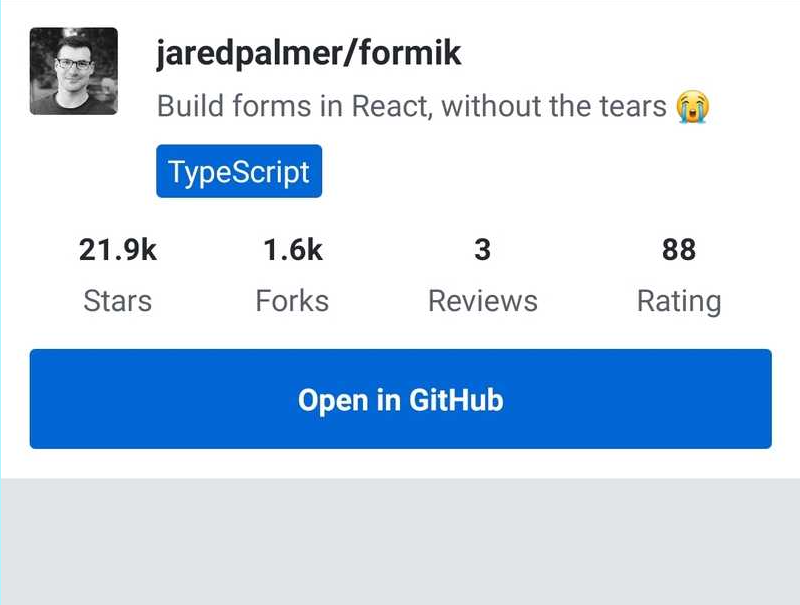
I would like a component which looks like this, with the Open in GitHub button close to the rest of the content like so:
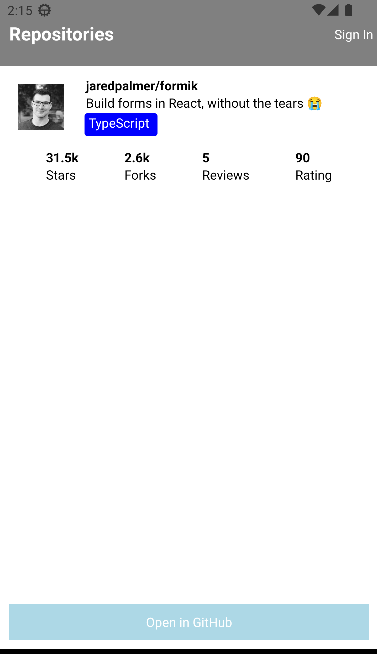
However, on my app, the button gets stuck at the bottom of the screen like so:
I thought that flexbox automatically gives children the vertical-align: "Top" property...
Also, I tried adding vertical-align: Top to the child component but it does nothing.
<><View style={styles.container} testID="repositoryItem" >
<View>
<Image source={{ uri: repositories?.repository?.ownerAvatarUrl }} style={styles.image} />
</View>
<View>
<Text style={styles.name}> {repositories?.repository?.fullName}</Text>
<Text> {repositories?.repository?.description}</Text>
<Text style={styles.language}> {repositories?.repository?.language} </Text>
</View>
</View><View style={styles.container2}>
<View>
<Text style={styles.name}>{kFormatter(repositories?.repository?.stargazersCount)}</Text>
<Text>Stars</Text>
</View>
<View>
<Text style={styles.name}>{kFormatter(repositories?.repository?.forksCount)}</Text>
<Text>Forks</Text>
</View>
<View>
<Text style={styles.name}>{repositories?.repository?.reviewCount}</Text>
<Text>Reviews</Text>
</View>
<View>
<Text style={styles.name}>{repositories?.repository?.ratingAverage}</Text>
<Text>Rating</Text>
</View>
</View>
<View style={styles.container3}>
<Pressable title="Open in GitHub"
placeholder="Open in GitHub"
onPress={onClick}
testID="submitButton"
style={{margin: 10, padding: 10, backgroundColor: 'lightblue'}}>
<Text style={{ textAlign: 'center', color: 'white'}}>
Open in GitHub
</Text>
</Pressable>
</View>
</>
styles:
const styles = StyleSheet.create({
container: {
display: 'flex',
alignItems: 'center',
flexDirection: 'row',
justifyItems: 'start',
minHeight: 0
},
container2: {
display: 'flex',
flexDirection: 'row',
flexGrow: 1,
minWidth: '100%',
justifyContent: 'space-evenly'
},
container3: {
display: 'flex',
flexDirection: 'column',
minWidth: '100%',
minHeight: 0,
justifyContent: 'space-evenly'
},
separator: {
height: 10,
backgroundColor: 'lightgrey'
},
image: {
width: 50,
height: 50,
margin: 20
},
language: {
borderStyle: 'solid',
borderWidth: 2,
borderColor: 'white',
padding: 3,
backgroundColor: 'blue',
color: 'white',
borderRadius: 5,
alignSelf: 'flex-start'
},
name: {
fontWeight: 'bold'
}
});
Has anyone got anyway to force the child component to not stick to the bottom of the page?
CodePudding user response:
your container style has a flexGrow: 1 so it takes all the available room it can. Remove it and it should be OK.
Also, it would be easier if you can provide a link to a jsfiddle or equivalent in order to test directly ;)