I have a SwiftUI View that looks like the following:
import SwiftUI
struct ContentView: View {
var body: some View {
HStack(alignment: .top) {
VStack(alignment: .leading) {
HStack {
Image(systemName: "star.fill")
.aspectRatio(contentMode: .fit)
.frame(width: 16, height: 16)
Text("Speed")
}.padding(.bottom, 10)
HStack {
Image(systemName: "star.fill")
.aspectRatio(contentMode: .fit)
.frame(width: 16, height: 16)
Text("Distance")
}
Spacer()
}
Spacer()
}
}
}
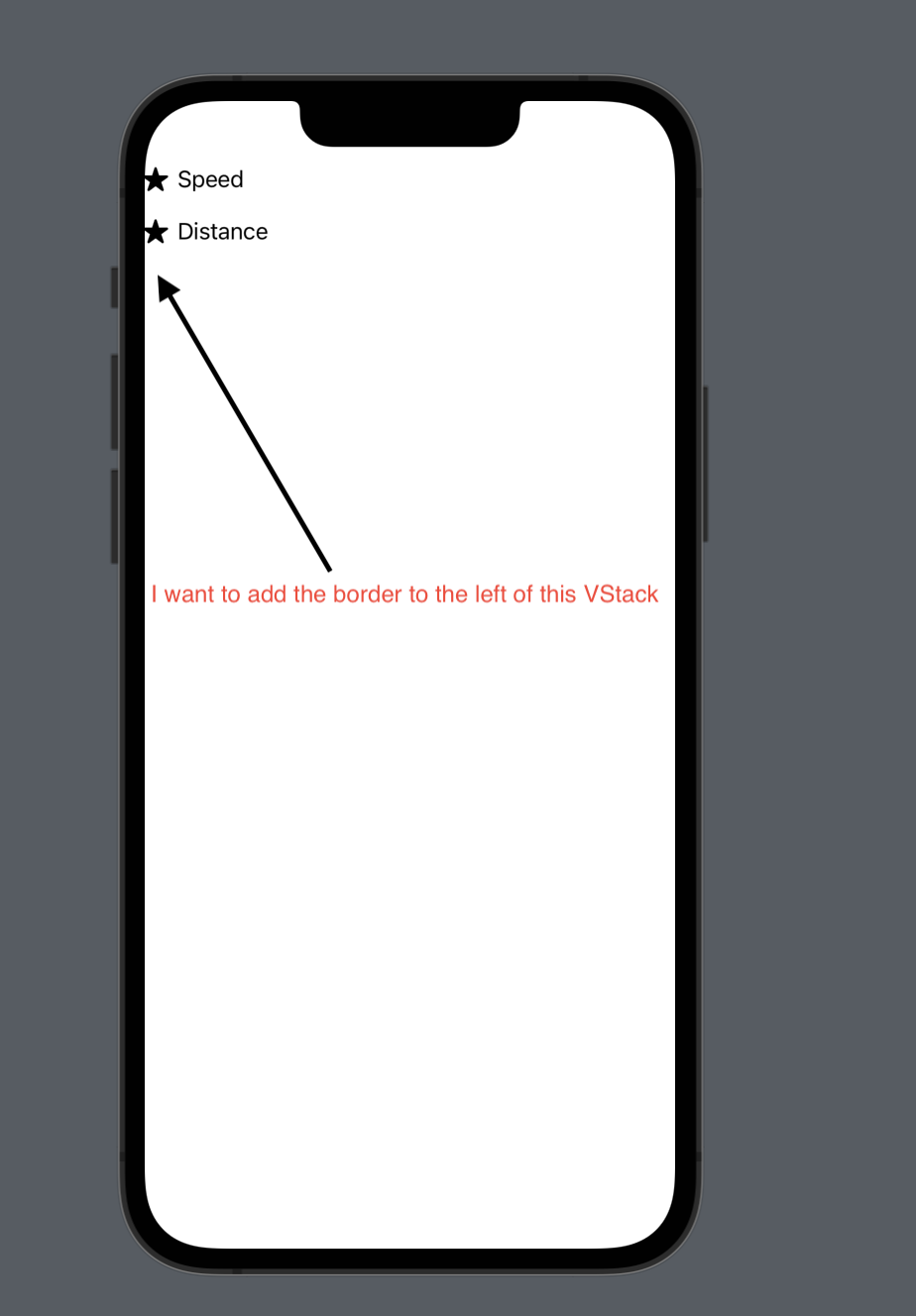
This looks like the following in the preview.
I want to add a border left of a black line to the VStack containing the Text and Image. In css I would do something like border-left: 1px solid black
Does anyone have an idea of how to do this in SwiftUI?
CodePudding user response:
As I mentioned in comment, the existing solution gives you some good options. A really hacky way would be like this:
struct ContentView: View {
var body: some View {
// This is a wrapper, mostly hidden except for left side
ZStack {
contentView
.background(Color.white) // hide the rest of black frame
.padding(.leading, 10) // width of "border"
}
.ignoresSafeArea()
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(Color.black)
}
// This is your original view
var contentView: some View {
HStack(alignment: .top) {
VStack(alignment: .leading) {
HStack {
Image(systemName: "star.fill")
.aspectRatio(contentMode: .fit)
.frame(width: 16, height: 16)
Text("Speed")
}.padding(.bottom, 10)
HStack {
Image(systemName: "star.fill")
.aspectRatio(contentMode: .fit)
.frame(width: 16, height: 16)
Text("Distance")
}
Spacer()
}
Spacer()
}
}
}
CodePudding user response:
For me I actually will code like this to get the view:
struct Sample: View {
var body: some View {
HStack {
VStack(alignment: .leading) {
ForEach(0..<5, id: \.self) { _ in
HStack {
Image(systemName: "star.fill")
Text("Speed")
Spacer()
}
.background(leftBorder)
}
}
.padding(.leading)
}
}
var leftBorder: some View {
HStack {
Rectangle()
.frame(width: 1)
Spacer()
}
}
}
The Result:
But I'm not sure if this is what you want or not, but if this help I'm happy.