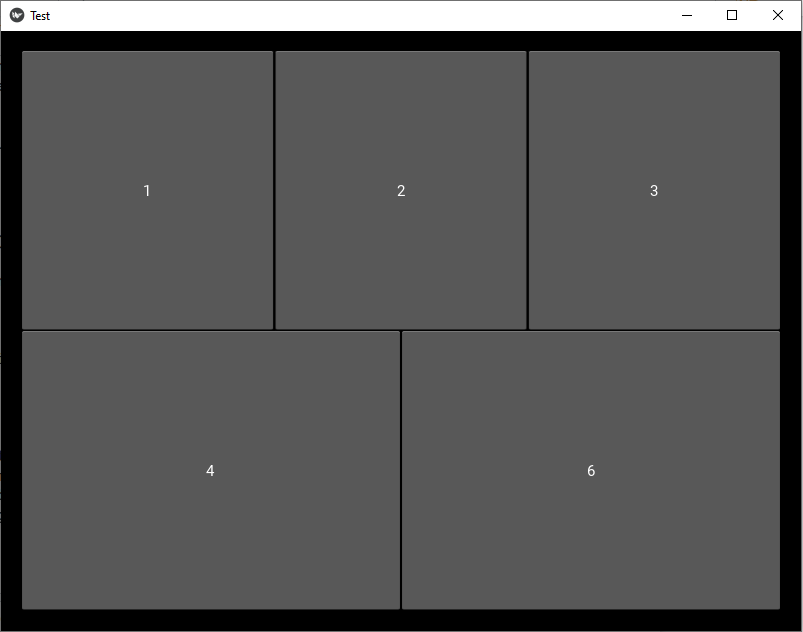
I'm trying to design an interface in Python with Kivy. I need to add widgets to my App in a precise scheme, let's say a grid with two rows and three columns. I would not add widgets in all six positions. I am not sure that the 
I would like to have the button "4" in the first column of the second row, and the button "6" in the third column of the second row, thus giving space to another button not currently added. The button "4" and "6" should be aligned with buttons "1" and "3" respectively. Any suggestion? Which is the most suitable layout for an irregular grid scheme? Is there a way to add widgets in a Kivy grid layout specifying their position in terms of row and column?
CodePudding user response:
You can just add a Widget to take up the space that you want blank:
BoxLayout:
orientation: 'horizontal'
Button:
text: "4"
Widget:
Button:
text: "6" """)
