I have React project and I use icons inside img tag the icons are big, so I adjust their width, but the img tag affect the others element width here some screenshots:
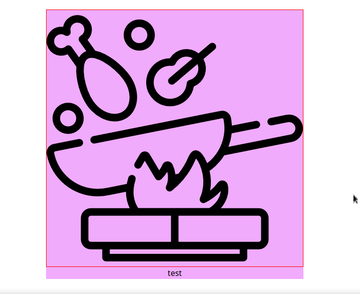
the icon without any styling:
now add set the height 100% and the width 10%:
and now I remove the img:
you see the the icon got smaller but it wide
here the App.tsx code
import React from "react";
import CardComp from "./components/CardComp";
import cook from "./assets/cooking.png";
const App: React.FC = () => {
return (
<div className="flex justify-center items-center h-[100vh] w-[100vw]">
<CardComp placeholder="test" image={cook} />
</div>
);
};
export default App;
and the CardComp:
import React from "react";
interface ICard {
placholder: string;
image: string;
}
const CardComp: React.FC<ICard> = ({ placeholder, image }) => {
return (
<div>
<div className="bg-fuchsia-300 flex flex-col justify-center items-center">
<div className="debug ">
<img src={image} className="w-[10%] h-[100%]" />
</div>
<h3>{placeholder}</h3>
</div>
</div>
);
};
export default CardComp;
how can I adjust the icon without this weird behavior.
I use Tailwind for the styling.
CodePudding user response:
for some images you dont need to set the height,width is enough to edit the size of the image try width:50px
CodePudding user response:
%,px and em values in html differ from each other