I am trying to change background color of a web page. To do so I am linking style.css externally to index.html using href:
<!DOCTYPE html>
<html>
<head>
<!-- <meta charset="utf-8"> -->
<!-- <link rel="stylesheet" href="css/style.css" media=”screen”/> -->
</head>
<body>
<!-- body of...body -->
</body>
</html>
My CSS is simply:
body
{
background-color: aqua;
}
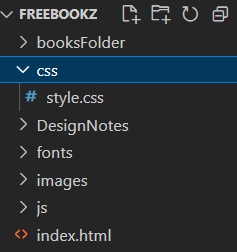
My project structure is:
Note index.html resides by itself on the project folder (freebookz), whereas style.css resides in a dedicated folder (css). Hence the reason for
href="css/style.css"
The problem is that the CSS is not linking. I'm using Vscode and I've also tried replicating this project in Notepad and CSS still does not work. I've tried force-reloading the page with SHIFT CTRL R to no avail.
Can someone point me to the error? I've exhausted all attempts to make this work.
CodePudding user response:
In your tag check your media attribute, instead of double quotation mark, you have used this Unicode character “”” (U 201D) .
Here is my code, paste it in your code, it would work.
<link rel="stylesheet" href="css/style.css" media="screen"/>
Let me know whether it is working or not ?
CodePudding user response:
That's right, have you tried uncommenting it? Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/style.css" media=”screen”/>
</head>
<body>
<!-- body of...body -->
</body>
</html>