I am newbie with frontend and my professor said that maybe Bootstrap is good to practice so I tried to code a very simple page, but I met some problem.
Here is my code
https://github.com/nguyencuc2586/project1
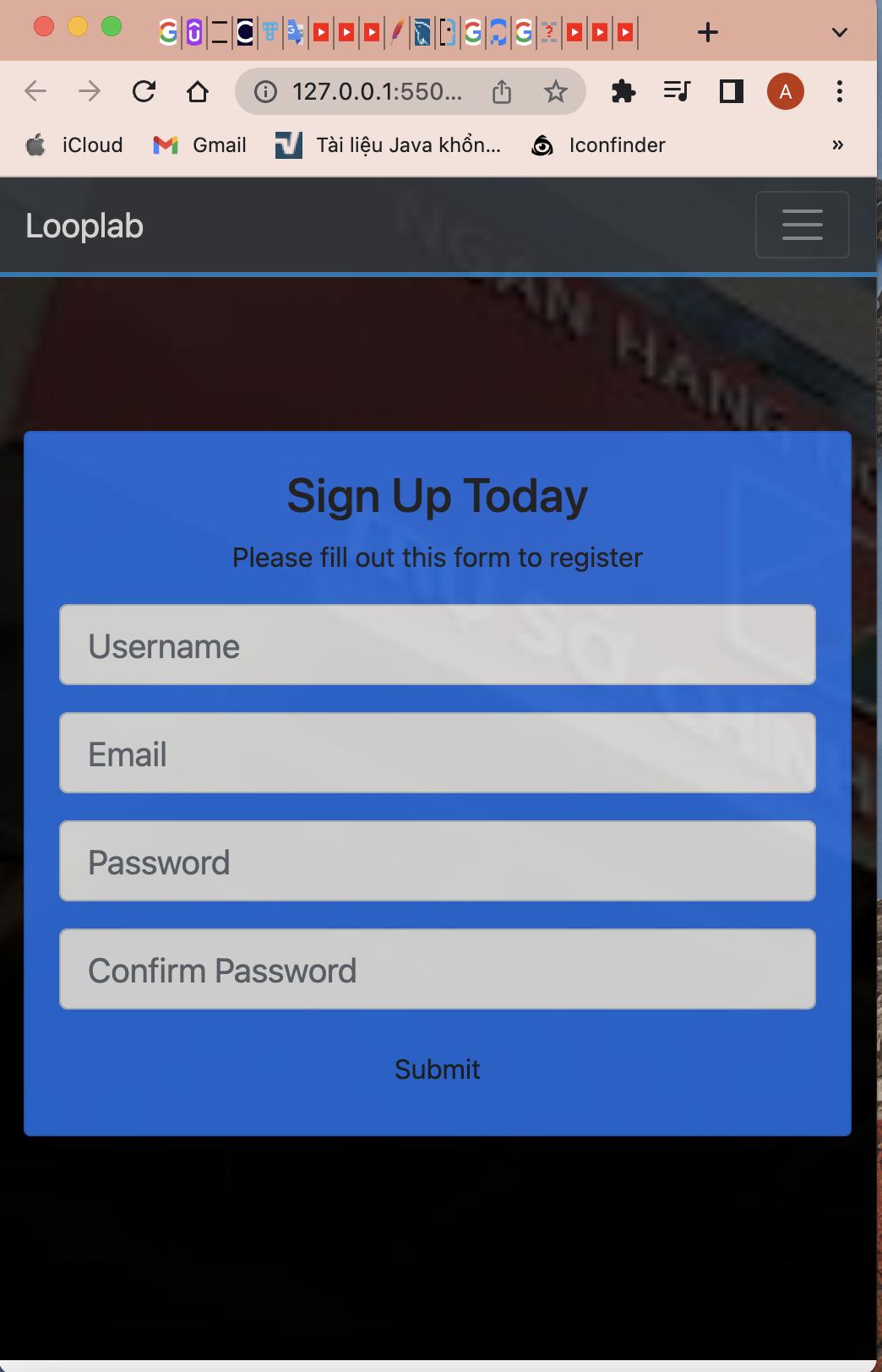
Here is my problem 1's picture (sorry because the picture is too large so I must upload it to this page)
The icon at the upper right corner, it does not work as the responsive icon, I mean when I click to it, it did not show anything.
Could you please give me some advices? Thank you in advance.
CodePudding user response:
jQuery should be before Popper and Bootstrap JS like this:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C OGpamoFVy38MVBnE IbbVYUew OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU 6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384- sLIOodYLS7CIrQpBjl C7nPvqq FbNUBDunl/OZv93DB7Ln/533i8e/mZXLi/P " crossorigin="anonymous"></script>
Also, if you want to override Bootstrap CSS add !important.
Let me know if this solves your problem.
CodePudding user response:
To use your CSS, you must store it under the bootstrap link. To fix the issue where the menu icon isn't working, you must also save the JS bootstrap link under jQuery and pooper.
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css" integrity="sha384-DyZ88mC6Up2uqS4h/KRgHuoeGwBcD4Ng9SiP4dIRy0EXTlnuz47vAwmeGwVChigm" crossorigin="anonymous" />
<title>Bootstrap Theme</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI N" crossorigin="anonymous" />
<link rel="stylesheet" href="css/style.css" />
and Bootstrap js
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C OGpamoFVy38MVBnE IbbVYUew OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU 6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384- sLIOodYLS7CIrQpBjl C7nPvqq FbNUBDunl/OZv93DB7Ln/533i8e/mZXLi/P " crossorigin="anonymous"></script>