My JSON is this:
{
"quoteId":"7ab6cb9f-f1a9-4484-aee7-686ba6f7e7a8",
"groups":{
"group1":{
"pickup":{
},
"pickupExceptions":[
],
"shipment":{
"20b65e13-629b-4a40-8586-04360c4fdb18":{
"id":"20b65e13-629b-4a40-8586-04360c4fdb18",
"method":"Economics",
"methodId":"123",
"price":192.58
}
}
}
}
}
<-- next to the shiment prop -> This prop, change every call!-->
I try different ways, but cant access de prop: Price:
This is the last try...
<span>QuoteId: {quotationData}</span> <br />
<br />
{quotationDataComplete.map((quote) => (
<div className={styles.card} key={quote.groups.group1.shipment}>
<span>Price: {quote.price}</span> <br />
<br />
</div>
))}
I try Like This
<div className={styles.card}
key={quote.groups.group1.shipment}>
key={quote.shipment}>
<span>Price: {quote.price}</span> <br />
<span>Price: {quote.groups.group1.shipment}</span> <br />
<span>Price: {quote.shipment.price}</span> <br />
No one works
CodePudding user response:
You could do something like this:
const quote = {
"quoteId":"7ab6cb9f-f1a9-4484-aee7-686ba6f7e7a8",
"groups":{
"group1":{
"pickup":{
},
"pickupExceptions":[
],
"shipment":{
"20b65e13-629b-4a40-8586-04360c4fdb18":{
"id":"20b65e13-629b-4a40-8586-04360c4fdb18",
"method":"Economics",
"methodId":"123",
"price":192.58
}
}
}
}
}
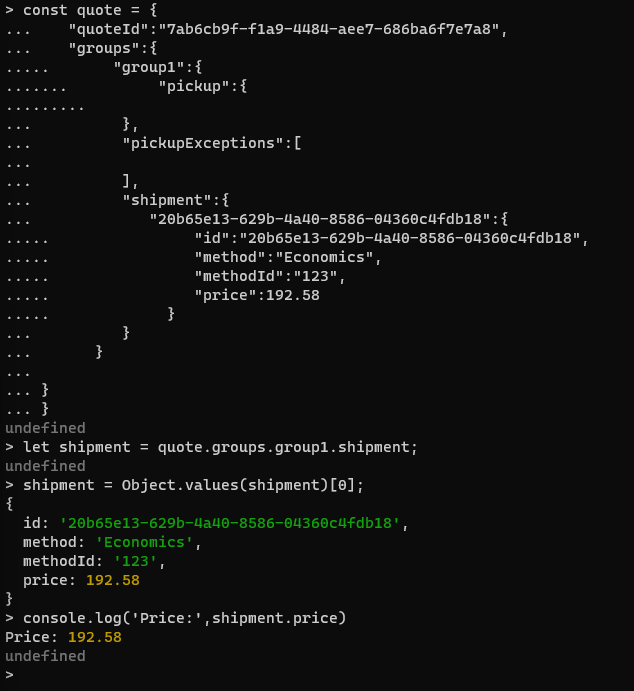
let shipment = quote.groups.group1.shipment;
// Now as `shipment` still is an object, you need to traverse it further
shipment = Object.values(shipment)[0];
console.log('Price:',shipment.price)
// Result
// Price: 192.58
We can do it one line as:
const shipment = Object.values(quote.groups.group1.shipment)[0];
console.log('Price:',shipment.price)
CodePudding user response:
If it's actual JSON and not just a JSON-like structure in Javascript you will need to Parse it JSON.parse(jsonString); if it's in a separate file you will need to read that file first you can do that via a let quote = require('quote.json')
Then you can use it as a full Javascript Object like any other. if it's already in memory you would not need to do the require but the code below would still be the same.
<div className={styles.card}
key={quote.groups.group1.shipment}>
key={quote.shipment}>
<span>Price: {Object.values(quote.groups.group1.shipment)[0].price}</span> <br />
However, I would assume with the way this is setup you would actually want to loop thought them.
so you would want something more like
<div>
{quote.groups.group1.shipment.map( (val, guid) => {
return (
<div className={style.card} key={quote.groups.group1.shipment[guid].price}>
<span>Price: {Object.values(quote.groups.group1.shipment)[0].price}</span>
</div>
</div>
)
}
</div>
CodePudding user response:
To access the price property in your JSON data, you need to first access the groups object, then the group1 object, and then the shipment object. You can then access the specific shipment object using its ID, and finally access the price property on that object.
Here is an example of how you could access the price property in your JSON data:
const quotationData = {
quoteId: "7ab6cb9f-f1a9-4484-aee7-686ba6f7e7a8",
groups: {
group1: {
pickup: {},
pickupExceptions: [],
shipment: {
"20b65e13-629b-4a40-8586-04360c4fdb18": {
id: "20b65e13-629b-4a40-8586-04360c4fdb18",
method: "Economics",
methodId: "123",
price: 192.58,
},
},
},
},
};
// Get the specific shipment object using its ID
const shipment = quotationData.groups.group1.shipment[
"20b65e13-629b-4a40-8586-04360c4fdb18"
];
// Access the price property on the shipment object
const price = shipment.price;
console.log(price); // 192.58
In this example, the shipment object is accessed using its ID, and the price property is accessed on that object. You can then use the price variable to display the price on the page.
I hope this helps!