I am trying to add/convert my existing react app (Almost empty) into typescript instead of JS. So based on some tutorials I have added a tsconfig.json into my project root with below contents
{
"compilerOptions": {
"outDir": "./dist/",
"noImplicitAny": true,
"module": "es6",
"target": "es5",
"jsx": "react",
"allowJs": true,
"moduleResolution": "node",
}
}
Then I installed typescript
npm install -g typescript
So what I did next is renamed my index.js as index.tsx and app.js and app.tsx and there is simple container component which I renamed to tsx as well.
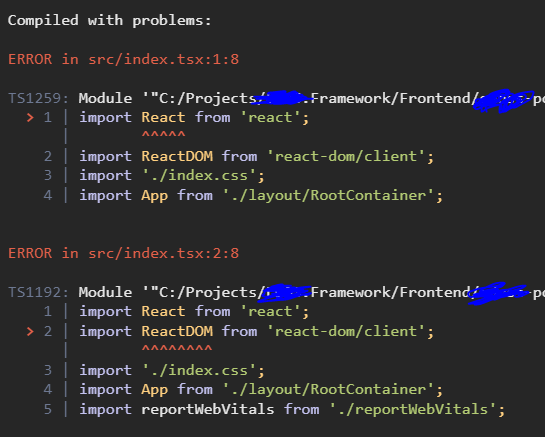
But when I run the application by npm start its showing below error
I didnt get what I missed or what I did wrong. Very new to React.
CodePudding user response:
Install types for the react
npm i -D @types/react @types/react-dom