I am receiving various errors like this after I do
ionic build --prod --release
Error: src/app/pages/top-media/top-media.page.html:162:17 - error TS2339: Property
'message' does not exist on type 'unknown'.
162 {{media?.message | slice:0:2000}}
~~~~~~~
src/app/pages/top-media/top-media.page.ts:18:16
18 templateUrl: './top-media.page.html',
~~~~~~~~~~~~~~~~~~~~~~~
Error occurs in the template of component TopMediaPage.
I think its because the media.message is null but i dont know how to solve this. Or it isn't because of null because i ll be getting much more errors?
html
<ion-row *ngFor="let media of topMedia | filterByType: mediaType | slice:1; let i = index">
<p style="overflow: auto;padding: 10px;height: 300px!important;">
{{media?.message | slice:0:2000}}
</p>
ts
topMedia:any =[];
constructor(
...
) {
this.topMediaSet();
}
topMediaSet(refresher?:any) {
this.offset = 0;
if (typeof refresher == 'undefined') {
this.loading = true;
}
this.userData.topMedias(this.offset).pipe(
map((data: any) => {
if (data.success) {
this.topMedia = data.topMedia;
}
if (typeof refresher != 'undefined') {
refresher.target.complete();
}
this.loading = false;
})
).subscribe()
}
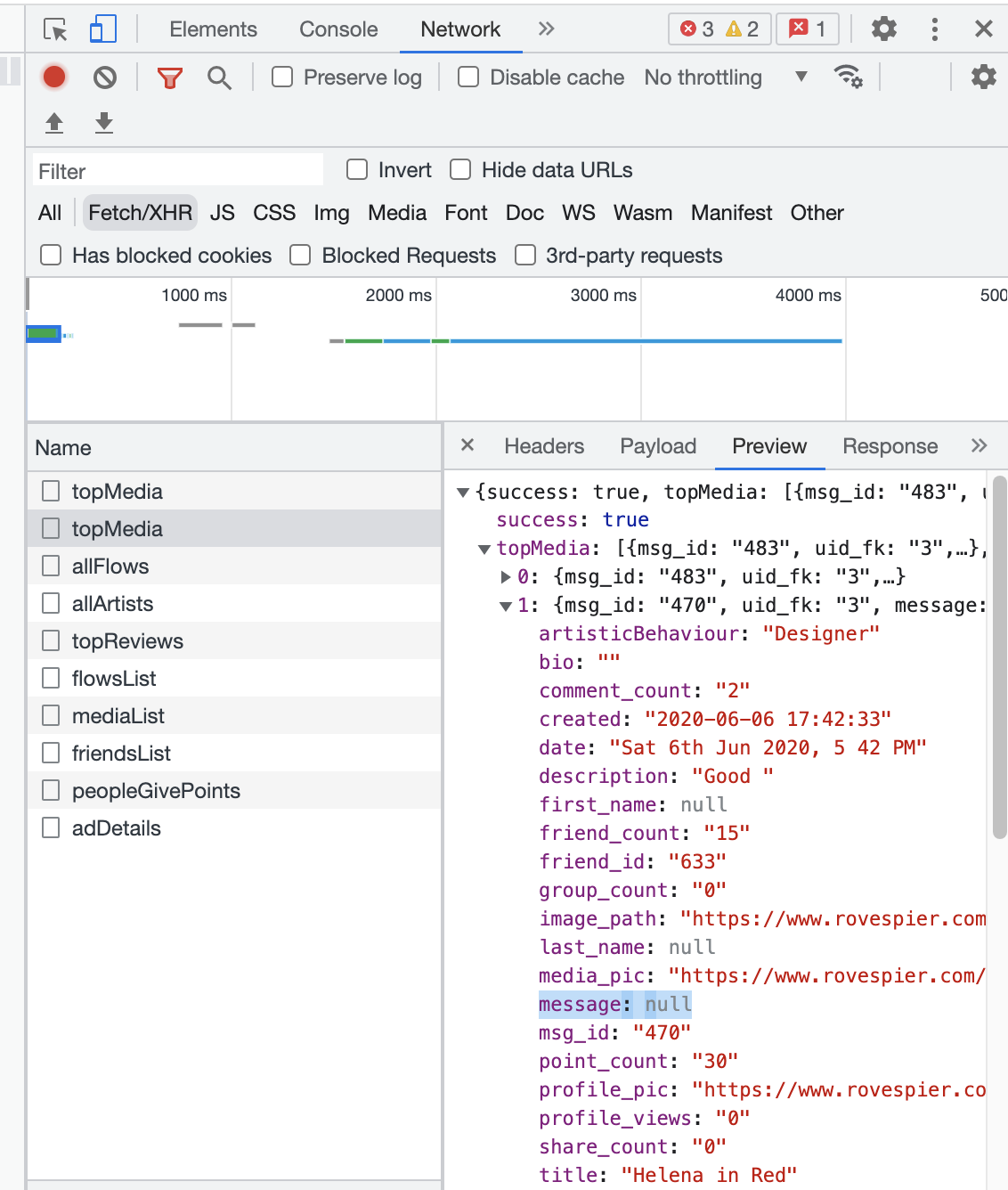
the properties of the topMedia array of objects is shown on the image and as you can see one of them has property message null
Thanks
CodePudding user response:
Production flags invoke stricter compilers.
Null means it doesn't exist.
You are trying to send null to a pipe, hence the error message.
Without a working stackblitz reproducing your error, it is challenging to provide an accurate answer, but try adding ngIf to your P tag like so.
This will first test for existence, with null evaluating to false.
<p *ngIf="media?.message">
{{media?.message | slice:0:2000}}
</p>
CodePudding user response:
change
topMedia:any =[];
to
topMedia: Array<any> =[];
this should probably solve your problem. but if you know what are you going to put inside the topMedia array, I suggest you define a Media interface and define the array like this: Array<Media>.
And if you are worried about message being null you should check it with *ngIf in the container of the message or above that (e.g. like the way E. Maggini said)