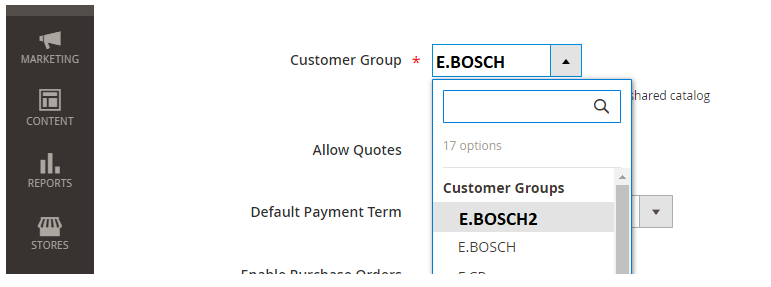
I cannot click on a specific option thrown by a dropdown menu:
Customer group has this:
<div data-role="wrap-ui-group" tabindex="0" data-bind="
attr: {
id: uid,
name: inputName
},
css: {
_active: listVisible,
_disabled: disabled,
_focus: hasFocus,
_multiple: multiple
},
event: {
keydown: keydownSwitcher,
focusin: onFocusIn,
focusout: onFocusOut
},
outerClick: outerClick.bind($data)
" id="PR1R77P" name="settings[customer_group_id]">
<div data-action="open-search" data-bind="click: toggleListVisible">
<!--ko ifnot: multiple-->
<div data-role="selected-option" data-bind="text: resultLabel">Teleweb</div>
<!-- /ko-->
<!--ko if: multiple--><!-- /ko -->
</div>
<div data-bind="css: { _active: listVisible }">
<div >
<input data-bind="
hasFocus: searchFocus,
event: {
keyup: filterOptionsKeydown
},
valueUpdate: 'afterkeydown',
value: filterInputValue" type="text">
<label data-action="advanced-select-search" data-bind="attr: {for: uid}, visible: !isSearchActive()
" for="PR1R77P"></label>
<label data-action="advanced-select-search" data-bind="click: clearSearch, visible: isSearchActive
" style="display: none;"></label>
<div data-bind="visible: quantitySearchItems
">
<!--ko ifnot: multiple-->
<span data-bind="text: quantitySearchItems">17</span>
<span data-bind="i18n: 'options'">options</span>
<!-- /ko-->
<!--ko if: multiple--><!-- /ko-->
</div>
</div>
<!--ko if: group-->
<!--ko repeat: { foreach: convertedOptions, item: 'optgroup'}--><ul data-repeat-index="0">
<li >
<strong data-bind="text: optgroup().label">Customer Groups</strong>
</li>
<!-- ko repeat: { foreach: optgroup().value, item: 'option'} --><li data-role="option" tabindex="-1" data-bind="
click: setSelected.bind($context.$data, option().value),
event: {
hover: resetHover
},
attr: {
'data-value': option().value
}" data-repeat-index="0" data-value="11">
<div data-bind="
css: {
_selected: isSelected(option().value)
},
clickBubble: false
">
<!--ko if: multiple--><!-- /ko-->
<label >
<span data-bind="text: option().label">E.BOSCH</span>
</label>
</div>
</li><li data-role="option" tabindex="-1" data-bind="
click: setSelected.bind($context.$data, option().value),
event: {
hover: resetHover
},
attr: {
'data-value': option().value
}" data-repeat-index="1" data-value="8">
<div data-bind="
css: {
_selected: isSelected(option().value)
},
clickBubble: false
">
<!--ko if: multiple--><!-- /ko-->
<label >
<span data-bind="text: option().label">E.BOSCH2</span>
</label>
</div>
</li><!-- /ko -->
</ul><!--/ko-->
<!-- /ko-->
<!--ko ifnot: group--><!-- /ko-->
<!--ko if: multiple--><!-- /ko -->
</div>
</div>
I can click the button by doing this:
driver.findElement(By.name("settings[customer_group_id]")).click();
I tried to click a specific option using this:
driver.findElement(By.xpath("//li[@class='admin__action-group-optgroup' and contains(.,'E.BOSCH')]")).click();
but it does not do anything at all.
What am i doing wrong? Why i cannot click on the desired option?.
Note: i cannot post the URL because it is hidden
CodePudding user response:
Use
driver.findElement(By.xpath("//span[@data-bind='text: option().label' and text()='E.BOSCH2']")).click();
instead of
driver.findElement(By.xpath("//li[@class='admin__action-group-optgroup' and contains(.,'E.BOSCH')]")).click();
Problem is that your xpath did not work because the elemnt that contains the text E.BOSCH is not an li, actually is an span.