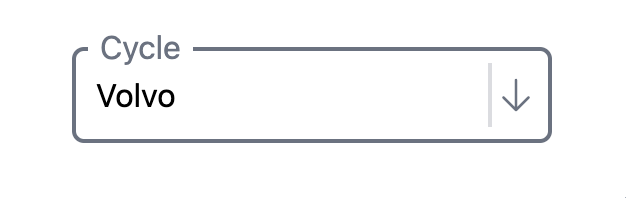
I'm using an SVG to replace the default arrow on a select html tag. However if I place the SVG in the select tag bar. It blocks the ability to click the select bar beneath it. I'm NextJs with Tailwind and Heroicons
<select
htmlFor="selector"
name="selected"
className="w-full p-2.5 border-2 border-gray-500 rounded-md outline-none text-black cursor-pointer appearance-none"
>
{/* //leave as the default text// */}
<option disabled selected value>
{" "}
-- Select a cycle --{" "}
</option>
{/* //dummy options//fill with data pull// */}
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select>
<span className="absolute bottom-9 left-2 px-1 border-l-2 border-r-2 border-white bg-white text-gray-500">
Cycle
</span>
{/* //down arrow// */}
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
className="w-5 h-5 absolute right-2 top-3.5 text-gray-500 "
>
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M19.5 13.5L12 21m0 0l-7.5-7.5M12 21V3"
/>
</svg>
If you can help me, show me how the down arrow SVG can also open the select tag it sits on top of it
CodePudding user response:
Give the SVG a pointer-events: none property.
<select
htmlFor="selector"
name="selected"
className="w-full p-2.5 border-2 border-gray-500 rounded-md outline-none text-black cursor-pointer appearance-none"
>
{/* //leave as the default text// */}
<option disabled selected value>
{" "}
-- Select a cycle --{" "}
</option>
{/* //dummy options//fill with data pull// */}
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select>
<span className="absolute bottom-9 left-2 px-1 border-l-2 border-r-2 border-white bg-white text-gray-500">
Cycle
</span>
{/* //down arrow// */}
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
className="w-5 h-5 absolute right-2 top-3.5 text-gray-500"
pointerEvents="none"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M19.5 13.5L12 21m0 0l-7.5-7.5M12 21V3"
/>
</svg>
This will mean clicks "fall through" the element.