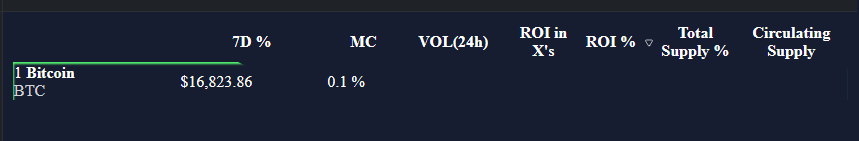
Im building our tool followinf the provided design, and we are trying to draw a line on the table row (using box-shadow) but we need it on a specific width (not all over the row, lets say 30% of the row and not all of it).
We tried using "width" but nothing really works.
here is the jsfiddle we made for the example:

Thank you.
CodePudding user response:
If the box-shadow is the only option for you then you could use multiple shadows.
tbody tr {
box-shadow:
/* apply the same color as your background color for the first shadow
and adjust the first value as needed */
inset -50vw -10px 0 10px #161d31,
inset -5px 1px 0 2px rgb(82, 243, 109)
}
CodePudding user response:
I think you may prefer to apply this style only to the first 2 columns
table {
border-spacing: 0;
}
tbody tr td:nth-child(1) {
box-shadow: inset 1px 2px 0px 0px rgb(82, 243, 109);
}
tbody tr td:nth-child(2) {
box-shadow: inset 0px 2px 0px 0px rgb(82, 243, 109);
}
CodePudding user response:
I'd suggest the following approach, with explanatory comments in the CSS and JavaScript (the JavaScript is largely redundant, and only exists so you can see the highlighted and non-highlighted states):
// here we retrieve the first/only <button> element, and then use EventTarget.addEventListener()
// to bind the anonymous arrow function as the event-handler for the 'click' event:
document.querySelector('button').addEventListener('click',
// within the function body we find the <tbody> element within the document, and
// use the Element.classList API to toggle the 'showHighlight' class on that
// <tbody> element:
() => document.querySelector('tbody').classList.toggle('showHighlight')
);body.dark-layout {
background-color: #161d31;
color: #fff;
}
/* it seems that you want to position the "highlighting" in relation
to the size of the <tr>, rather than the <td> elements; therefore
we add position: relative to that <tr> in order that the pseudo-
element is positioned in relation to the <tr>: */
tbody tr {
position: relative;
}
/* here we use the "showHighlight" class-name as part of the selector
in order to only show the highlight when the class is present; this
is purely to show the difference and should almost certainly be
removed in production (according to your preferences); otherwise we
simply style the ::before pseudo-element of the first <td> element
of each <tr> within the <tbody>: */
tbody.showHighlight tr td:first-child::before {
/* the borders of the element: */
border: 2px solid hsl(120deg 60% 50% / 1);
/* making the unwanted borders transparent, to give the desired
half-shadow look: */
border-block-end-color: transparent;
border-inline-end-color: transparent;
/* to ensure that the pseudo-element is shown at all: */
content: '';
/* setting the block-size (a CSS logical property, referring to the
element's size on the block-axis; equivalent to 'height' in
languages that run either left-to-right, or right-to-left and then
top-to-bottom, such as most Latin and European languages): */
block-size: 100%;
/* setting the size of the element - in relation to the <tr> - on the
inline-axis (another CSS logical property, equivalent to 'width'
in left-to-right, and right-to-left languages such as English and
most European languages); here it's set to 30% but, of course, can
be adjusted to your preference: */
inline-size: 30%;
/* to prevent pointer-events (:hover, clicks, selection) being prevented
by the pseudo-element lying on top of the <td> element below: */
pointer-events: none;
/* taking the element out of the flow of the document: */
position: absolute;
}<body >
<!-- added this button to allow a comparison of the table with, and without, the highlight applied: -->
<button id="toggleHighlight">Toggle highlight</button>
<table style="width: 100%;">
<thead role="rowgroup">
<tr role="row">
<th role="columnheader" scope="col" aria-colindex="1" style="width: 20%">
<th style="width: 20%;"></th>
<th role="columnheader" scope="col" aria-colindex="4" style="width: 50px;">
<div >
<div ><span> 7D % </span> <span ></span></div>
</div>
</th>
<th role="columnheader" scope="col" aria-colindex="5" style="width: 50px;">
<div >
<div ><span> MC </span> <span ></span></div>
</div>
</th>
<th role="columnheader" scope="col" aria-colindex="6" style="width: 50px;">
<div >
<div ><span> VOL(24h) </span> </div>
</div>
</th>
<th role="columnheader" scope="col" aria-colindex="7" style="width: 50px;">
<div >
<div ><span> ROI in X's </span> <span ><svg xmlns="http://www.w3.org/2000/svg" width="8px" height="8px" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" style="rotate: 180deg; margin-left: 5px; margin-top: -9px;">
<path d="M10.29 3.86L1.82 18a2 2 0 0 0 1.71 3h16.94a2 2 0 0 0 1.71-3L13.71 3.86a2 2 0 0 0-3.42 0z"></path>
</svg></span></div>
</div>
</th>
<th role="columnheader" scope="col" aria-colindex="8" style="width: 50px;">
<div >
<div ><span> ROI % </span> <span ><svg xmlns="http://www.w3.org/2000/svg" width="8px" height="8px" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" style="rotate: 180deg; margin-left: 5px; margin-top: -9px;">
<path d="M10.29 3.86L1.82 18a2 2 0 0 0 1.71 3h16.94a2 2 0 0 0 1.71-3L13.71 3.86a2 2 0 0 0-3.42 0z"></path>
</svg></span></div>
</div>
</th>
<th role="columnheader" scope="col" aria-colindex="9" style="width: 50px;">
<div >
<div ><span> Total Supply % </span> <span ></span></div>
</div>
</th>
<th role="columnheader" scope="col" aria-colindex="10" style="width: 50px;">
<div >
<div ><span> Circulating Supply </span> <span ></span></div>
</div>
</th>
</tr>
</thead>
<tbody role="rowgroup">
<!---->
<tr role="row">
<td>
1
<b>Bitcoin</b><br>
<div style="float: left; max-width: 100px; width: 100px; opacity: 0.8;">
BTC
</div>
</td>
<td aria-colindex="2" role="cell" >
<div style="width: 100px;">
$16,823.86</div>
</td>
<td aria-colindex="3" role="cell" >
<div><span >0.1
<span> %</span></span></div>
</td>
</tr>
</tbody>
</table>
</body>An adaptation of the above, to allow for some experimentation:
document.querySelector('button').addEventListener('click',
() => document.querySelector('tbody').classList.toggle('showHighlight')
);
document.querySelector('form').addEventListener('input', (evt) => {
let tbody = document.querySelector('tbody'),
color = document.querySelector('input[type=color]'),
inlineSize = document.querySelector('input[type=range]');
[color, inlineSize].forEach(
(el) => {
let output = el.closest('label').querySelector('output');
tbody.style.setProperty(`--${el.name}`, isNaN(el.value) ? el.value : `${el.value}%`);
if (output) {
output.textContent = el.value;
}
});
});*,
::before,
::after {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body.dark-layout {
background-color: #161d31;
color: #fff;
}
tbody tr {
position: relative;
}
tbody.showHighlight tr td:first-child::before {
border: 2px solid var(--color, hsl(120deg 60% 50% / 1));
border-block-end-color: transparent;
border-inline-end-color: transparent;
content: '';
block-size: 100%;
inline-size: var(--inlineSize, 30%);
pointer-events: none;
position: absolute;
}
form {
display: grid;
gap: 0.5em;
inline-size: clamp(30em, 70%, 1200px);
margin-block: 1em;
margin-inline: auto;
}
fieldset {
display: grid;
gap: inherit;
grid-template-columns: repeat(auto-fit, minmax(45%, 1fr));
}
label {
align-content: stretch;
display: flex;
gap: inherit;
justify-content: space-around;
}
label>* {
display: flex;
margin-block: auto;
}
output {
flex-basis: 4em;
background-color: hsl(150deg 90% 90% / 0.9);
}
output::after {
content: '%';
}
output:empty::after {
content: '';
}
@media screen and (width <=880px) {
label {
align-items: center;
flex-direction: column;
justify-content: start;
}
label>* {
justify-content: center;
inline-size: 100%;
object-fit: cover;
margin-block: 0;
}
label>input {
flex-grow: 1;
}
}<body >
<form action="#">
<fieldset>
<label>
<span >Select highlight color:</span>
<input name="color" type="color" value="#32CD32">
</label>
<label>
<span >Select width of highlight (%):</span>
<input name="inlineSize" type="range" min="1" max="100" step="0.5" value="30">
<output></output>
</label>
</fieldset>
<button type="button" id="toggleHighlight">Toggle highlight</button>
</form>
<table style="width: 100%;">
<thead role="rowgroup">
<tr role="row">
<th role="columnheader" scope="col" aria-colindex="1" style="width: 20%">
<th style="width: 20%;"></th>
<th role="columnheader" scope="col" aria-colindex="4" style="width: 50px;">
<div >
<div ><span> 7D % </span> <span ></span></div>
</div>
</th>
<th role="columnheader" scope="col" aria-colindex="5" style="width: 50px;">
<div >
<div ><span> MC </span> <span ></span></div>
</div>
</th>
<th role="columnheader" scope="col" aria-colindex="6" style="width: 50px;">
<div >
<div ><span> VOL(24h) </span> </div>
</div>
</th>
<th role="columnheader" scope="col" aria-colindex="7" style="width: 50px;">
<div >
<div ><span> ROI in X's </span> <span ><svg xmlns="http://www.w3.org/2000/svg" width="8px" height="8px" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" style="rotate: 180deg; margin-left: 5px; margin-top: -9px;">
<path d="M10.29 3.86L1.82 18a2 2 0 0 0 1.71 3h16.94a2 2 0 0 0 1.71-3L13.71 3.86a2 2 0 0 0-3.42 0z"></path>
</svg></span></div>
</div>
</th>
<th role="columnheader" scope="col" aria-colindex="8" style="width: 50px;">
<div >
<div ><span> ROI % </span> <span ><svg xmlns="http://www.w3.org/2000/svg" width="8px" height="8px" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" style="rotate: 180deg; margin-left: 5px; margin-top: -9px;">
<path d="M10.29 3.86L1.82 18a2 2 0 0 0 1.71 3h16.94a2 2 0 0 0 1.71-3L13.71 3.86a2 2 0 0 0-3.42 0z"></path>
</svg></span></div>
</div>
</th>
<th role="columnheader" scope="col" aria-colindex="9" style="width: 50px;">
<div >
<div ><span> Total Supply % </span> <span ></span></div>
</div>
</th>
<th role="columnheader" scope="col" aria-colindex="10" style="width: 50px;">
<div >
<div ><span> Circulating Supply </span> <span ></span></div>
</div>
</th>
</tr>
</thead>
<tbody role="rowgroup">
<!---->
<tr role="row">
<td>
1
<b>Bitcoin</b><br>
<div style="float: left; max-width: 100px; width: 100px; opacity: 0.8;">
BTC
</div>
</td>
<td aria-colindex="2" role="cell" >
<div style="width: 100px;">
$16,823.86</div>
</td>
<td aria-colindex="3" role="cell" >
<div><span >0.1
<span> %</span></span>
</div>
</td>
</tr>
</tbody>
</table>
</body>References:
