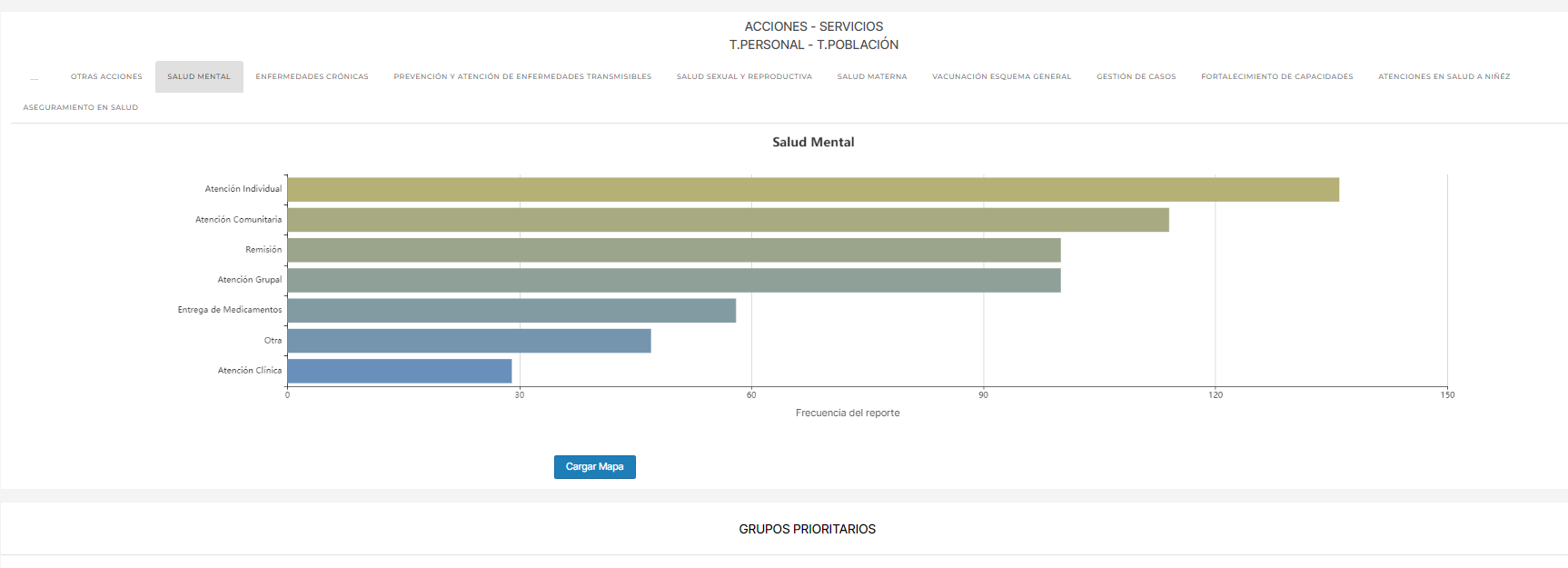
I built a system of dynamic taps with the ngx-bootstrap library when I click on a tap it allows me to view certain graphs my problem is that I want it to work with filters but when I click the button that is supposed to do the it loses the reference of the selected tap can someone help me improve this or tell me how I can do it so that I don't lose the reference.
 `I tried to search in the library where I took the tabs but there is nothing that helps me to solvehttps://valor-software.com/ngx-bootstrap/#/`
`I tried to search in the library where I took the tabs but there is nothing that helps me to solvehttps://valor-software.com/ngx-bootstrap/#/`
<tabset>
<tab heading="__" style="width: 100px; "><button (click)="filtroDelMapa(false)" style="margin: 0px 710px">Cargar Mapa con todas las acciones</button></tab>
<tab *ngFor="let tabz of tabs" [heading]="tabz.content" [active]="tabz.active" (select)="tabz.active = true;onSelect(tabz?.title)" (deselect)="tabz.active = false" [disabled]="tabz.disabled" [customClass]="tabz.customClass">
<div >
<div *ngFor="let accion of dataForChartsAccionesServicios | buscadorgrafica:tabz?.title" onchange="">
<div *ngIf="definirSiHayDatos.length>0">
<div echarts [options]="accion.options" ></div>
<div *ngIf="accion.name" style="position: relative;
left: 50px;
bottom: 50px;">
<span>{{accion.name}}</span>
</div>
</div>
<div *ngIf="definirSiHayDatos.length==0">
<span>{{accion.accion2}}</span>
<p>No se encontraron datos</p>
</div>
</div>
<button (click)="filtroDelMapa(tabz?.title,true)" style="margin: 0px 787px;">Cargar Mapa</button>
</div>
</tab>
</tabset>
CodePudding user response:
If you're using the ngx-bootstrap library, you can use the active property of the tab component to keep track of the selected tab. You can then use this information to filter the data that is displayed in the graphs.
Here's an example of how you might implement this:
<tabset>
<tab *ngFor="let tab of tabs" [active]="tab.active" (click)="onTabClicked(tab)">
{{ tab.title }}
</tab>
</tabset>
<div *ngIf="selectedTab">
<h1>{{ selectedTab.title }}</h1>
<p>{{ selectedTab.content }}</p>
<button (click)="applyFilter()">Apply filter</button>
</div>
selectedTab: Tab;
tabs: Tab[] = [
{ title: 'Tab 1', content: 'Content for tab 1', active: false },
{ title: 'Tab 2', content: 'Content for tab 2', active: false },
// ...
];
onTabClicked(tab: Tab) {
this.selectedTab = tab;
this.tabs.forEach(t => t.active = t === tab);
}
applyFilter() {
// Use this.selectedTab to filter the data that is displayed in the graphs
}
In this example, the onTabClicked method is called whenever a tab is clicked, and it sets the selectedTab property to the clicked tab. It also sets the active property of all tabs to false, except for the clicked tab. The applyFilter method can then use the selectedTab property to filter the data that is displayed in the graphs.