I have an html file like this.
<html>
<head>
</head>
<body>
<div >
<p >some text here</p>
</div>
</body>
</html>
Here is its corresponding css file.
.final_time {
width: 20px;
height: 20px;
background-color: green;
border-radius: 50%;
position: absolute;
right: 15%;
top: 50%;
margin-left: -50px;
margin-top: -50px;
}
.final_time_text {
width: 200px;
left: -20px;
}
How can I move .final_time_text a little bit left so that it aligns to the center of .final_time?
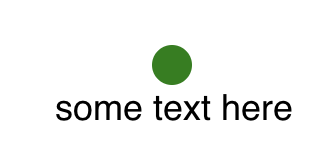
I mean I want something like this.
I originally thought that setting left: -20px can make it shift left a little bit, but I was wrong.
Here's the code in JSFiddle: https://jsfiddle.net/rf2vnozq/4/
CodePudding user response:
I think setting position:relative to .final_time_text will do what you want but it would be better to centerlize it using flex box
like this :
.final_time {
width: 20px;
height: 20px;
background-color: green;
border-radius: 50%;
/*increase distance of green circle and text*/
margin-bottom:10px;
}
.final_time_text {
width: 200px;
text-align:center;
}
.container{
display:flex;
flex-direction:column;
align-items:center;
position: absolute;
right: 15%;
top: 50%;
margin-left: -50px;
margin-top: -50px;
}<html>
<head>
</head>
<body>
<div >
<div >
</div>
<p >some text here</p>
</div>
</body>
</html>CodePudding user response:
just add relative position to the text css
.final_time {
width: 20px;
height: 20px;
background-color: green;
border-radius: 50%;
position: absolute;
right: 15%;
top: 50%;
margin-left: -50px;
margin-top: -50px;
}
.final_time_text {
position: relative;
width: 200px;
left: -50px;
}<html>
<head>
</head>
<body>
<div >
<p >some text here</p>
</div>
</body>
</html>CodePudding user response:
My opinion (for the structure): it would be good practice to use div wrappers around things like this. The round thing and the texts looks to me like siblings. This way with just a few lines of code to the div wrapper, you can easily center the child elements.