I would like to wrap a list elements into 3 column using one <ul>
Just to clarify what I want:
<ul >
<li >Lorem Ipsum</li>
<li >Lorem Ipsum</li>
<li >Lorem Ipsum</li>
<li >Lorem Ipsum</li>
</ul>
I tried using row-cols-3 but it does not working.
This is how it looks right now:

UPDATE
#1
#2
#3
CodePudding user response:
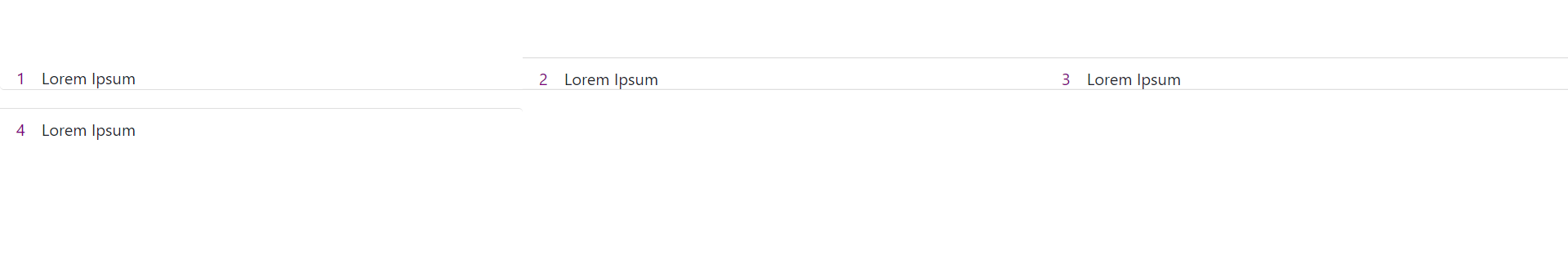
Here is a solution thanks to https://getbootstrap.com/docs/5.0/components/list-group/#horizontal and @fabio.sang's comment at How to specify an element after which to wrap in css flexbox? . Added some more li items for testing purposes.
li {
flex-basis: 33%;
}<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" />
<ul >
<li >Lorem Ipsum</li>
<li >Lorem Ipsum</li>
<li >Lorem Ipsum</li>
<li >Lorem Ipsum</li>
<li >An item</li>
<li >A second item</li>
<li >A third item</li>
<li >An item</li>
<li >A second item</li>
<li >A third item</li>
</ul>CodePudding user response:
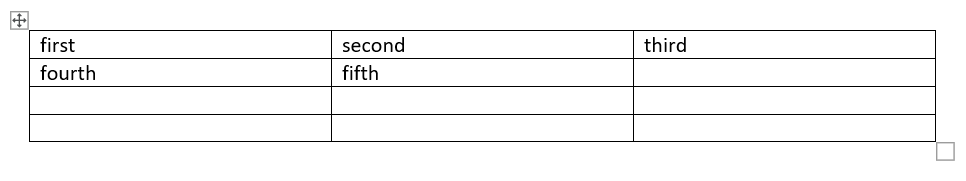
This way the border and the rows and columns will be perfect.
<ul >
<li >Lorem Ipsum</li>
<li >Lorem Ipsum</li>
<li >Lorem Ipsum</li>
<li >Lorem Ipsum</li>
<li >Lorem Ipsum</li>
<li >Lorem Ipsum</li>
<li >Lorem Ipsum</li>
<li >Lorem Ipsum</li>
</ul>