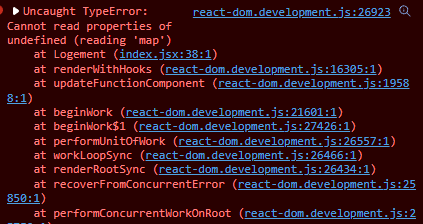
I am trying to redirect to an error page if a product ID is not found in a React project. I then find myself faced with a blank page and this error:
I created a Hook with UseEffect to retrieve data from an API
And here is the code for the page that should either return the products or the error page:
import React from "react";
import { useParams } from "react-router-dom";
import Rating from "../../Components/Rating";
import Slider from "../../Components/Slider";
import Tags from "../../Components/Tags";
import Host from "../../Components/Host";
import Error from "../Error";
import Accordion from "../../Components/Accordion";
import "./logement.css";
import { useFetch } from "../../utils/hooks";
function Logement() {
const { logementId } = useParams();
const {
data: logement,
isLoading,
error,
} = useFetch(`http://localhost:8000/logements/${logementId}`);
if (isLoading) return <h1>LOADING...</h1>;
if (error) {
return <Error />;
}
return (
<div className="logements__page">
<div className="logements__wrapper">
<Slider slides={logement.pictures} />
<div className="content">
<div className="informations">
<h1>{logement.title}</h1>
<p className="logement__location">{logement.location}</p>
<div className="tags__wrapper">
{logement.tags.map((tag, index) => (
<Tags key={index} getTag={tag} />
))}
</div>
</div>
<div className="rating__host">
<Rating rating={logement.rating} />
<Host host={logement.host} />
</div>
</div>
<div className="collapsible">
<Accordion title="Description" content={logement.description} />
<Accordion title="Equipement" content={logement.equipments} />
</div>
</div>
</div>
);
}
export default Logement;
Thank you for your answers
CodePudding user response:
logement.tags could return undefined. use ? (optional) operator to check the null values
{logement.tags?.map((tag, index) => (
CodePudding user response:
{(logement?.tags || []).map((tag, index) => (
Try it, and your problem will be solved!