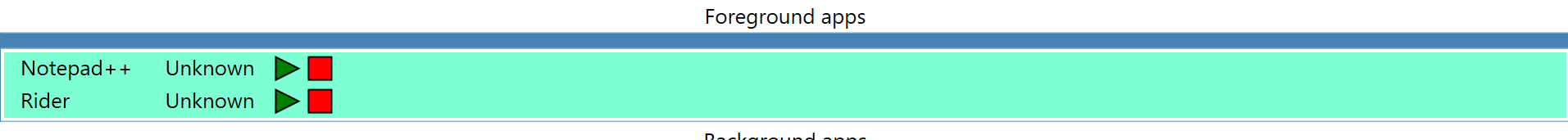
The cyan color is the background of the ItemsControl. As you can see it occupies the entire window width.
Now I want, the center column (with text "unknown") to stretch horizontally. Can't get it done, no clue what I am missing this time.
My xaml
<GroupBox Grid.Row="1" BorderThickness="2" BorderBrush="Black">
<ItemsControl Background="Aquamarine"
ItemsSource="{Binding
RelativeSource={RelativeSource AncestorType={x:Type local:AppGroup}},
Path=AppItemSource}"
Grid.IsSharedSizeScope="True"
HorizontalContentAlignment="Stretch">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" SharedSizeGroup="Name"/>
<ColumnDefinition Width="*" SharedSizeGroup="State"/>
<ColumnDefinition Width="Auto" SharedSizeGroup="Buttons"/>
</Grid.ColumnDefinitions>
<TextBlock Style="{StaticResource AppNameColumnText}" Grid.Column="0" Text="{Binding Name}"/>
<TextBlock Style="{StaticResource AppStateColumnText}" Grid.Column="1" Text="{Binding StatusText}" TextAlignment="Center" HorizontalAlignment="Stretch"/>
<StackPanel Grid.Column="2" Orientation="Horizontal">
<StackPanel.Resources>
<Style TargetType="Button">
<Setter Property="Width" Value="20"/>
<Setter Property="Height" Value="20"/>
<Setter Property="Margin" Value="5"/>
</Style>
</StackPanel.Resources>
<Button Style="{StaticResource StartButton}" Command="{Binding StartCommand}"/>
<Button Style="{StaticResource StopButton}" Command="{Binding StopCommand}"/>
</StackPanel>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</GroupBox>
I have:
- Set my
ItemsControlwith HorizontalContentAlignment is true - The center column is defined with "*"
- The
TextBlockis allowed to stretch.
What else do I need to tell WPF ?
For completeness, the defined styles which seem harmless to me.
<Style x:Key="AppNameColumnText" TargetType="TextBlock">
<Setter Property="Margin" Value="20,0,20,0"/>
<Setter Property="FontSize" Value="26"/>
</Style>
<Style x:Key="AppStateColumnText" TargetType="TextBlock">
<Setter Property="Margin" Value="20,0,20,0"/>
<Setter Property="FontSize" Value="26"/>
</Style>
CodePudding user response:
remove SharedSizeGroup="State" from column with * width, it will stretch as expected (and SharedSizeGroups on all other columns will ensure that central column has the same width):
<!-- <ColumnDefinition Width="*" SharedSizeGroup="State"/> -->
<ColumnDefinition Width="*" />
documentation has an explanation:
Columns and rows that participate in size-sharing do not respect Star sizing. In the size-sharing scenario, Star sizing is treated as Auto.