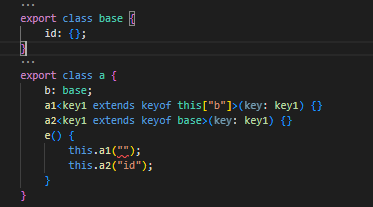
When I used kind of this["xxx"], it doesn't show the IntelliSense
export interface base {
id: {};
}
export class a {
b: base;
a1<key1 extends keyof typeof this.b>(key: key1) {}
a2<key1 extends keyof base>(key: key1) {}
e() {
this.a1(""); //this won't showing the intellisense
this.a2("id"); // this works well
}
}
When I try to add a class and extends the base override the type b, but seems only show the key list of the base not base2
export interface base2 extends base {
name: string;
}
export class b extends a {
b:base2
e(): void {
this.a1("") // only show keyof the base not the base2
}
}
CodePudding user response:
It may indeed be confusing that the type itself works (this.a1("id") is recognized as compliant), but not beforehand through IntelliSense.
I guess the allocated analysis resource for IntelliSense is limited, hence it may have more trouble inferring/resolving the potential type.
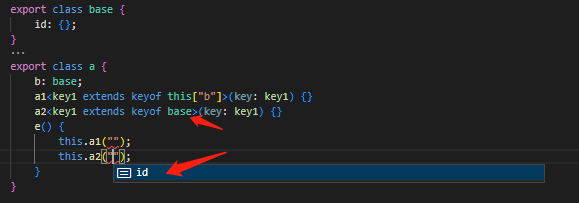
In your case, you can simplify the type as directly keyof typeof this.b to help IntelliSense discover more easily the available values:
export class a {
b: base = { id: {} };
a1<key1 extends keyof this["b"]>(key: key1) { }
// Use a simpler type constraint
a1b<key1 extends keyof typeof this.b>(key: key1) { }
a2<key1 extends keyof base>(key: key1) { }
e() {
this.a1(""); //this won't showing the intellisense
// ^? a.a1<keyof this["b"]>(key: keyof this["b"]): void
this.a1b("");
// ^? a.a1b<"id">(key: "id"): void // Much simpler!
this.a2("id"); // this works well
}
}