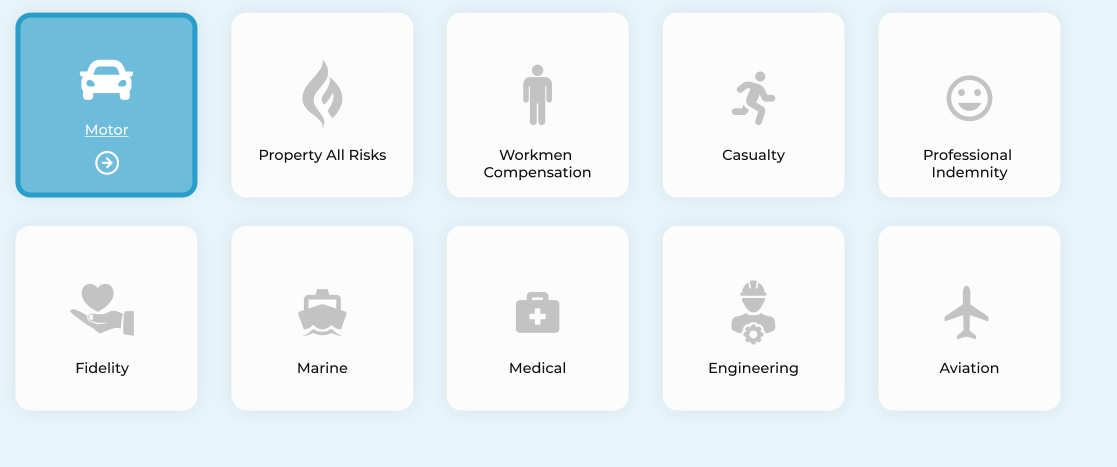
In my web project, I'm trying to reproduce the following card:
When the Card is not active it is characterized by the fact that the image is always in the center even though the title has a dynamic height, and when its active (i.e it has the blue background) I don't want to change the height of the card but just to push the image up a little bit to add that extra space where the new round arrow button will appear and I'm completely unable to make this happen.
I'm using tailwind in a Nextjs project but plain and simple html and css would also be fine.
CodePudding user response:
You could use flexbox to align the content to the bottom of the card and give the text a fixed height when inactive to keep it at the same position regardless of whether it spans one or two lines.
To move everything up for the arrow you could render an arrow element below the text when he card is active and it would automatically push everything up. You could remove the fixed height of the text when active so there is no gap between the text and arrow. I have created an example here https://play.tailwindcss.com/7h1IY8alDQ.
Here is the code:
<div >
<!-- card 1 -->
<div >
<!-- icon -->
<div ></div>
<!-- title -->
<p >Motor</p>
<!-- arrow -->
<div ></div>
</div>
<!-- card 2 -->
<div >
<!-- icon -->
<div ></div>
<!-- title -->
<p >Workmen Compensation</p>
<!-- arrow -->
<div ></div>
</div>
</div>