I am looking for answers to the following 2 questions.
I want the background to change with a medium slow transition after the welcome animation ends, but the background changes as soon as the code runs. In addition, the welcome text cannot be placed in the middle of the page. (If you have a better idea for the background image, cool ideas, I'd love to get some help.)
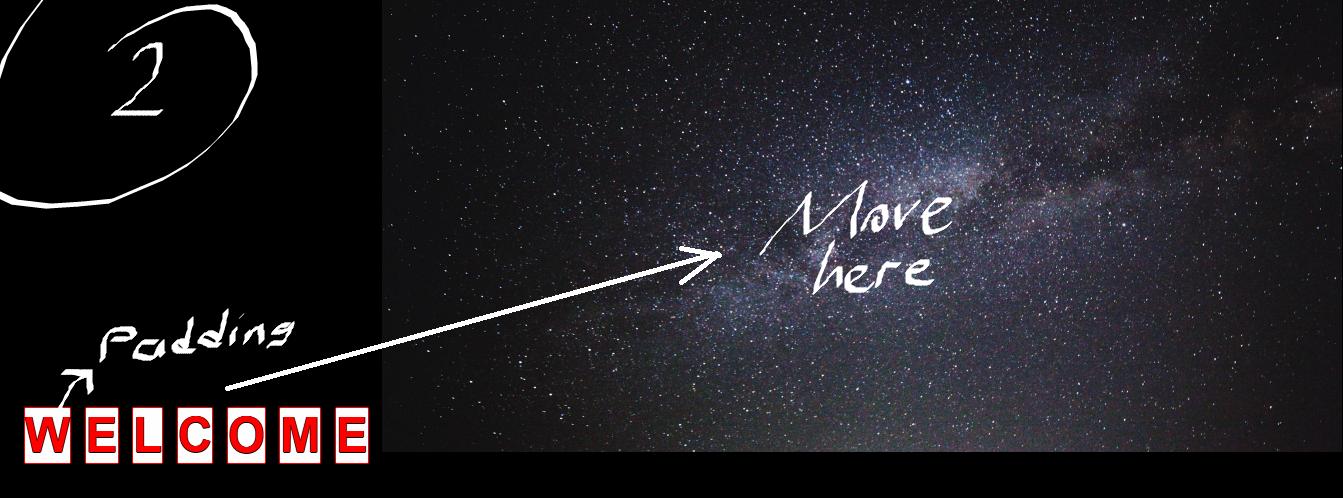
In my last question there seems to be no space between the letter W and the border How can I increase this space? I want to have only html and css while doing these.
Before:
body {
margin: 0;
padding: 0;
background: black;
}
section {
height: 100vh;
background: #000;
}
h1 {
margin: 0px;
padding: 0px;
position: absolute;
top: 50%;
transform: translateY(-50%);
width: 100%;
text-align: center;
color: #ddd;
font-size: 6em;
font-family: sans-serif;
}
h1:after {
content: url('https://images.wallpaperscraft.com/image/single/space_stars_constellation_162862_1920x1080.jpg');
transition: background 5s ease-in-out
}
h1 span {
display: inline-block;
animation: animate 1s linear forwards;
border:2px solid black;
}
@keyframes animate {
0% {
opacity: 0;
}
100% {
opacity: 1;
color: red;
background-color: white;
border: 2px solid red;
border-radius: 4px;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black
}
}
h1 span:nth-child(1) {
animation-delay: 1.5s;
}
h1 span:nth-child(2) {
animation-delay: 2.5s;
}
h1 span:nth-child(3) {
animation-delay: 3.5s;
}
h1 span:nth-child(4) {
animation-delay: 4.5s;
}
h1 span:nth-child(5) {
animation-delay: 5.5s;
}
h1 span:nth-child(6) {
animation-delay: 6.5s;
}
h1 span:nth-child(7) {
animation-delay: 7.5s;
}<section>
<h1>
<span>W</span>
<span>E</span>
<span>L</span>
<span>C</span>
<span>O</span>
<span>M</span>
<span>E</span>
</h1>
</section>CodePudding user response:
You can probably forget the idea of placing the words exactly in the galaxy, because you will never know the resolution of the person that's looking at your page.
I did some minor changes:
- Addded an animation to your ::before element to fade in the background.
- Moved the CSS properties from the animation to the span selector, and just left the properties that actually changed.
- Added a padding to the span elements so it was more readable.
- Added a size to the span elements that depends on the screen size, so you don't end up with gigantic letter on a mobile unit.
- Centered the h1 with flex properties, instead of absolute, so you can easily move the h1 element around with
transform: translate. - If you already have a set CSS value on the element, you only need to tell what the animation should animate towards, hence you don't need to set up 0% in the keyframe.
body {
margin: 0;
padding: 0;
background: #000;
}
section {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
position: relative;
}
section::before {
position: absolute;
content: '';
inset: 0;
background: url('https://images.wallpaperscraft.com/image/single/space_stars_constellation_162862_1920x1080.jpg');
background-size: cover;
background-position: center;
opacity: 0;
animation: fadeInBackground 1s linear 8.5s forwards;
}
h1 {
margin: 0px;
padding: 0px;
color: #ddd;
font-size: min(6vw, 6rem);
font-family: sans-serif;
}
h1 span {
display: inline-block;
color: red;
padding: 0.25rem;
padding-bottom: 0;
background-color: white;
border: 2px solid black;
border-radius: 4px;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
opacity: 0;
box-sizing: border-box;
animation: letterAnimation 1s linear forwards;
}
@keyframes fadeInBackground {
100% {
opacity: 1;
}
}
@keyframes letterAnimation {
100% {
opacity: 1;
border-color: red;
}
}
h1 span:nth-child(1) {
animation-delay: 1.5s;
}
h1 span:nth-child(2) {
animation-delay: 2.5s;
}
h1 span:nth-child(3) {
animation-delay: 3.5s;
}
h1 span:nth-child(4) {
animation-delay: 4.5s;
}
h1 span:nth-child(5) {
animation-delay: 5.5s;
}
h1 span:nth-child(6) {
animation-delay: 6.5s;
}
h1 span:nth-child(7) {
animation-delay: 7.5s;
}<section>
<h1>
<span>W</span>
<span>E</span>
<span>L</span>
<span>C</span>
<span>O</span>
<span>M</span>
<span>E</span>
</h1>
</section>CodePudding user response:
I think for you first issue was from using h1:after and it just set photo after each h1 and there wont be any place to show words
I used different div for showing background and add opacity propery to fade in in animation
and for you second issue you can use margin to increse the distance
here is what I did :
body {
margin: 0;
padding: 0;
background: black;
}
section {
height: 100vh;
background: #000;
}
h1 {
margin: 0px;
padding: 0px;
position: absolute;
top: 50%;
transform: translateY(-50%);
width: 100%;
text-align: center;
color: #ddd;
font-size: 6em;
font-family: sans-serif;
}
.galaxy{
position:absolute;
width:100%;
height:100%;
background: url("https://images.wallpaperscraft.com/image/single/space_stars_constellation_162862_1920x1080.jpg");
opacity: 0;
animation: backgroundAnimation 1s linear forwards;
animation-delay: 8s;
}
h1 span {
display: inline-block;
animation: animate 1s linear forwards;
border: 2px solid black;
margin:0px 10px;
}
@keyframes backgroundAnimation {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes animate {
0% {
opacity: 0;
}
100% {
opacity: 1;
color: red;
background-color: white;
border: 2px solid red;
border-radius: 4px;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
}
h1 span:nth-child(1) {
animation-delay: 1.5s;
}
h1 span:nth-child(2) {
animation-delay: 2.5s;
}
h1 span:nth-child(3) {
animation-delay: 3.5s;
}
h1 span:nth-child(4) {
animation-delay: 4.5s;
}
h1 span:nth-child(5) {
animation-delay: 5.5s;
}
h1 span:nth-child(6) {
animation-delay: 6.5s;
}
h1 span:nth-child(7) {
animation-delay: 7.5s;
} <section>
<div ></div>
<h1>
<span>W</span>
<span>E</span>
<span>L</span>
<span>C</span>
<span>O</span>
<span>M</span>
<span>E</span>
</h1>
</section>