Getting this typescript in my brand new Vue3 with typescript project. I have another Vue3 project without typescript added and this is not an issue there, with the eslint rules.
I have found some answers online and updated the following:
tsconfig
{
"compilerOptions": {
"noUnusedLocals": false
}
}
Added a dev.tsconfig.json file:
{
"extends": "./tsconfig.json",
"compilerOptions": {
"noUnusedLocals": false,
"noUnusedParameters": false
}
}
Also added the following rules to eslintrc.cjs
rules: {
'no-unused-vars': 'off',
'@typescript-eslint/no-unused-vars': ['error', { 'varsIgnorePattern': '^_', "argsIgnorePattern": "^_" }],
'no-unused-vars': ["error", { "argsIgnorePattern": "^_" }]
semi: [0, 'error', 'never'],
arrowParens: [0, 'error', 'never'],
'prettier/prettier': ['error', { endOfLine: 'auto' }],
'vue/multi-word-component-names': 'off',
},
Also for vscode extensions I have these enabled:
vetur volar TypeScript Vue Plugin(Volar)
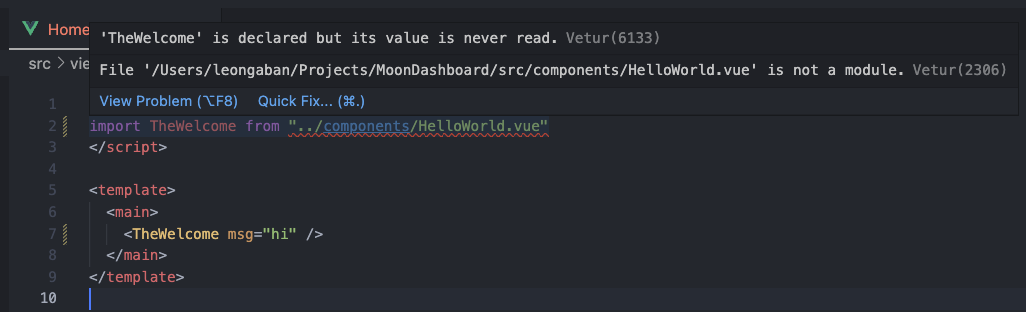
However cannot get rid of this error
'TheWelcome' is declared but its value is never read.Vetur(6133)
CodePudding user response:
Was a VScode issue, had a notification that said disabled Vetur and use Volar instead. I must have done this is the other project.
https://marketplace.visualstudio.com/items?itemName=Vue.volar
https://github.com/johnsoncodehk/volar
https://vueschool.io/lessons/volar-the-official-language-feature-extension-for-vs-code
CodePudding user response:
Try using the Take Over Mode in volar instead using Volar, Vetur and the TypeScript Vue Plugin all at the same time.
First of all, having Vetur and Volar installed and activated simultaneously most probably won't work since they hinder each other to work correctly. For Vue 3 volar is the recommended plugin so try uninstalling/deactivating Vetur. A second problem might be the TypeScript Vue Plugin. As it stands its recommended to use Volar in "Take Over Mode" (see https://github.com/johnsoncodehk/volar/discussions/471 for reference) instead of using the TypeScript Vue Plugin. So try unsintalling/deactivating that as well.