I configured a folder in my s3 bucket to be public but when I upload a new file it makes the whole folder private again so I can't access any of the photos I uploaded with the react native app that I'm making.
I discovered there is a property named level that can be set to public when I'm uploading, but even after doing that I'm still having the same problem:
try {
const response = await fetch(image);
const blob = await response.blob();
const res = await Storage.put(fileName, blob, {
contentType: 'image/jpeg',
level: 'public'
});
console.log(res);
} catch (err) {
console.log('Error uploading file:', err);
}
After uploading a file into that folder if I try to access any of the photos I uploaded I get this:
<Error>
<Code>AccessDenied</Code>
<Message>Access Denied</Message>
<RequestId>VVA4P84N464GN15S</RequestId>
<HostId>GoHg1p7ZnMCgY2B0CL8CsJARtEU3DCmesh K1BQiOGX8 prVp/GoqddtcSbZBLi4iTQ38KDbVk=</HostId>
</Error>
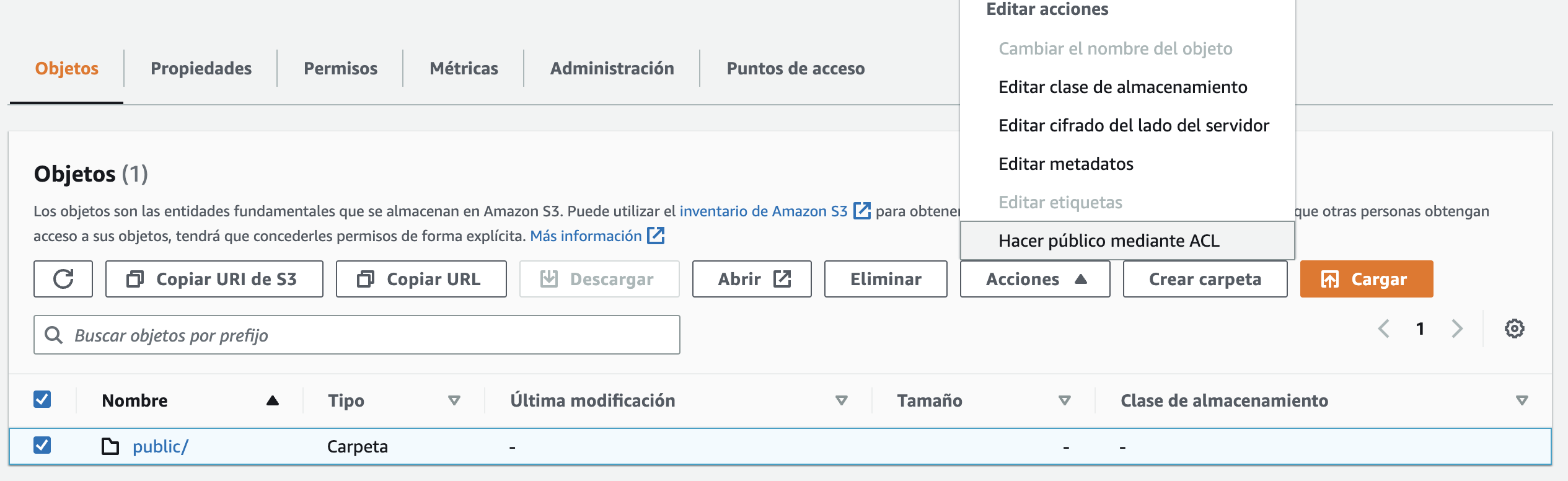
This is how I made it public: Went to the bucket, selected the folder, clicked on actions and then clicked on make public with ACL.
 Please help. Hopefully somebody knows what I'm doing wrong.
Please help. Hopefully somebody knows what I'm doing wrong.
CodePudding user response:
Just uploading a file and set it's level to public might not be enough depending on your configuration.
There also are ACLs and Bucket policies that you should check out.
e.g.
S3 Block Public Access provides four settings. You can apply these settings in any combination to individual access points, buckets, or entire AWS accounts.
which means if your settings are set to IgnorePublicAcls for example, the public level of your file would be ignored.
CodePudding user response:
Amplify's level='public' feature is not what you think it is. It doesn't make an S3 object public (in the sense that S3 considers an object to be public).
What it does is allow all users of your Amplify app (including unauthenticated users) to request a pre-signed URL for the object, and then use that pre-signed URL to fetch the object. See this Amplify bug report and this feature request.
My understanding is that to make an uploaded S3 object public so that you can access it using an unsigned object URL such as https://mybucket.s3.amazonaws.com/someid/public/dog.png, you have to:
- add
{acl:"public-read"}when putting the object - ensure your parameters.json file includes the
s3:PutObjectAclpermission (and potentially in s3-cloudformation-template.json too)
