I'm trying to make the motion picture that we see as ss. I did the same but it's not moving
CodePudding user response:
To achieve the desired effect of a smooth change in the contour of the cropping image, you will need:
#1. Create Primary Image Clipping Path
#2. Use this path as a mask to crop the image
#3. Animate the "d" path attribute that creates the clipping path
#1. Create Primary Image Clipping Path
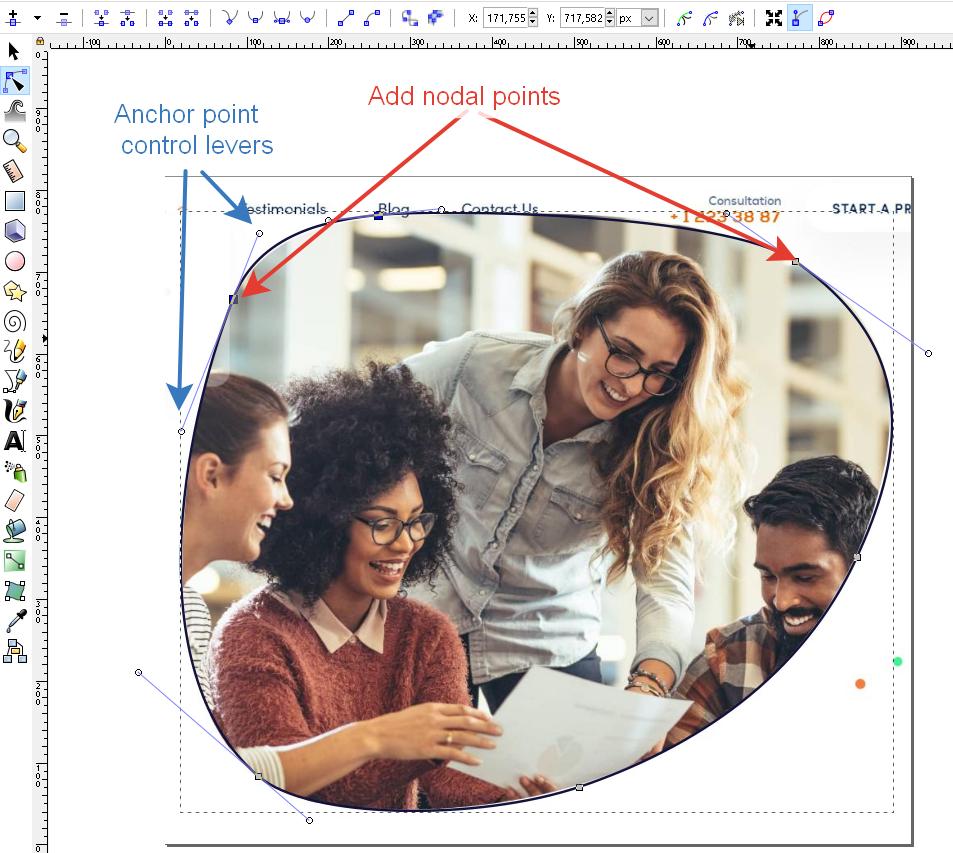
To do this, you need to load the image into a vector editor and apply node points along the cropping path.
Use the handles to control the node points to match the shape of the curve with the desired trim contour
Save the *.svg file in the vector editor and copy the path to another file for animation.
#2. Use this path as a mask to crop the image
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="85%" height="85%" viewBox="0 0 912 816" preserveAspectRatio="xMinYMin meet">
<defs>
<mask id="msk">
<path fill="white" d="M83.1 149.8C114.7 69 199.8 53 260.4 47c77-7.7 424.8-2.7 509.7 56.2C932.8 216.2 896.8 353 846 465.2 779.5 611.7 647.2 699 506.1 746.3c-122.6 41.1-329.8 40.8-392.4-13.4C-33.4 605.4 20 311.2 83 149.8Z" />
</mask>
</defs>
<image mask="url(#msk)" xlink:href="https://i.stack.imgur.com/LwMcO.jpg" width="100%" height="100%"/>
</svg>#3. Animate the "d" path attribute that creates the clipping path
To do this, you need to create a few more clipping paths, each of which will correspond to the new shape of the cropped image.
Write an animation formula for the "d" attribute, where for each transformation of the image shape there is its own path.
.container {
width:75vw;
height:75vh;
}<div >
<svg id="svg1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 912 816" preserveAspectRatio="xMinYMin meet">
<defs>
<mask id="msk">
<path fill="white" d="M83.1 149.8C114.7 69 199.8 53 260.4 47c77-7.7 424.8-2.7 509.7 56.2C932.8 216.2 896.8 353 846 465.2 779.5 611.7 647.2 699 506.1 746.3c-122.6 41.1-329.8 40.8-392.4-13.4C-33.4 605.4 20 311.2 83 149.8Z" >
<animate
attributeName="d"
begin="0.5s"
dur="6s"
fill="freeze"
repeatCount="30"
restart="whenNotActive"
values="
M83.1 149.8C114.7 69 199.8 53 260.4 47c77-7.7 424.8-2.7 509.7 56.2C932.8 216.2 896.8 353 846 465.2 779.5 611.7 647.2 699 506.1 746.3c-122.6 41.1-329.8 40.8-392.4-13.4C-33.4 605.4 20 311.2 83 149.8Z;
M86.8 187.7c31.6-80.8 164.4-128.4 225-134.5 77-7.7 319.6 36.4 404.6 95.3 162.6 112.9 61.8 352.5-30.6 434-98.2 86.6-154.8 42-295.8 89.3-122.6 41-191.7 20-254.3-34.3-147.1-127.4-112-288.4-49-449.8Z;
M67.2 355.1c18.2-139.4 295-295.5 390-280 234.3 38.6 288-95.5 372.8-36.6 162.7 112.9-60.3 396.5-152.8 478-98.2 86.6-127.8 203.3-268.9 250.6-122.6 41.1-194.1 13.9-256.7-40.3C4.5 599.3 44.9 527 67.2 355Z;
M83.1 149.8C114.7 69 199.8 53 260.4 47c77-7.7 424.8-2.7 509.7 56.2C932.8 216.2 896.8 353 846 465.2 779.5 611.7 647.2 699 506.1 746.3c-122.6 41.1-329.8 40.8-392.4-13.4C-33.4 605.4 20 311.2 83 149.8Z"
/>
</path>
</mask>
</defs>
<image mask="url(#msk)" xlink:href="https://i.stack.imgur.com/LwMcO.jpg" width="100%" height="100%"/>
</svg>
</div>