: true).push(
MaterialPageRoute(builder: (context) => const NewsHomePage()),
);
},
),
ElevatedButton(
child: const Text('Healty Food Recipe'),
onPressed: () {},
),
],
),
],
),
),
);
}
}
thankyou guys for the attention, any help would mean so much to me. thankyou
CodePudding user response:
Make design as you want then wrap that image with GestureDetector like this.
GestureDetector (onTap:()
{Your Method('Where you want to naviagate')},
child:Your Design})
CodePudding user response:
I assume you have those images in your asset folder, so you can use this widget to build your custom button:
Widget buildCustomButton(String imagePath, String title, Function()? onTap) {
return InkWell(
onTap: onTap,
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
clipBehavior: Clip.antiAlias,
height: 50,
width: 50,
decoration: BoxDecoration(
shape: BoxShape.circle,
),
child: Image.asset(imagePath, fit: BoxFit.none),
),
SizedBox(
height: 8,
),
Text(
title,
textAlign: TextAlign.center,
)
],
),
);
}
and use it like this:
buildCustomButton('assets/images/reminder.png', 'Reminder', () {
print("Reminder click");
}),
CodePudding user response:
wrap the widget you want to be a button with inkwell, you can make buttons as you want.
InkWell(
onTap: () {},
child: Container(
child: FlutterLogo(
size: 80,
),
))