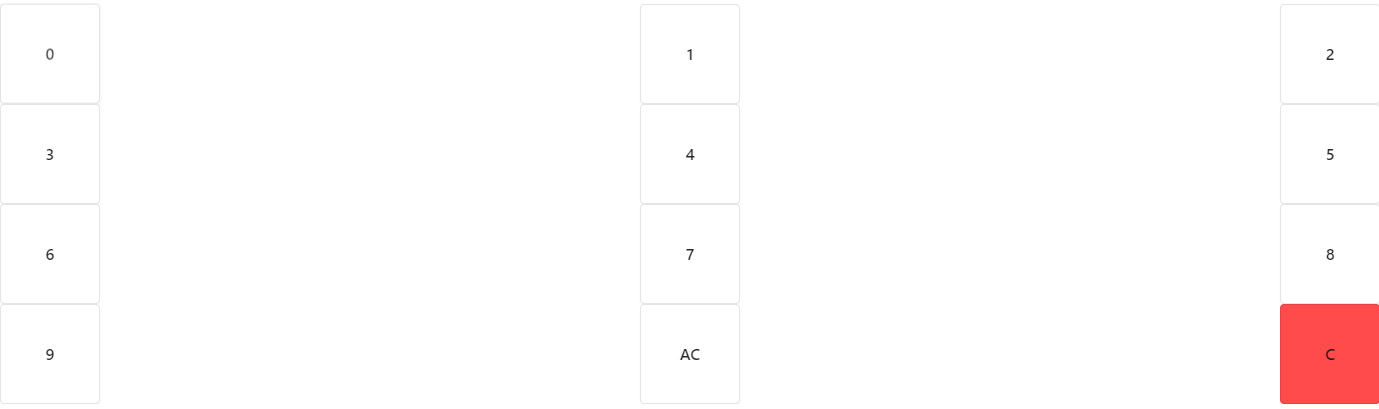
So, I wanted to make a calculator app and I ran across this problem with display: grid. There was a HUGE gap between each element.
Image:
I'm very confused. I have no idea what to do.
I tried removing container from the main div. I tried using gap: 0 and gap: 1px but nothing worked. I got the code from W3Schools.
@font-face {
font-family: "Seven Segment";
src: url("../fonts/7seg/Seven\ Segment.ttf") format("truetype");
}
@import url('https://fonts.googleapis.com/css2?family=Livvic:wght@200&display=swap');
* {
font-family: Livvic, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Ubuntu, Cantarell, "Helvetica Neue", sans-serif;
}
.keys {
display: grid;
grid-template-columns: auto auto auto;
column-gap: 0.25px;
}
/* Boring CSS Extra Styles AASKLSYHAKLDJHS */
.calc-key {
align-items: center;
background-color: #FFFFFF;
border: 1px solid rgba(0, 0, 0, 0.1);
border-radius: .25rem;
box-shadow: rgba(0, 0, 0, 0.02) 0 1px 3px 0;
box-sizing: border-box;
color: rgba(0, 0, 0, 0.85);
cursor: pointer;
display: inline-flex;
font-size: 16px;
font-weight: 600;
justify-content: center;
line-height: 1.25;
margin: 0;
padding: calc(.875rem - 1px) calc(1.5rem - 1px);
position: relative;
text-decoration: none;
transition: all 250ms;
user-select: none;
-webkit-user-select: none;
touch-action: manipulation;
vertical-align: baseline;
width: 100px;
height: 100px;
}
.calc-key:hover,
.calc-key:focus {
border-color: rgba(0, 0, 0, 0.15);
box-shadow: rgba(0, 0, 0, 0.1) 0 4px 12px;
color: rgba(0, 0, 0, 0.65);
}
.calc-key:hover {
transform: translateY(-1px);
}
.calc-key:active {
background-color: #F0F0F1;
border-color: rgba(0, 0, 0, 0.15);
box-shadow: rgba(0, 0, 0, 0.06) 0 2px 4px;
color: rgba(0, 0, 0, 0.65);
transform: translateY(0);
}<title>Calculator</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL jjXkk Q2h455rYXK/7HAuoJl 0I4" crossorigin="anonymous" defer></script>
<link rel="stylesheet" href="./css/style.css">
<script src="./js/scripts.js" defer></script>
<div id="calc container container-fluid">
<div >0</div>
</div>
<div >
<div onclick="update(0)">0</div>
<div onclick="update(1)">1</div>
<div onclick="update(2)">2</div>
<div onclick="update(3)">3</div>
<div onclick="update(4)">4</div>
<div onclick="update(5)">5</div>
<div onclick="update(6)">6</div>
<div onclick="update(7)">7</div>
<div onclick="update(8)">8</div>
<div onclick="update(9)">9</div>
<div >AC</div>
<div style="background:rgb(255,75,75)">C</div>
</div>CodePudding user response:
Depending on what your desired result is, you could set keys to have a display of inline-grid like so:
@font-face {
font-family: "Seven Segment";
src: url("../fonts/7seg/Seven\ Segment.ttf") format("truetype");
}
@import url('https://fonts.googleapis.com/css2?family=Livvic:wght@200&display=swap');
* {
font-family: Livvic, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Ubuntu, Cantarell, "Helvetica Neue", sans-serif;
}
.keys {
display: inline-grid;
grid-template-columns: auto auto auto;
column-gap: 0.25px;
}
/* Boring CSS Extra Styles AASKLSYHAKLDJHS */
.calc-key {
align-items: center;
background-color: #FFFFFF;
border: 1px solid rgba(0, 0, 0, 0.1);
border-radius: .25rem;
box-shadow: rgba(0, 0, 0, 0.02) 0 1px 3px 0;
box-sizing: border-box;
color: rgba(0, 0, 0, 0.85);
cursor: pointer;
display: inline-flex;
font-size: 16px;
font-weight: 600;
justify-content: center;
line-height: 1.25;
margin: 0;
padding: calc(.875rem - 1px) calc(1.5rem - 1px);
position: relative;
text-decoration: none;
transition: all 250ms;
user-select: none;
-webkit-user-select: none;
touch-action: manipulation;
vertical-align: baseline;
width: 100px;
height: 100px;
}
.calc-key:hover,
.calc-key:focus {
border-color: rgba(0, 0, 0, 0.15);
box-shadow: rgba(0, 0, 0, 0.1) 0 4px 12px;
color: rgba(0, 0, 0, 0.65);
}
.calc-key:hover {
transform: translateY(-1px);
}
.calc-key:active {
background-color: #F0F0F1;
border-color: rgba(0, 0, 0, 0.15);
box-shadow: rgba(0, 0, 0, 0.06) 0 2px 4px;
color: rgba(0, 0, 0, 0.65);
transform: translateY(0);
}<title>Calculator</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL jjXkk Q2h455rYXK/7HAuoJl 0I4" crossorigin="anonymous" defer></script>
<link rel="stylesheet" href="./css/style.css">
<script src="./js/scripts.js" defer></script>
<div id="calc container container-fluid">
<div >0</div>
</div>
<div >
<div onclick="update(0)">0</div>
<div onclick="update(1)">1</div>
<div onclick="update(2)">2</div>
<div onclick="update(3)">3</div>
<div onclick="update(4)">4</div>
<div onclick="update(5)">5</div>
<div onclick="update(6)">6</div>
<div onclick="update(7)">7</div>
<div onclick="update(8)">8</div>
<div onclick="update(9)">9</div>
<div >AC</div>
<div style="background:rgb(255,75,75)">C</div>
</div>or you could remove the width from the grid items:
@font-face {
font-family: "Seven Segment";
src: url("../fonts/7seg/Seven\ Segment.ttf") format("truetype");
}
@import url('https://fonts.googleapis.com/css2?family=Livvic:wght@200&display=swap');
* {
font-family: Livvic, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Ubuntu, Cantarell, "Helvetica Neue", sans-serif;
}
.keys {
display: grid;
grid-template-columns: auto auto auto;
column-gap: 0.25px;
}
/* Boring CSS Extra Styles AASKLSYHAKLDJHS */
.calc-key {
align-items: center;
background-color: #FFFFFF;
border: 1px solid rgba(0, 0, 0, 0.1);
border-radius: .25rem;
box-shadow: rgba(0, 0, 0, 0.02) 0 1px 3px 0;
box-sizing: border-box;
color: rgba(0, 0, 0, 0.85);
cursor: pointer;
display: inline-flex;
font-size: 16px;
font-weight: 600;
justify-content: center;
line-height: 1.25;
margin: 0;
padding: calc(.875rem - 1px) calc(1.5rem - 1px);
position: relative;
text-decoration: none;
transition: all 250ms;
user-select: none;
-webkit-user-select: none;
touch-action: manipulation;
vertical-align: baseline;
height: 100px;
}
.calc-key:hover,
.calc-key:focus {
border-color: rgba(0, 0, 0, 0.15);
box-shadow: rgba(0, 0, 0, 0.1) 0 4px 12px;
color: rgba(0, 0, 0, 0.65);
}
.calc-key:hover {
transform: translateY(-1px);
}
.calc-key:active {
background-color: #F0F0F1;
border-color: rgba(0, 0, 0, 0.15);
box-shadow: rgba(0, 0, 0, 0.06) 0 2px 4px;
color: rgba(0, 0, 0, 0.65);
transform: translateY(0);
}<title>Calculator</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL jjXkk Q2h455rYXK/7HAuoJl 0I4" crossorigin="anonymous" defer></script>
<link rel="stylesheet" href="./css/style.css">
<script src="./js/scripts.js" defer></script>
<div id="calc container container-fluid">
<div >0</div>
</div>
<div >
<div onclick="update(0)">0</div>
<div onclick="update(1)">1</div>
<div onclick="update(2)">2</div>
<div onclick="update(3)">3</div>
<div onclick="update(4)">4</div>
<div onclick="update(5)">5</div>
<div onclick="update(6)">6</div>
<div onclick="update(7)">7</div>
<div onclick="update(8)">8</div>
<div onclick="update(9)">9</div>
<div >AC</div>
<div style="background:rgb(255,75,75)">C</div>
</div>