I am using a package called npm i --save react-audio-player and I am trying to use to have music auto play when the page is loaded. At this time, I am able to get the audio player to display, so the package is installed properly, however, the music does not show up at all.
I have had my audio directory both inside, and outside of the the project directory and I have copied the path directly from vscode, but it does not show to be active. Im not exactly sure what could possibly be causing this error. At first I thought maybe it was just chrome blocking the autoplay, but that would not explain why the audio file is displaying at all.
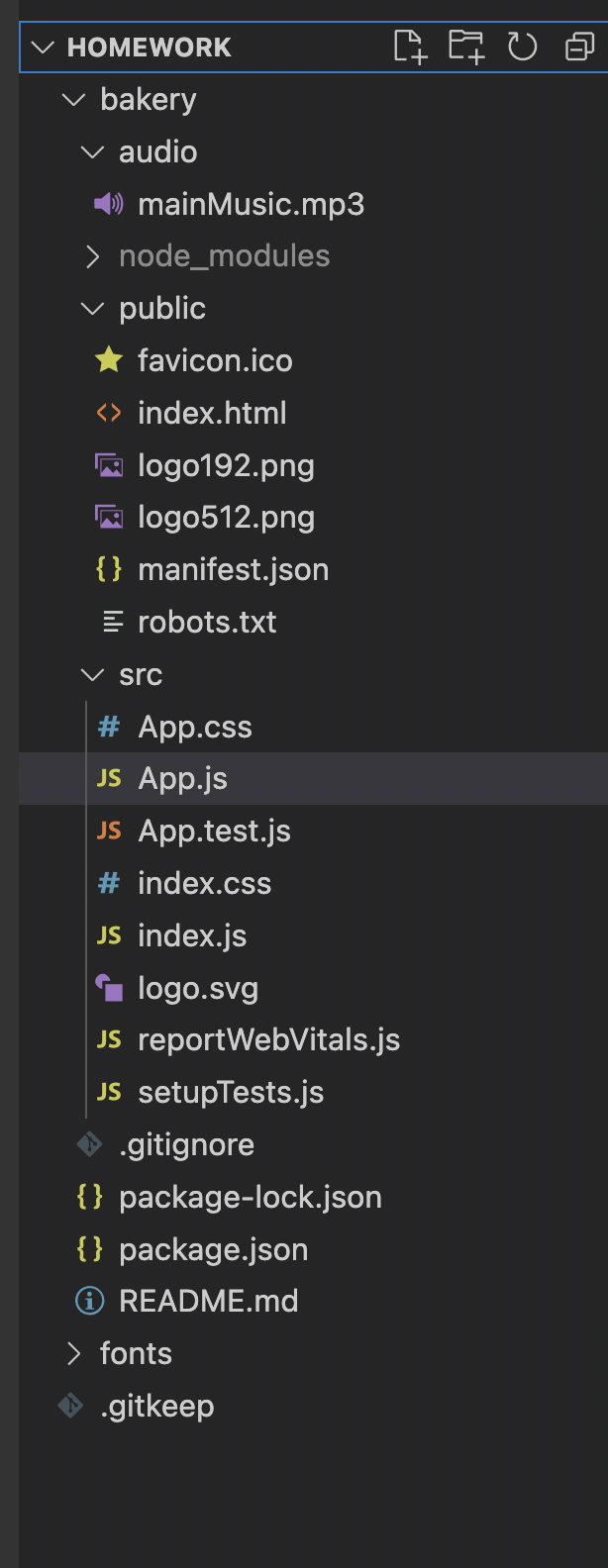
Below is both my code and a photo of my files
import React, {useState, useEffect} from 'react'
import ReactAudioPlayer from 'react-audio-player'
const App = () => {
// ======================================
// HOOKS
// ======================================
const [score, setScore] = useState(0)
const [showEZBake, setShowEZBake] = useState(false)
const [showToasterOven, setShowToasterOven] = useState(false)
const [showConvectionOven, setShowConvectionOven] = useState(false)
const [showSmallFactory, setShowSmallFactory] = useState(false)
// const [counter, setCounter] = useState(score)
// ======================================
// FUNCTIONS
// ======================================
const winCondition = () => {
if (score >= 100000) {
return (
<h1>YOURE A WINNER!!</h1>
)
}
}
// EARN REVENUE FUNCTIONS
const earn1 = () => {
setScore(score 1)
winCondition()
}
const earn5 = () => {
setScore(score 5)
winCondition()
}
const earn25 = () => {
setScore(score 25)
winCondition()
}
const earn50 = () => {
setScore(score 50)
winCondition()
}
const earn250 = () => {
setScore(score 250)
winCondition()
}
// PURCHASE ITEMS FUNCTIONS
const buyEZOven = () => {
setScore(score - 25)
}
const buyToasterOven = () => {
setScore(score - 250)
}
const buyConvectionOven = () => {
setScore(score - 1000)
}
const buySmallFactory = () => {
setScore(score - 15000)
}
// THIS IS AN EXAMPLE OF HOW TO FORCE TEXT ONTO A PAGE
// const reveal = () => {
// // If the score is greater than or equal to 5, return the <h1> element
// if (score >= 5) {
// return (
// <h1>TEST</h1>
// )
// } else {
// // Otherwise, return null
// return null
// }
// }
const upgradeEZOven = () => {
if (score >= 25) {
setShowEZBake(true)
buyEZOven()
}
}
const upgradeToasterOven = () => {
if (score >= 250 ) {
setShowToasterOven(true)
buyToasterOven()
}
}
const upgradeConvectionOven = () => {
if (score >= 1000) {
setShowConvectionOven(true)
buyConvectionOven()
}
}
const upgradeSmallFactory = () => {
if (score >= 15000) {
setShowSmallFactory(true)
buySmallFactory()
}
}
// useEffect(() => {
// const timer = setInterval(() => {
// setCounter((prevCounter) => prevCounter 1)
// }, 1000)
// return () => clearTimeout(timer);
// }, [counter, setCounter])
// ======================================
// DISPLAY
// ======================================
return (
<div>
<ReactAudioPlayer
src='../audio/mainMusic.mp3'
autoPlay
controls
/>
<h1>Bakery</h1>
<div className='header-grid-container'>
<h2>Revenue ${score}</h2>
<h2>Goal: $100,000</h2>
</div>
<div className='grid-container'>
{/* EZ BAKE OVEN */}
<img src="https://i.imgur.com/gDIbzJa.png" onClick={earn1}></img>
{showEZBake ? (
<img src="https://i.imgur.com/NQ0vFjF.png" onClick={earn5}></img>
) : (
<img onClick={upgradeEZOven} src="https://i.imgur.com/mwp9tL5.png"></img>
)}
{/* TOASTER OVEN */}
{showToasterOven ? (
<img src='https://i.imgur.com/k5m7lCM.png' onClick={earn25}></img>
) : (
<img src='https://i.imgur.com/hg12R4H.png' onClick={upgradeToasterOven}></img>
)}
{/* CONVECTION OVEN */}
{showConvectionOven ? (
<img src='https://i.imgur.com/JEzQkHL.png' onClick={earn50}></img>
) : (
<img src='https://i.imgur.com/x7i3ZeE.png' onClick={upgradeConvectionOven}></img>
)}
</div>
<div className='grid-container2'>
{showSmallFactory ? (
<img className='factory' src='https://i.imgur.com/HugCDVu.png' onClick={earn250}></img>
) : (
<img className='factory' src='https://i.imgur.com/HLsiH2r.png' onClick={upgradeSmallFactory}></img>
)}
{/* WIN CONDITION */}
{
winCondition()
}
{/* THIS IS AN EXAMPLE OF HOW TO CALL A FUNCTION
{
reveal()
} */}
</div>
</div>
)
}
export default AppCodePudding user response:
Browsers does not allow pages to play audio unless there was a interaction done on the domain playing the sound. For Chrome this is the case since 2018.
Shown here: https://developer.chrome.com/blog/autoplay/
I am not familiar with package you are using, but I doubt it would change it. This means that you should not be able to play audio as soon as page is loaded and will have to force user to make any sort of interaction.
Aside from that I feel like the path is wrong. If you use those sort of relative paths and do not use import to get the resource they are in 90% instances resolved relative to public folder an project structure. So I'd try placing your audio folder into public and change src so that you are grabbing it relative to what browser sees. I sadly do not remember if that's public/audio/mainMusic.mp3 or audio/mainMusic.mp3or something else, but the simple test is, if you paste it into browser, it will either open, or start downloading the file.