I'm a beginner here, and just trying to put together a simple form and button (right now they don't do anything). For some reason I can't seem to move the form -- which is just going to be one text input by the way, so open to using a different method other than form -- to be centered vertically. Can anyone help me diagnose the problem? Here is my code:
import SwiftUI
struct CreateTopic: View {
var body: some View {
VStack {
Text("Create Topic")
.font(.largeTitle)
Spacer() // <-- Add a Spacer view above the Form view
Form {
TextField("Name", text: $name)
// TextField("Email", text: $email)
// TextField("Phone", text: $phone)
}
.frame(height: 100)
Spacer() // <-- Add a Spacer view below the Form view
NavigationView {
StandardButton(text: "Test", action: {})
}
}
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity)
}
@State private var name = ""
// @State private var email = ""
// @State private var phone = ""
}
struct CreateTopic_Previews: PreviewProvider {
static var previews: some View {
CreateTopic()
}
}
I tried adding that Spacer() above the Form, which didn't really do anything. It did however move the button.
Should I not be using a Form if I am only looking to use one simple text input?
CodePudding user response:
There are multiple misunderstandings here. We can quickly solve them.
Formis a scrollable form. It is typically meant to encompass the entire screen. And if you use a form, you will not be able to center its content. Forms always lay out their subviews top-to-bottom. You could center a form within a larger view, but I wouldn't. I ran your code and you can scroll the form within the 100pt-tall rectangle. It's just weird.NavigationViewis meant to wrap the entire screen, not just a single button. It does things like add a navigation bar, display a title, and support buttons in the corners of the screen. It also supports the standard in-and-out screen transitions across all of iOS. Think of the Messages app and what happens when you tap into a conversation.NavigationViewdoes that stuff.
With these two clarifications in mind, I would rewrite your view one of two ways.
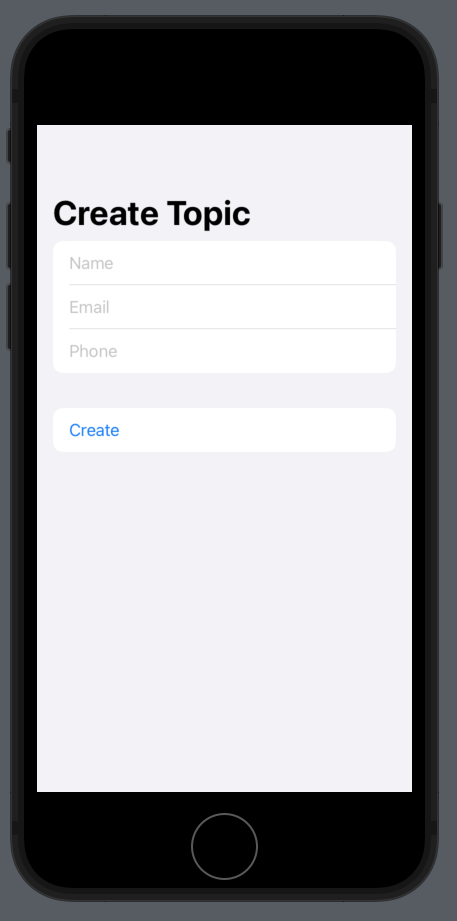
Option 1, using a Form
struct CreateTopic: View {
var body: some View {
NavigationView {
Form {
Section {
TextField("Name", text: $name)
.textContentType(.name)
TextField("Email", text: $email)
.textContentType(.emailAddress)
TextField("Phone", text: $phone)
.textContentType(.telephoneNumber)
.keyboardType(.phonePad)
}
Section {
Button("Create") {
// Create the topic
}
}
}
.navigationTitle("Create Topic")
}
}
@State private var name = ""
@State private var email = ""
@State private var phone = ""
}
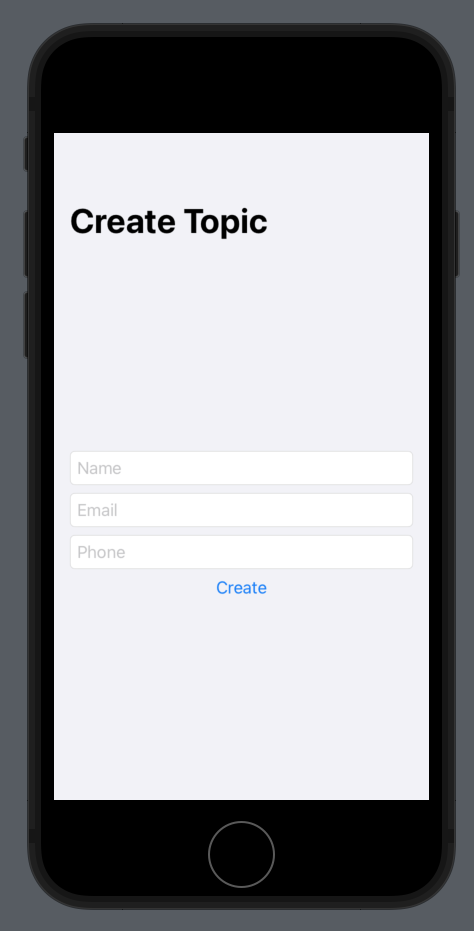
Option 2, without a Form, centering your text fields like you wanted
struct CreateTopic: View {
var body: some View {
NavigationView {
VStack {
TextField("Name", text: $name)
.textContentType(.name)
TextField("Email", text: $email)
.textContentType(.emailAddress)
TextField("Phone", text: $phone)
.textContentType(.telephoneNumber)
.keyboardType(.phonePad)
Button("Create") {
// Create the topic
}
}
.textFieldStyle(.roundedBorder)
.padding()
.frame(maxHeight: .infinity)
.background(Color(.systemGroupedBackground))
.navigationTitle("Create Topic")
}
}
@State private var name = ""
@State private var email = ""
@State private var phone = ""
}
Form fits the style of iOS more, but the second option looks fine and could be what you wanted.
CodePudding user response:
You can use the .center alignment modifier on the Form view to center it vertically. You can also add a Spacer view above and below the Form view to push the Form to the center of the screen.
import SwiftUI
struct CreateTopic: View {
var body: some View {
VStack {
Text("Create Topic")
.font(.largeTitle)
// Add a Spacer view above the Form view
Spacer()
// Use the .center alignment modifier to center the Form view vertically
Form {
TextField("Name", text: $name)
.textFieldStyle(RoundedBorderTextFieldStyle())
.padding()
}
.center
// Add a Spacer view below the Form view
Spacer()
NavigationView {
StandardButton(text: "Test", action: {})
}
}
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity)
}
@State private var name = ""
}
struct CreateTopic_Previews: PreviewProvider {
static var previews: some View {
CreateTopic()
}
}