On my website. I have the following page:

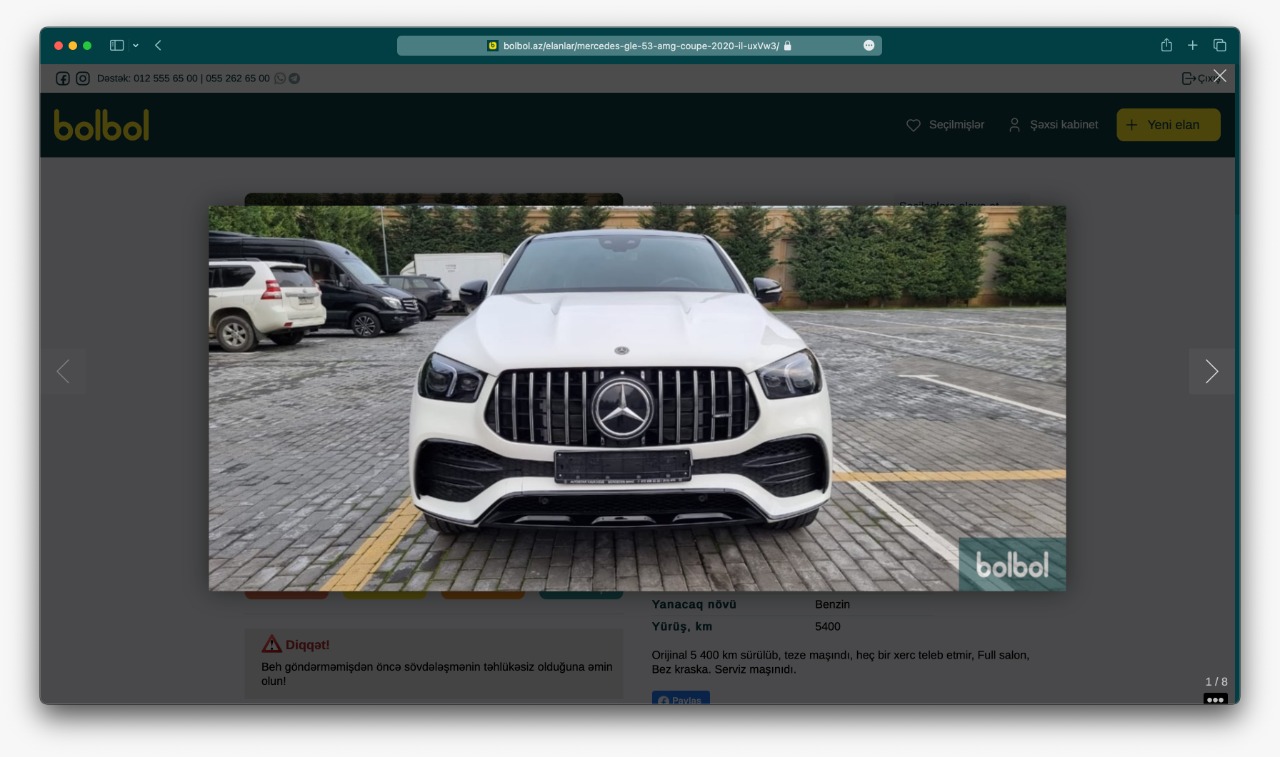
When you click on the photo of a car, the background becomes darker (typical front-end idea):
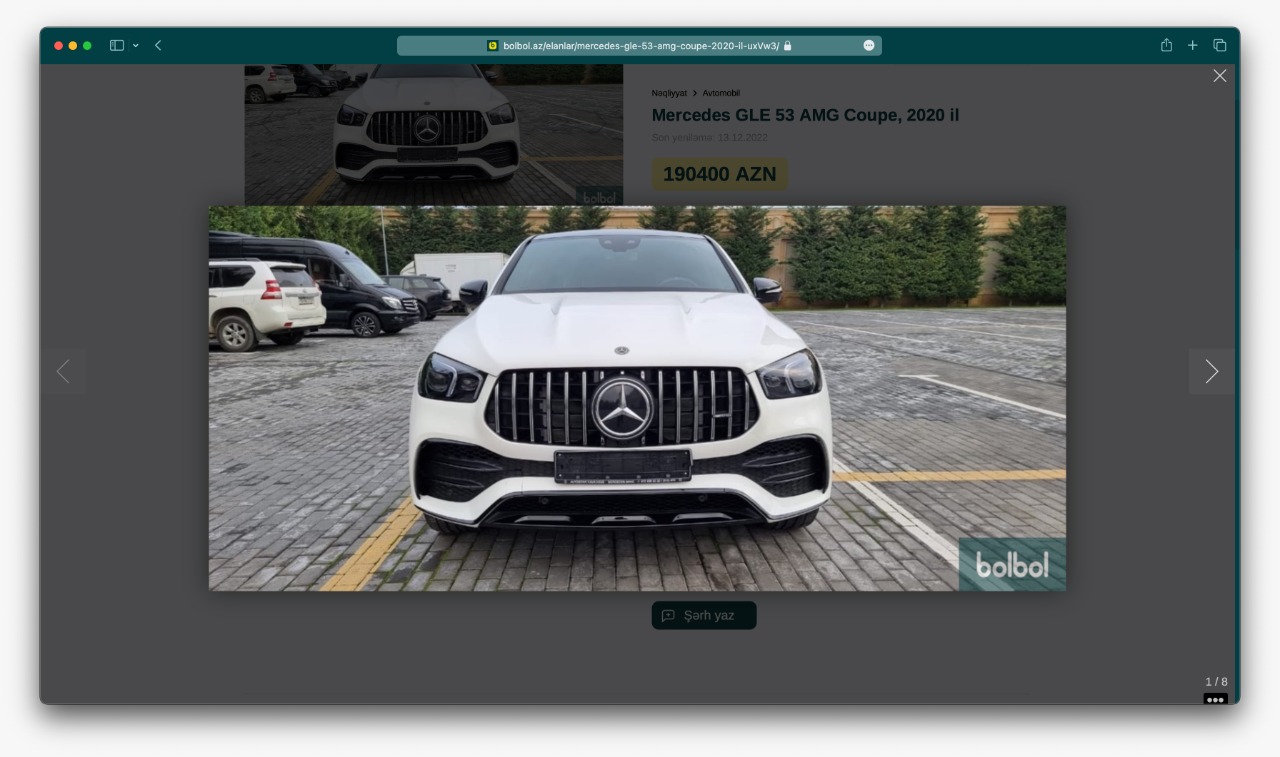
 The problem is, it is movable :( See (I scrolled a bit down):
The problem is, it is movable :( See (I scrolled a bit down):

So it's a huge issue and needs debugging. How to fix that? How to make background unscrollable or maybe whatever idea you come up with. Thanks!
CodePudding user response:
Hard to guess without any code - but it seems like some kind of lightbox. So try adding
body { overflow: hidden; }
when the lightbox is open and
body { overflow: auto;}
when it is closed.
