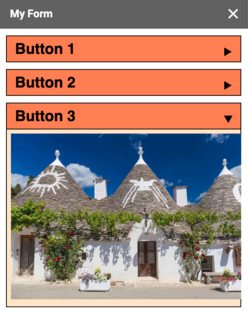
I am having difficulty trying to get Google Charts to adjust to the changes in page width when the scroll bar appears in Google Chrome. I am displaying this data in the Google Sheets sidebar (I believe has a width of 300px). The chart always goes to the outside of the parent div and ignores the right inner margin. When the scroll bar appears due to a longer page, the image should also adjust to maintain the proper right margin. I would like the right margin to be the same as the left. For text this seems to work fine, but not for images such as charts.
This image is the current output. The picture should have the same margin on the right as it does on the left. If the image is too wide, it should ideally adjust it's width to stay inside its container.
I have created the problem below using an image instead of a Google chart for simpler code.
Code.gs
function onOpen() {
SpreadsheetApp.getUi().createMenu("My Menu")
.addItem("My Item", "showForm")
.addToUi();
}
function include (filename) {
return HtmlService.createHtmlOutputFromFile(filename).getContent();
}
function showForm() {
var htmlWidget = HtmlService.createTemplateFromFile('Form');
SpreadsheetApp.getUi().showSidebar(htmlWidget.evaluate().setTitle("My Form"));
}
Form.html:
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= include('Form-CSS'); ?>
</head>
<body>
<div >
<input id="collapsible1" type="checkbox">
<label for="collapsible1" >Button 1</label>
<div >
<div >
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed id sem urna. Donec nec
elit eu turpis maximus aliquam. Interdum et malesuada fames ac ante ipsum primis in faucibus.
Sed non libero laoreet, interdum lacus eu, egestas augue. Donec at semper velit. Cras ante
turpis, ultricies non ante at, dapibus suscipit leo. Morbi quis ex quam. Sed feugiat nibh ac
tempus facilisis. Praesent ullamcorper placerat libero, tempus gravida eros scelerisque vel.
Pellentesque quis luctus velit, nec consequat est. Sed ac arcu a nisl viverra rutrum ut id ex.
Vestibulum vel semper massa, sit amet accumsan mauris. Donec gravida augue magna, id laoreet
dui rutrum ac. Sed et porta magna.</p>
</div>
</div>
</div>
<div >
<input id="collapsible3" type="checkbox">
<label for="collapsible3" >Button 3</label>
<div >
<div >
<div>
<img src="https://www.w3schools.com/html/pic_trulli.jpg" width="300">
</div>
</div>
</div>
</div>
</body>
</html>
Form-CSS:
<style>
@import url('https://fonts.googleapis.com/css2?family='Roboto'&display=swap');
body {
background-color: white;
font-family: 'Roboto', sans-serif;
font-size: 14px;
}
.wrap-collapsible {
margin-bottom: 8px;
}
input[type='checkbox'] {
display: none;
}
.lbl-toggle {
display: block;
font-weight: bold;
font-family: 'Roboto', sans-serif;
font-size: 18px;
text-align: left;
padding: 5px 10px 5px;
color: black;
background: coral;
cursor: pointer;
border: 1px solid black;
transition: 0.2s ease-out;
}
.lbl-toggle::before {
content: '\25B6';
color: black;
font-weight: bold;
font-size: 12px;
float: right;
margin-top: 7px;
margin-left: 0px;
transition: transform 0.2s ease-out;
}
.toggle:checked .lbl-toggle::before {
transform: rotate(90deg);
}
.collapsible-content {
max-height: 0px;
overflow: hidden;
transition: max-height 0.2s ease-in-out;
}
.toggle:checked .lbl-toggle .collapsible-content {
max-height: 300vh;
}
.collapsible-content .content-inner {
background: bisque;
border-left: 1px solid black;
border-right: 1px solid black;
border-bottom: 1px solid black;
padding: 5px;
}
</style>
CodePudding user response:
Reduce the width in
<img src="https://www.w3schools.com/html/pic_trulli.jpg" width="300">
The above because the sidebar witdh is 300, so you have to substract the margin and padding
CodePudding user response:
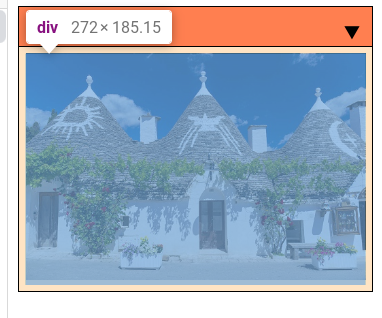
If you inspect the element, it is inside a div with a max width of 272. You have 2 ways to fix this:
You can either set it manually width="272" or you can use the code below which will automatically adjust the width of the picture.
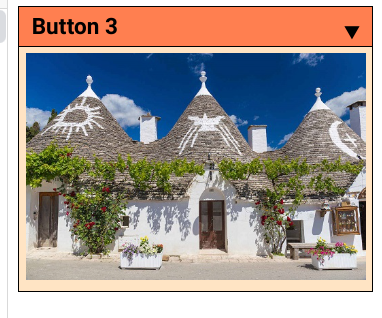
Try:
<div >
<img src="https://www.w3schools.com/html/pic_trulli.jpg" style="
width: auto;
max-width: 100%;">
</div>
Result: