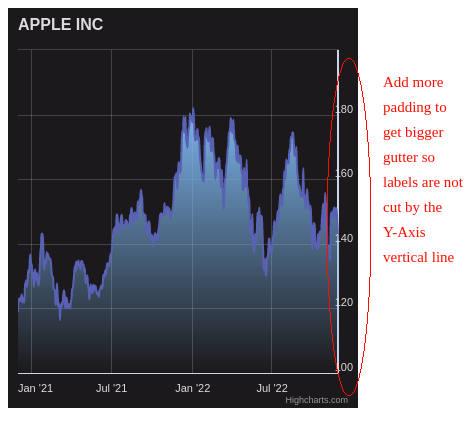
I have created a chart using the HighCharts javascript library, the problem I have is that my y-Axis labels are cut by the Y-Axis vertical line. I would like to add more space in the y-axis label gutter area to allow for the labels to be fully visible and so i can add some annotations to the in that area, see image below:
Ideally I would like to add 40px, to the Y-Axis gutter. I have read through the api reference and tried using "yAxis.labels.padding", "yAxis.margin" and "yAxis.offset".
My code is as follows:
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
#container {
height: 400px;
width: 350px;
}
.highcharts-tick{display: none;}
.highcharts-grid-line{opacity: 0.2}
</style>
</head>
<body>
<script src="https://code.highcharts.com/stock/highstock.js"></script>
<script src="https://code.highcharts.com/stock/modules/data.js"></script>
<script src="https://code.highcharts.com/stock/modules/exporting.js"></script>
<script src="https://code.highcharts.com/stock/modules/export-data.js"></script>
<script src="https://code.highcharts.com/stock/modules/accessibility.js"></script>
<div id="container"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js" integrity="sha512-aVKKRRi/Q/YV 4mjoKBsE4x3H BkegoM/em46NNlCqNTmUYADjBbeNefNxYV7giUp0VxICtqdrbqU7iVaeZNXA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<div id=container2></div>
<script type="text/javascript">
$(function() {
const options = {
chart: {
backgroundColor: '#1B191B', // Background Color
type: 'line',
zoomType: "",
},
rangeSelector : {
enabled: false,
selected : 2,
inputEnabled: false
},
title: {
text: 'APPLE INC', // Title of the Chart
align: 'left',
style: {
color: '#dedbde', // Custom CSS for the title
fontWeight: 'bold'
}
},
scrollbar: { enabled: false },
exporting: {
enabled: false
},
yAxis: {
lineWidth: 2,
tickWidth: 1,
labels: {
style: {
color: '#dedbde'
},
align: 'right',
},
opposite: true,
offset: -1
},
xAxis: {
labels: {
style: {
color: '#dedbde'
}
},
gridLineWidth: 1,
},
navigator: {
enabled: false
},
series: [{
name: 'AAPL Stock Price',
data: [],
type: 'areaspline',
threshold: null,
color: '#5861B3',
tooltip: {
valueDecimals: 2
},
fillColor: {
linearGradient: {
x1: 0,
y1: 0,
x2: 0,
y2: 1
},
stops: [
[0, Highcharts.getOptions().colors[0]],
[1, Highcharts.color(Highcharts.getOptions().colors[0]).setOpacity(0).get('rgba')]
]
}
}]
}
const url = 'https://demo-live-data.highcharts.com/aapl-c.json'
const chart = Highcharts.stockChart('container', options)
$.getJSON(url, function(data) {
chart.series[0].setData(data)
// Execute callback
if (chart.options.chart.events && chart.options.chart.events.dataLoad) {
const dataLoad = chart.options.chart.events.dataLoad.bind(chart)
dataLoad(data)
}
})
})
</script>
</body>
</html>
Been banging my head around this for while, but I cant seem to figure it out any help would be very much appreciated. Thanks
CodePudding user response:
In Highstock, the yAxis is inverted by default, so aligning the labels is reversed as well.
The only thing you need to change is setting yAxis.labels.align to 'left'.