I am learning React now . I have made a page called as App.js which is a Login Page.I have navigated it to another page App2.js . The navigation process is being done , but I am not able to see the contents in that page . Here is my Code:-
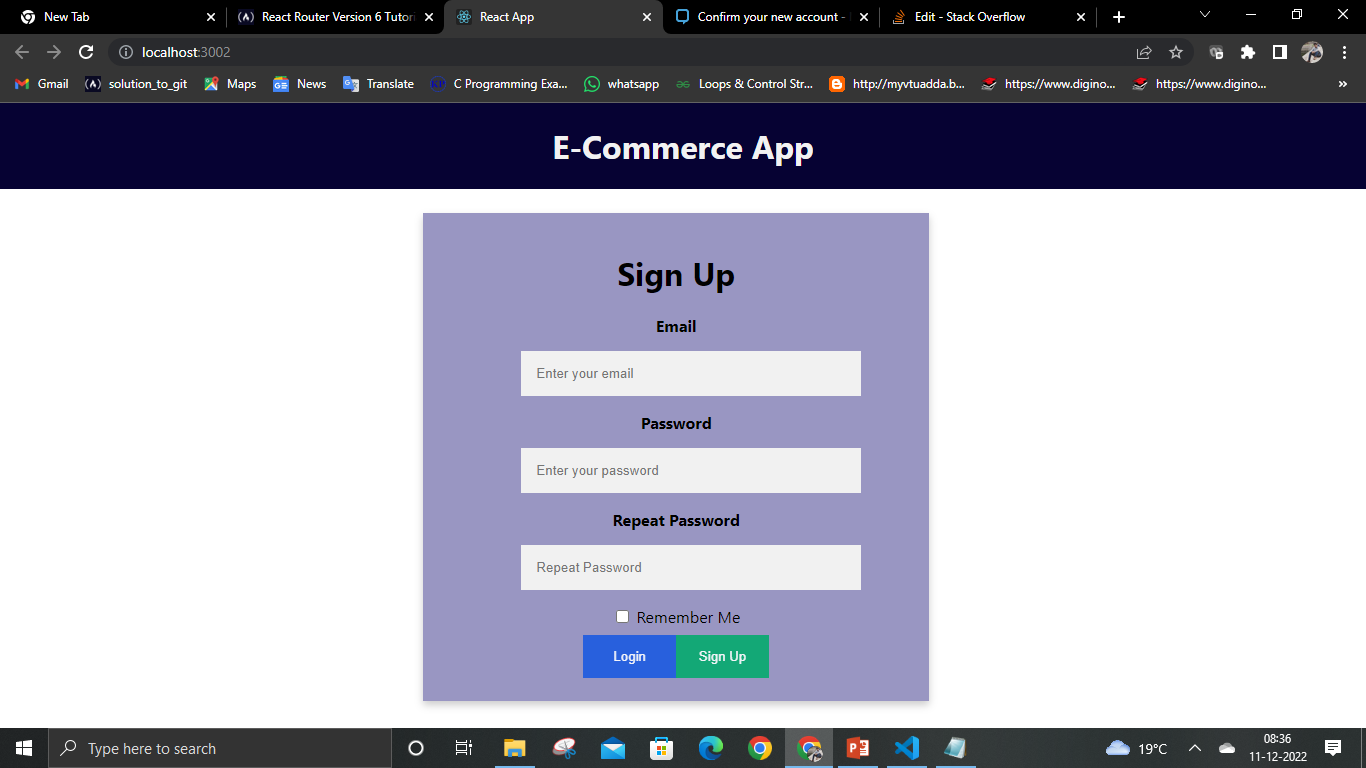
App.js
import React from "react";
import "./App.css";
//import './App2'
import { Navigate } from "react-router-dom";
function App() {
const [goToContact, setGoToContact] = React.useState(false);
if (goToContact) {
return <Navigate to="/App2" />;
}
return (
<div className="LoginPage">
<div className="topnav">
<h1 className="Heading">E-Commerce App</h1>
</div>
<div className="card">
<div className="container">
<h1 className="SignUp">Sign Up</h1>
<form>
<label for="email" className="email">
<b>Email</b>
</label>
<br />
<input type="email" name="email" placeholder="Enter your email" />
<br />
<label for="psw" className="Password">
<b>Password</b>
</label>
<br />
<input
type="password"
name="Password"
placeholder="Enter your password"
/>
<br />
<label for="psw-repeat">
<b>Repeat Password</b>
</label>
<br />
<input
type="password"
name="Repeat Password"
placeholder="Repeat Password"
/>
<br />
<input type="checkbox" name="Remember Me" className="remember" />
<label for="vehicle1"> Remember Me</label>
<br />
<div >
<button
type="button"
onClick={() => {
setGoToContact(true);
}}
>
Login
</button>
<button type="submit" >
Sign Up
</button>
</div>
</form>
</div>
</div>
</div>
);
}
export default App;
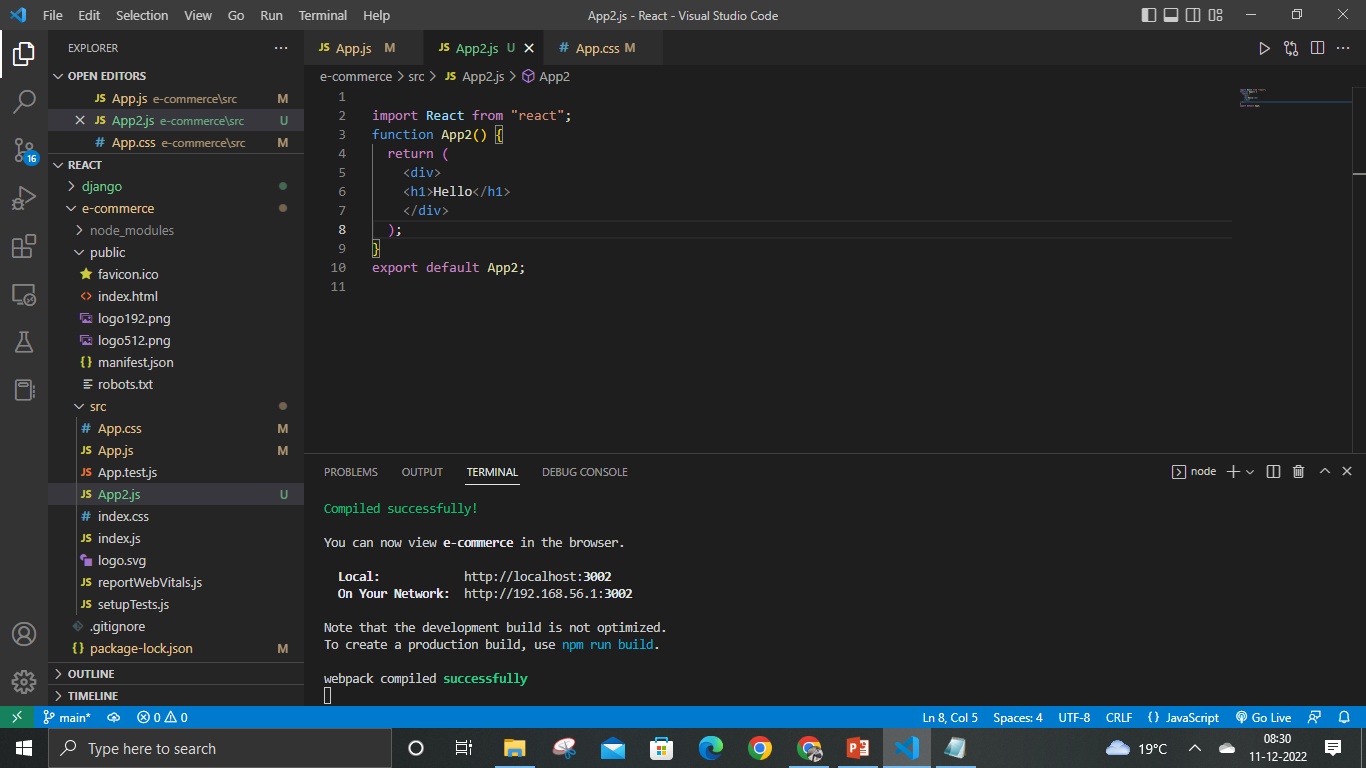
App2.js
import React from "react";
function App2() {
return (
<div>
<h1>Hello</h1>
</div>
);
}
export default App2;
``
This is the file structure of my React Application. It is under a src file.
Output of App2.js
CodePudding user response:
@KarthikKK Phil's comment is what you're looking for. Look into the concept of routing and you will see that you will have one component which will decide which route (component) to render.
First you will need to setup the router:
In your index.js:
import * as React from "react";
import * as ReactDOM from "react-dom";
import { BrowserRouter } from "react-router-dom";
ReactDOM.render(
<BrowserRouter>
{/* The rest of your app goes here */}
</BrowserRouter>,
root
);
Then your App.js:
function App() {
return (
<Routes>
<Route path="/" element={<App1 />} />
<Route path="/app2" element={<App2 />} />
</Routes>
);
}
const App1 = () => {
return (
<div className="LoginPage">
<div className="topnav">
<h1 className="Heading">E-Commerce App</h1>
</div>
<div className="card">
<div className="container">
<h1 className="SignUp">Sign Up</h1>
<form>
<label htmlFor="email" className="email">
<b>Email</b>
</label>
<br/>
<input type="email" name="email" placeholder="Enter your email"/>
<br/>
<label htmlFor="psw" className="Password">
<b>Password</b>
</label>
<br/>
<input
type="password"
name="Password"
placeholder="Enter your password"
/>
<br/>
<label htmlFor="psw-repeat">
<b>Repeat Password</b>
</label>
<br/>
<input
type="password"
name="Repeat Password"
placeholder="Repeat Password"
/>
<br/>
<input type="checkbox" name="Remember Me" className="remember"/>
<label htmlFor="vehicle1"> Remember Me</label>
<br/>
<div className="clearfix">
<button
type="button"
className="cancelbtn"
onClick={() => {
navigate('/app2');
}}
>
Login
</button>
<button type="submit" className="signupbtn">
Sign Up
</button>
</div>
</form>
</div>
</div>
</div>
)
}
const App2 = () => {
return (
<div>
<h1>Hello</h1>
</div>
);
}
export default App;
Full documentation (worth spending a couple hours really understanding this):
https://reactrouter.com/en/main/start/overview
CodePudding user response:
This is index.js, replace this with yours, if you haven't made any change in index.js.
import React from "react";
import { createRoot } from "react-dom/client";
import { createBrowserRouter, RouterProvider } from "react-router-dom";
import "./index.css";
import App from "./App";
import App2 from "./App2";
import reportWebVitals from "./reportWebVitals";
const router = createBrowserRouter([
{
path: "/",
element: <App />,
},
{
path: "/App2",
element: <App2 />,
},
]);
createRoot(document.getElementById("root")).render(
<RouterProvider router={router} />
);
reportWebVitals();
You have to define the route before you use it. You can define it with what component you need render on that route.
Documentation: https://reactrouter.com/en/main/start/overview