I have a question about flutter text overflow.
When I set maxLines: 1, overflow: TextOverflow.ellipsis, I have a issue that in case if second(or each other word except first one) word is large word, it will be replaced with 3 dot at all.
So In case it I have text "Some laaaaaaaaaaarge text" I will have result like:
Screen Start|Some ... | Screen end
I want to have something like:
Screen Start|Some laaaaaaaa...| Screen end
Also I maxLines: 1, softWrap: true, overflow: TextOverflow.ellipsis, but it doesn't helps
CodePudding user response:
Try to put your Text Widget inside a Sized container.
Like this.
...
SizedBox(
child : MyTextWidget(),
width : myScreenHeight * 0.5,
),
...
CodePudding user response:
Text(
"Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.",
overflow: TextOverflow.ellipsis,
maxLines: 1,
),
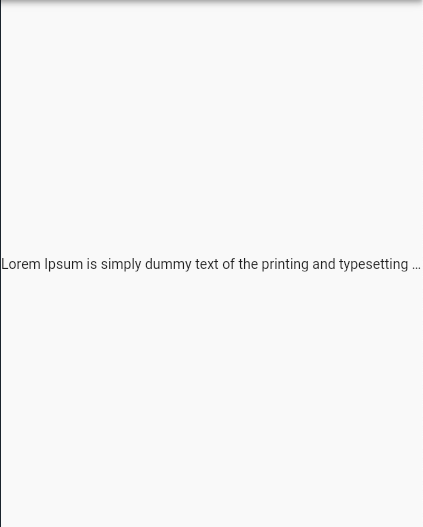
Output: