I want to remove spacing inside my container and I cannot seem to get it right, I tried using height but it still does not work.
my code:
Widget build(BuildContext context) => SizedBox(
height: 440,
child: Container(
//grey color
color: CustomTheme().neutral100,
child: Padding(
padding: const EdgeInsets.fromLTRB(
xxLargePadding, xLargePadding, xxLargePadding, largePadding),
child: ListView.separated(
shrinkWrap: true,
physics: const NeverScrollableScrollPhysics(),
itemBuilder: (_, index) => Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
officials[index].fullName,
style: TextStyle(
fontSize: 12, color: CustomTheme().neutral500),//white color
),
Text(
officials[index].type,
style: TextStyle(
fontSize: 12, color: CustomTheme().neutral400),
),
],
),
separatorBuilder: (_, index) => const Padding(
padding: EdgeInsets.symmetric(vertical: largePadding),
child: Divider(),
),
itemCount: officials.length),
),
),
);
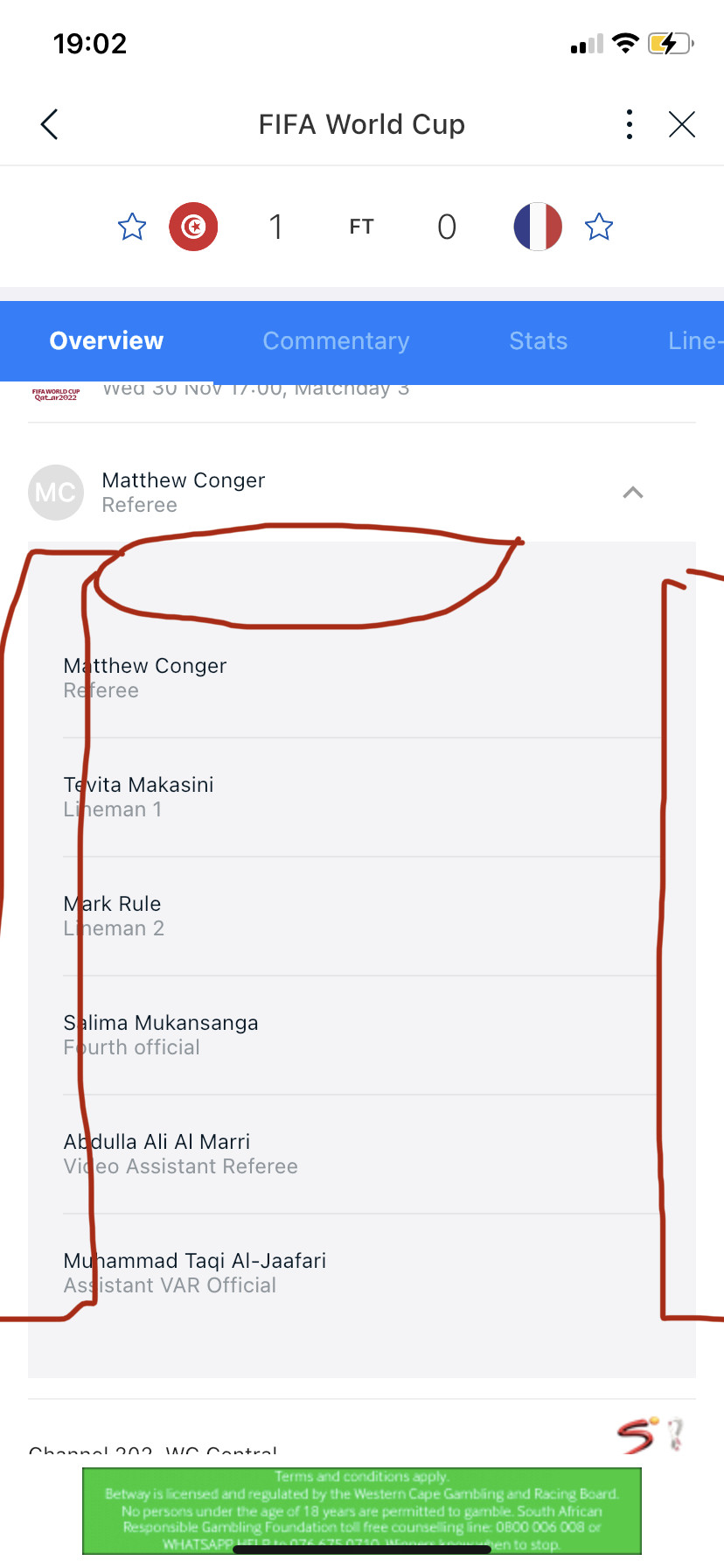
The results looks like the screenshot below:

I want to remove the spacing at the top where I highlighted with red. There seems to be something making that space, I just do not get it.
Your help will be highly appreciated.
CodePudding user response:
This is because you are using padding inside the container, set 0 to top and bottom also set listview padding to 0:
Container(
//grey color
color: CustomTheme().neutral100,
child: Padding(
padding: const EdgeInsets.fromLTRB(xxLargePadding, 0, xxLargePadding, 0), // <--- change this
child: ListView.separated(
padding:EdgeInsets.zero, // <--- add this
...
)
a tip for your code for cleaner code, change your separatorBuilder to this:
separatorBuilder: (_, index) => Divider(
height: largePadding 16,// largePadding Divider's default height value
),
CodePudding user response:
the padding property in the ListView takes by default an extra value, you need to set it to 0 like this:
ListView(
padding: const EdgeInsets.all(0),
// ...
