The task I have is to create a tri-state radio button/ switch and change the button to an image.
I have found the following example 
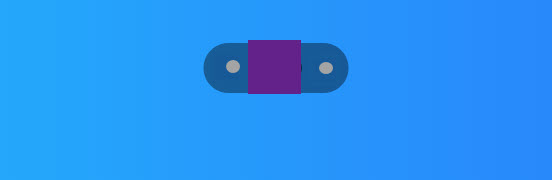
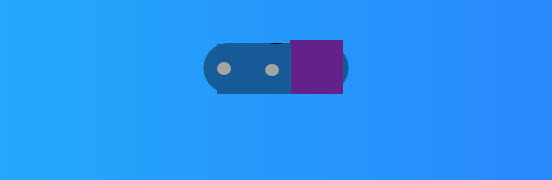
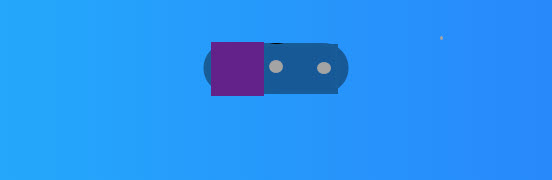
Although it's useful, I specifically need to replace the button itself with an image. So, the button(image) moves when the user toggles it on/ neutral/ off. The look and feel I'm trying to create (where the purple box is an image):
Centred:
Right toggled:
Left toggled:
I've used example #1 mentioned 
CodePudding user response:
I have found an alternative that does what I'm after.
It isn't the radio button solution, but it uses a slider and offers three toggle modes.
Code here:
.slide-container {
width: 300px;
}
.slider {
-webkit-appearance: none;
width: 100%;
height: 10px;
border-radius: 5px;
background: grey;
outline: none;
opacity: 0.7;
-webkit-transition: .2s;
transition: opacity .2s;
}
.slider:hover {
opacity: 1;
}
.slider::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 30px;
height: 30px;
border: 0;
border-radius: 50%;
background-image: url('https://play-lh.googleusercontent.com/ahJtMe0vfOlAu1XJVQ6rcaGrQBgtrEZQefHy7SXB7jpijKhu1Kkox90XDuH8RmcBOXNn');
background-size: contain;
background-position: center center;
background-repeat: no-repeat;
cursor: pointer;
}
.slider::-moz-range-thumb {
width: 23px;
height: 24px;
border: 0;
border-radius: 50%;
background-image: url('https://play-lh.googleusercontent.com/ahJtMe0vfOlAu1XJVQ6rcaGrQBgtrEZQefHy7SXB7jpijKhu1Kkox90XDuH8RmcBOXNn');
background-size: contain;
background-position: center center;
background-repeat: no-repeat;
cursor: pointer;
}<div >
<input type="range" min="0" max="100" value="50" step="50" id="myRange">
</div>CodePudding user response:
In HTML: If you don't need the label on the bar, you can just remove the value of 'One' 'Two' 'Three' or change it but not the id.
In CSS: You may just change the background into background:url("../img/youricon.png") center center no-repeat; in the input#one:checked/ input#two:checked/ input#three:checked property.
I found the reference from here: https://www.sliderrevolution.com/resources/styling-radio-buttons/ hope it could help!
.switch {
position: relative;
width: 14rem;
padding: 0 1rem;
font-family: verdana;
&:before {
content: ' ';
position: absolute;
left: 0;
z-index: -1;
width: 100%;
height: 3rem;
background: #000;
border-radius: 30px;
}
&__label {
display: inline-block;
width: 2rem;
padding: 1rem;
text-align: center;
cursor: pointer;
transition: color 200ms ease-out;
&:hover {
color: white;
}
}
&__indicator {
width: 4rem;
height: 4rem;
position: absolute;
top: -.5rem;
left: 0;
background: blue;
border-radius: 50%;
transition: transform 600ms cubic-bezier(.02,.94,.09,.97),
background 300ms cubic-bezier(.17,.67,.14,1.03);
transform: translate3d(1rem,0,0);
}
input#one:checked ~ .switch__indicator {
background: PaleGreen;
transform: translate3d(1.2rem,0,0);
}
input#two:checked ~ .switch__indicator {
background: MediumTurquoise;
transform: translate3d(5.5rem,0,0);
}
input#three:checked ~ .switch__indicator {
background: PaleVioletRed;
transform: translate3d(10.6rem,0,0);
}
input[type="radio"] {
&:not(:checked),
&:checked {
display: none;
}
}
}<div >
<input name="switch" id="one" type="radio" checked/>
<label for="one" >One</label>
<input name="switch" id="two" type="radio" />
<label for="two" >Two</label>
<input name="switch" id="three" type="radio" />
<label for="three" >Three</label>
<div /></div>
</div>