I have two pages:
- Drop Down List that User picks a Customer Name from and a load button (Panel 1)
- Page with Customer Order Information (Panel 2)
On the 2nd page, I have a check box that will show Customer Details in a DetailsView if it is checked. My issue is when I go to click on the check box, it brings me back to my First Page with the DownDrop List, which is Panel 1. I have to click the load button to see the second panel again and once it's clicked again, it shows the DetailsView which the check box checked.
I have tried everything, this is what my code looks like:
protected void Page_Load(object sender, EventArgs e)
{
// always show first panel when page loads
pnlFirstPage.Visible = true;
pnlSecondPage.Visible = false;
}
protected void btnLoadOrders_Click(object sender, EventArgs e)
{
// hide the first page and continue to second page
pnlSecondPage.Visible = true;
pnlFirstPage.Visible = false;
// if statement to show details view of customer details
if (cbCustomerDetails.Checked == true)
{
dvCustomerDetails.Visible = true;
dvCustomerDetails.DataBind();
pnlFirstPage.Visible = false;
pnlSecondPage.Visible = true;
}
CodePudding user response:
Ok, so the issue/problem is that keep in mind that EVERY post-back will trigger the page load event.
In other words, any button any dropdown/combo box, or ANY code event that triggers a post-back will fire the page load even EACH time, and THEN your button/event code stub runs.
Thus, for really what amounts to the last 200 web form pages I built?
EVERY page for setup/loading controls, data etc. will have a if not postback code stub on the page load command.
So, say this markup in panel1
<asp:Panel ID="Panel1" runat="server">
<h3>Select Hotel</h3>
<asp:DropDownList ID="cboHotels" runat="server"
DataValueField="ID"
DataTextField="HotelName" Width="198px">
</asp:DropDownList>
<button runat="server" id="btnRun" title="Search"
style="margin-left: 15px"
type="button"
onserverclick="btnRun_ServerClick">
<span ></span>View
<br />
</button>
</asp:Panel>
<asp:Panel ID="Panel2" runat="server" >
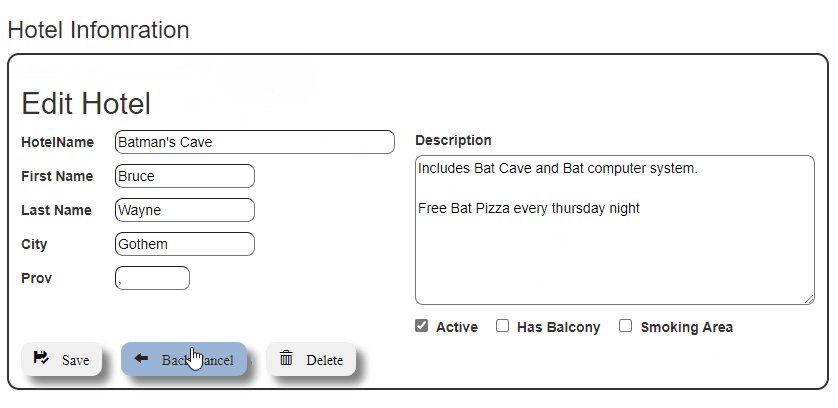
<h3>Hotel Infomration</h3>
<div id="EditRecord" runat="server"
style="float:left;display: normal;border:solid 2px;padding:12px;border-radius:12px">
<h2>Edit Hotel</h2>
<div style="float:left" >
<label>HotelName</label>
<asp:TextBox ID="txtHotel" runat="server" f="HOtelName" width="280" /> <br />
bla bla bla for panel2.
so, now my code on startup can be to load up the combo box/dropdown list, and set Panel 1 visible, and panel 2 visible = false.
We have this code:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Panel1.Visible = true;
Panel2.Visible = false;
LoadData(); // load our combo box
}
}
void LoadData()
{
SqlCommand cmdSQL =
new SqlCommand("SELECT ID, HotelName FROM tblHotelsA ORDER BY HotelName");
cboHotels.DataSource = MyRstP(cmdSQL);
cboHotels.DataBind();
cboHotels.Items.Insert(0, new ListItem("Select", ""));
}
DataTable MyRstP(SqlCommand cmdSQL)
{
DataTable rstData = new DataTable();
using (SqlConnection conn = new SqlConnection(Properties.Settings.Default.TEST4))
{
using (cmdSQL)
{
cmdSQL.Connection = conn;
conn.Open();
rstData.Load(cmdSQL.ExecuteReader());
}
}
return rstData;
}
And the button to view the details (in panel2), then can look like this:
protected void btnRun_ServerClick(object sender, EventArgs e)
{
if (cboHotels.SelectedIndex > 0)
{
string strSQL = "SELECT * FROM tblHotelsA WHERE ID = @ID";
SqlCommand cmdSQL = new SqlCommand(strSQL);
cmdSQL.Parameters.Add("@ID", SqlDbType.Int).Value = cboHotels.SelectedItem.Value;
DataTable rstData = MyRstP(cmdSQL);
General.FLoader(EditRecord, rstData.Rows[0]);
Panel1.Visible = false;
Panel2.Visible = true;
}
}
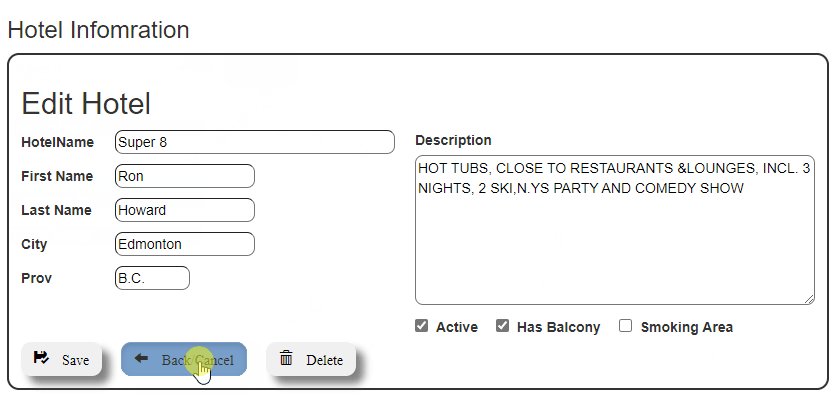
And now the results are this:
So, just keep in mind that the REAL first page load has to be inside of that if !IsPostBack stub.
You can think of that code stub the REAL or "first" page load. Thus, loading up a gridview, loading up a combo box, and say setting panel1 visible, and panel2 hidden all typical code that one would place in the real page startup code.
It quite much means you can't really build a working page without taking into account that page-load fires each and every time a event occurs on the page.
In fact, if you adopt a up-date panel, then the above will holds true.