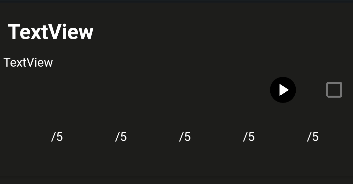
I have view for my recyclerview as shown below:
And I am aware, that it is not very user friendly. The main goal is that user can fill these boxes with repetitions that they did, but unfortunately I can't do this using simple 5 editboxes, instead I had to add 5 editboxes and 5 textviews inside LinearLayout. Is there any way that I can use only 5 editboxes and the hint "/5" would appear at the end of the each EditText?
Below is my XML code:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#1D1D1B">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginBottom="10dp"
android:backgroundTint="#1D1D1B"
app:cardElevation="4dp"
app:cardMaxElevation="4dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@ id/exercisesLevelTextView"
style="@style/fill_box_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:paddingStart="10dp"
android:shadowDx="-4"
android:shadowDy="-4"
android:shadowRadius="2"
android:text="@string/textview"
android:textSize="24sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/exercisesNameTextView"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:fontFamily="@font/roboto"
android:paddingLeft="5dp"
android:shadowDx="-4"
android:shadowDy="-4"
android:shadowRadius="2"
android:text="@string/textview"
android:textColor="#FFFFFF"
app:layout_constraintStart_toStartOf="@ id/exercisesLevelTextView"
app:layout_constraintTop_toBottomOf="@ id/exercisesLevelTextView" />
<CheckBox
android:id="@ id/exercisesCheckBox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@ id/playVideoButton"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginEnd="20dp"
android:contentDescription="@string/play_button"
android:forceDarkAllowed="false"
app:layout_constraintBottom_toBottomOf="@ id/exercisesCheckBox"
app:layout_constraintEnd_toStartOf="@ id/exercisesCheckBox"
app:layout_constraintTop_toTopOf="@ id/exercisesCheckBox"
app:srcCompat="@drawable/circle_play"
tools:ignore="RedundantDescriptionCheck" />
<ImageView
android:id="@ id/imageView9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@string/play_button"
android:forceDarkAllowed="false"
app:layout_constraintBottom_toBottomOf="@ id/playVideoButton"
app:layout_constraintEnd_toEndOf="@ id/playVideoButton"
app:layout_constraintStart_toStartOf="@ id/playVideoButton"
app:layout_constraintTop_toTopOf="@ id/playVideoButton"
app:srcCompat="@drawable/ic_baseline_play_arrow_24"
app:tint="#FFFFFF"
tools:ignore="RedundantDescriptionCheck" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="70dp"
android:layout_marginTop="30dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/exercisesNameTextView">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal">
<EditText
android:id="@ id/series1"
style="@style/editBoxExercises2"
tools:ignore="SpeakableTextPresentCheck" />
<TextView
android:id="@ id/seriesTextView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:shadowDx="-4"
android:shadowDy="-4"
android:shadowRadius="2"
android:text="@string/_5"
android:textColor="#FFFFFF"
tools:ignore="TextContrastCheck" />
</LinearLayout>
<LinearLayout
android:id="@ id/linearLayout"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal">
<EditText
android:id="@ id/series2"
style="@style/editBoxExercises"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_weight="1"
android:digits="012345"
android:gravity="center|right"
android:imeOptions="actionDone"
android:importantForAutofill="no"
android:inputType="number"
android:maxLength="1"
android:shadowDx="-4"
android:shadowDy="-4"
android:shadowRadius="2"
tools:ignore="SpeakableTextPresentCheck" />
<TextView
android:id="@ id/seriesTextView2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:shadowDx="-4"
android:shadowDy="-4"
android:shadowRadius="2"
android:text="@string/_5"
android:textColor="#FFFFFF"
tools:ignore="TextContrastCheck" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal">
<EditText
android:id="@ id/series3"
style="@style/editBoxExercises2"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_weight="1"
android:digits="012345"
android:gravity="center|right"
android:imeOptions="actionDone"
android:importantForAutofill="no"
android:inputType="number"
android:maxLength="1"
android:shadowDx="-4"
android:shadowDy="-4"
android:shadowRadius="2"
tools:ignore="SpeakableTextPresentCheck" />
<TextView
android:id="@ id/seriesTextView5"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:shadowDx="-4"
android:shadowDy="-4"
android:shadowRadius="2"
android:text="@string/_5"
android:textColor="#FFFFFF"
tools:ignore="TextContrastCheck" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal">
<EditText
android:id="@ id/series4"
style="@style/editBoxExercises2"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_weight="1"
android:digits="012345"
android:gravity="center|right"
android:imeOptions="actionDone"
android:importantForAutofill="no"
android:inputType="number"
android:maxLength="1"
android:shadowDx="-4"
android:shadowDy="-4"
android:shadowRadius="2"
tools:ignore="SpeakableTextPresentCheck" />
<TextView
android:id="@ id/seriesTextView4"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:shadowDx="-4"
android:shadowDy="-4"
android:shadowRadius="2"
android:text="@string/_5"
android:textColor="#FFFFFF"
tools:ignore="TextContrastCheck" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal">
<EditText
android:id="@ id/series5"
style="@style/editBoxExercises2"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_weight="1"
android:digits="012345"
android:gravity="center|right"
android:imeOptions="actionDone"
android:importantForAutofill="no"
android:inputType="number"
android:maxLength="1"
android:shadowDx="-4"
android:shadowDy="-4"
android:shadowRadius="2"
tools:ignore="SpeakableTextPresentCheck" />
<TextView
android:id="@ id/seriesTextView3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:shadowDx="-4"
android:shadowDy="-4"
android:shadowRadius="2"
android:text="@string/_5"
android:textColor="#FFFFFF"
tools:ignore="TextContrastCheck" />
</LinearLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
Google's Material library actually has a cool framework for it. You can add any text using suffixText attribute. Here is an example:
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/textInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:errorEnabled="true"
app:suffixText="YOUR_STRING_TO_SHOW_AT_THE_END_OF_EDIT_BOX">
<com.google.android.material.textfield.TextInputEditText
android:id="@ id/textInputEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>