[
{id: 'AjRzfMxbfJMphK144DIAr', title: 'javascript', tags: 'code,programining', notes: "This book is a must to", createdAt: 1671459053853}
{id: 'kvdo7HrLr2GeOUX9j4qLq', title: 'css', tags: 'css,code', notes: " mo…his book is a must to have", createdAt: 1671459781356}
{id: 'qQLcIV0sm_AQmdiJgrTpN', title: 'reactjs', tags: 'html,reactjs', notes: "JavaScript's most frequently…nterview ", createdAt: 1671464489642}
{id: 'x1wqP1PV73R35JvGX7lwh', title: 'nodejs', tags: 'html,css', notes: "Colleuently…nave", createdAt: 1671468792674}
length]
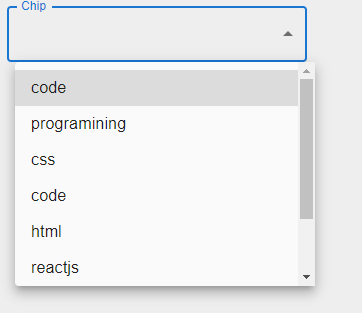
i have tags i want to filter that tags using material ui select chip - 
CodePudding user response:
//Your data with array of object
const data = [
{
id: 'AjRzfMxbfJMphK144DIAr',
title: 'javascript',
tags: 'code,programining',
notes: 'This book is a must to',
createdAt: 1671459053853,
},
{
id: 'kvdo7HrLr2GeOUX9j4qLq',
title: 'css',
tags: 'css,code',
notes: ' mo…his book is a must to have',
createdAt: 1671459781356,
},
{
id: 'qQLcIV0sm_AQmdiJgrTpN',
title: 'reactjs',
tags: 'html,reactjs',
notes: "JavaScript's most frequently…nterview ",
createdAt: 1671464489642,
},
{
id: 'x1wqP1PV73R35JvGX7lwh',
title: 'nodejs',
tags: 'html,css',
notes: 'Colleuently…nave',
createdAt: 1671468792674,
},
];
// Now make a array using map for your select options
const tags = [];
data.map((item) => {
tags.push(...item.tags.split(','));
});
//Now use this array in your mui select options
<Select>
{tags.map((item) => (
<MenuItem key={item} value={item}>
{item}
</MenuItem>
))}
</Select>;
