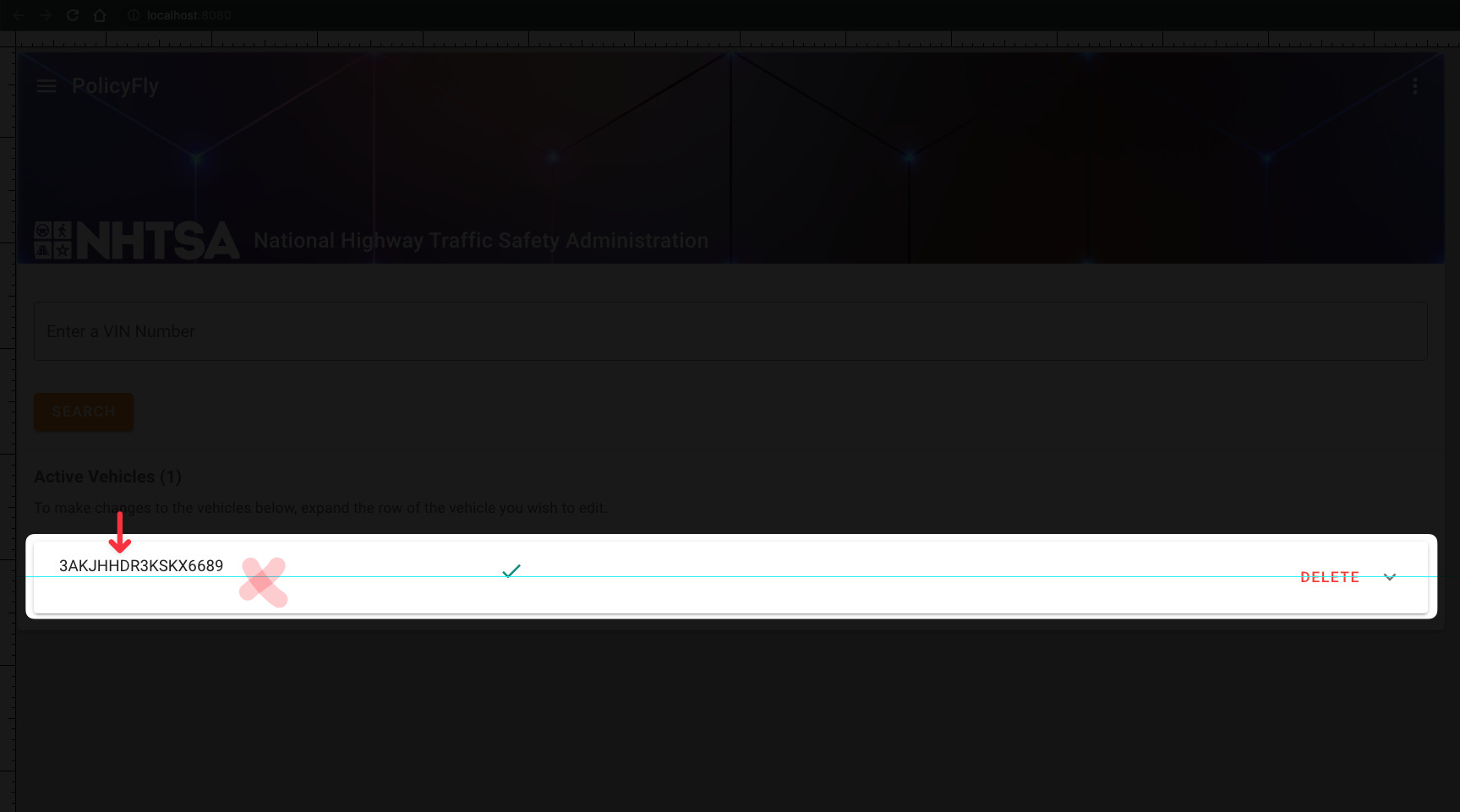
My panel header is not center align
I can reproduce it here. https://jsfiddle.net/bheng/7zd83tr9/
How do I center align it?
<v-expansion-panels>
<v-expansion-panel
v-for="(item,i) in 5"
:key="i"
>
<v-expansion-panel-header>
<v-row no-gutters>
<v-col> AAA </v-col>
<v-col>
<v-icon color="teal"> mdi-check </v-icon>
</v-col>
<v-col align="right">
<v-btn text color="red" @click.stop="remove(index, type)">
DELETE
</v-btn>
</v-col>
</v-row>
</v-expansion-panel-header>
<v-expansion-panel-content>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</v-expansion-panel-content>
</v-expansion-panel>
</v-expansion-panels>
CodePudding user response:
You can use the align-center helper class on the v-row element.
Snippet:
<v-expansion-panels>
<v-expansion-panel
v-for="(item,i) in 5"
:key="i"
>
<v-expansion-panel-header>
<v-row no-gutters >
<v-col> AAA </v-col>
<v-col>
<v-icon color="teal"> mdi-check </v-icon>
</v-col>
<v-col align="right">
<v-btn text color="red" @click.stop="remove(index, type)">
DELETE
</v-btn>
</v-col>
</v-row>
</v-expansion-panel-header>
<v-expansion-panel-content>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</v-expansion-panel-content>
</v-expansion-panel>
</v-expansion-panels>
Example: https://codepen.io/alexpetergill/pen/poLeWXb/dcb97f5a9ea97d1c2476b6437b91714f
Vuetify Docs: https://vuetifyjs.com/en/styles/flex/#flex-align