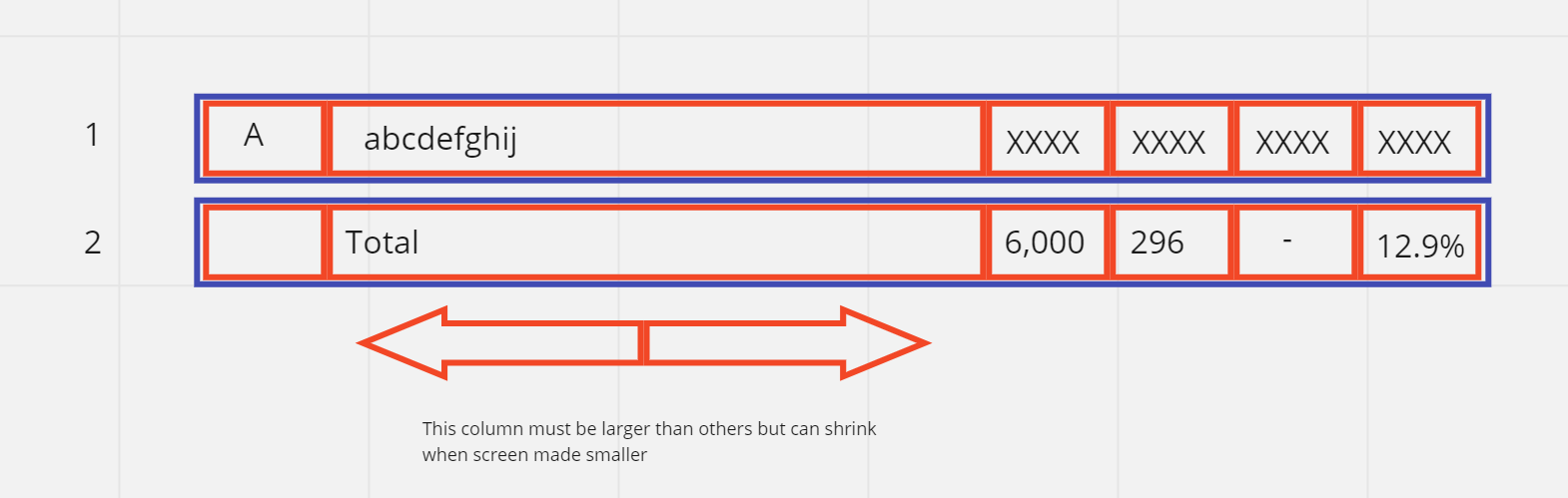
I am new to CSS grid and trying to implement the second row only in the below picture. I've tried to create six sections but have the second section spread out longer. For example I've tried:
grid-column: 2 / span 5;
But it seems to push the last four section to the next line cause it to wrap which I do not want.
my unsuccessful code:
.container {
border: solid black 3px;
height: 100px;
display: grid;
grid-template-columns: repeat(6, 1fr);
}
.item {
border: solid skyblue 1px;
}
.item:nth-of-type(2) {
/* grid-column: 2 / span 5; */
}<div >
<div ></div>
<div >Totals</div>
<div >6000</div>
<div >-</div>
<div >194</div>
<div >12.5%</div>
</div>CodePudding user response:
Try auto on the columns, with 1fr on the flexible one.
.container {
border: solid black 3px;
height: 100px;
display: grid;
grid-template-columns: minmax(100px, auto) 1fr repeat(4, minmax(100px, auto));
}
.item {
border: solid skyblue 1px;
}<div >
<div ></div>
<div >Totals</div>
<div >6000</div>
<div >-</div>
<div >194</div>
<div >12.5%</div>
</div>jsFiddle demo
CodePudding user response:
Try adding grid-auto-flow: column; to your .container and change grid-column: 2 / span 5; to grid-column: 2 / span 3;