Obviously a newbie question but I'm having trouble getting the background image of my html to appear. I created a larger html but with this issue I simplified it to:
<!DOCTYPE html>
<html>
<head>
<title>Chess Background</title>
<style>
body {
background-image: url("/static/chess-background.jpeg");
background-size: cover;
}
</style>
</head>
<body>
<h1>Welcome to the Chess Background Page</h1>
<p>This page uses the chess-background.jpeg image as the background.</p>
</body>
However, my background image is still not opening when I run it through the server locally through 8080. Note it does work when I simply open the document.
My controller is simple:
@Controller
public class ChessOpeningController {
@GetMapping (value = "/chessopenings")
public String getMethodName() {
return "chessopeningsscreen1";
}
}
And when hovering over the image name in the html file with command it does allowing moving to the image.
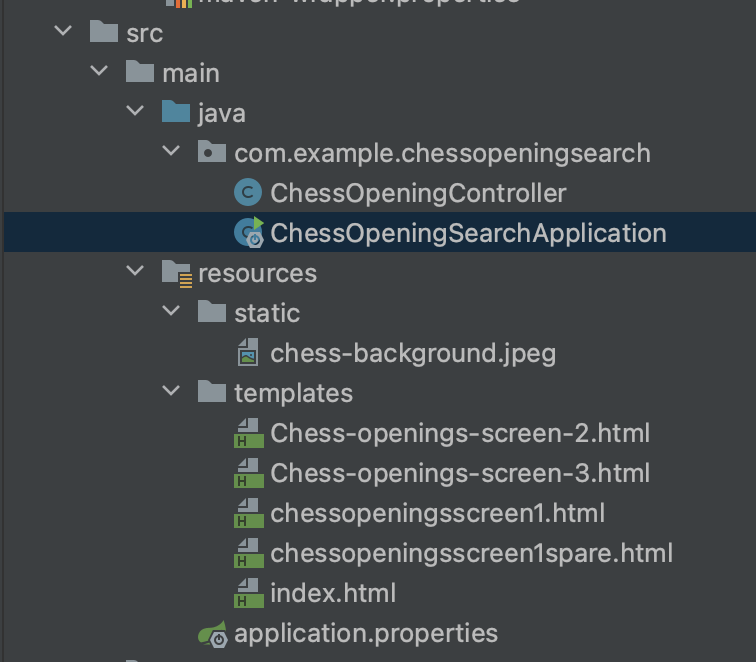
I am using google chrome as a server and the structure of my maven project (extremely simple!) is shown below.
The resulting page:
CodePudding user response:
If you open up Chrome DevTools, you should see the requests the browser does. You will probably see a request to http://localhost:8080/static/chess-background.jpeg, but with a 404 error to indicate that this is not found on your server.
Spring Boot serves everything inside the src/main/resources/static folder at your server's root (/). This means that http://localhost:8080/static/chess-background.jpeg does not exist, but http://localhost:8080/chess-background.jpeg does.
So you need to change your CSS to be:
background-image: url("/chess-background.jpeg");